4. NFT(एनएफटी) गैलरी कैसे बनाएं
Road to Web3 (रोड टू वेब3) सीरीज के चौथे सप्ताह में आपका स्वागत है। इस ट्यूटोरियल में, आप सीखेंगे कि एनएफटी गैलरी कैसे विकसित की जाए जो एनएफटीस (NFTs) को वॉलेट एड्रेस और स्मार्ट कॉन्ट्रैक्ट एड्रेस द्वारा डिस्प्ले/प्रदर्शित करे।
सार्वजनिक डेटा ब्लॉकचेन पर संग्रहीत करने का यह मतलब नही है की आप उसे आसानी से प्राप्त कर सके। ब्लॉकचेन को क्वेरी करना वास्तव में डेवलपर्स के लिए सबसे बड़ी चुनौतियों में से एक है, जिन्हें बिंदुओं को जोड़ने (चीज़ों को समझने) और उनके सवालों के जवाब पाने तथा आवश्यक डेटा इकट्ठा करने के लिए चेन की उत्पत्ति से शुरू करने की आवश्यकता होगी।
मान लें कि एक डेवलपर निम्नलिखित प्रश्न का उत्तर देना चाहता है: "एक वॉलेट के पास कौन से एनएफटीस हैं?"।
यह एक साधारण सवाल की तरह लगता है, लेकिन इसका उत्तर आसान से बहुत दूर है।
इस मामले में, डेवलपर को किसी दी गई चेन पर मिंट (mint) किए गए सभी एनएफटीस को खोजने की आवश्यकता होगी, और फिर सभी ट्रांसफर फंक्शन्स को फॉलो करना होगा ताकि यह समझा जा सके कि अभी किस-किस के पास एनएफटीस है।
इस कार्य में डेवलपर्स को सप्ताह लग सकते हैं। सौभाग्य से, एक समाधान है - एक मुफ्त अल्केमी खाता और अल्केमी एनएफटी एपीआई(NFT API) के साथ, जो डेवलपर्स को मिलीसेकंड्स में ब्लॉकचेन से एनएफटी लाने (फेच करने) की अनुमति देता है, हफ्तों में नहीं।
क्योंकि अल्केमी ने पहले ही पूरे ब्लॉकचेन कि क्वेरी कर ली है और उसके डेटा को इंडेक्स/अनुक्रमित कर दिया है, एनएफटी एपीआई आपको जानकारी तक पूर्ण पहुंच प्रदान करने में सक्षम बनाता है।
एनएफटी गैलरी ट्यूटोरियल कैसे बनाएं
इस ट्यूटोरियल में आप सीखेंगे कि निम्नलिखित तीन चीजों के आधार पर एनएफटी लाने में सक्षम एनएफटी गैलरी बनाने के लिए अल्केमी एनएफटी एपीआई -(Alchemy NFT API) का उपयोग कैसे करें:
- वॉलेट एड्रेस
- कलेक्शन/संग्रह एड्रेस
- वॉलेट एड्रेस + कलेक्शन एड्रेस

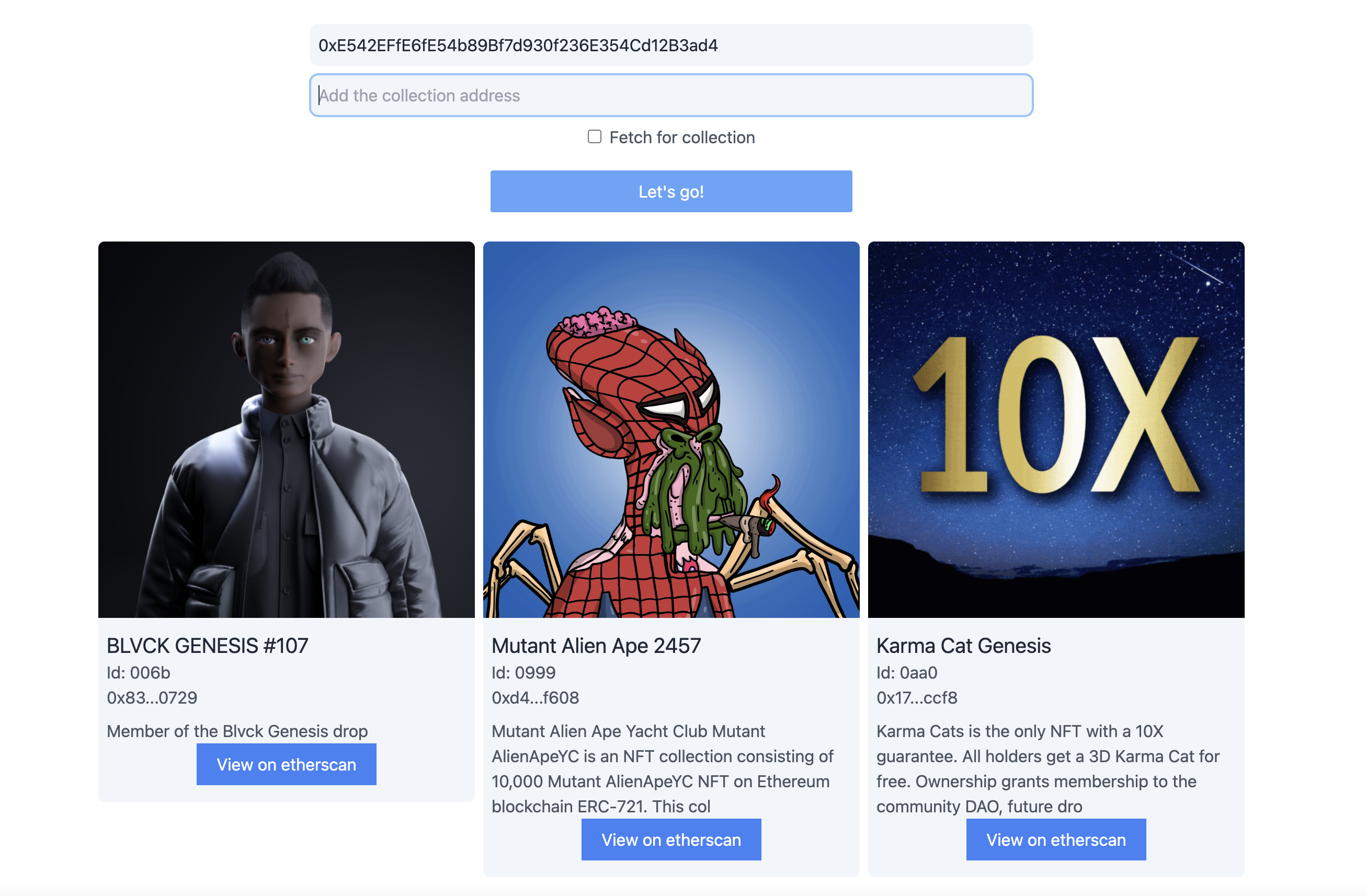
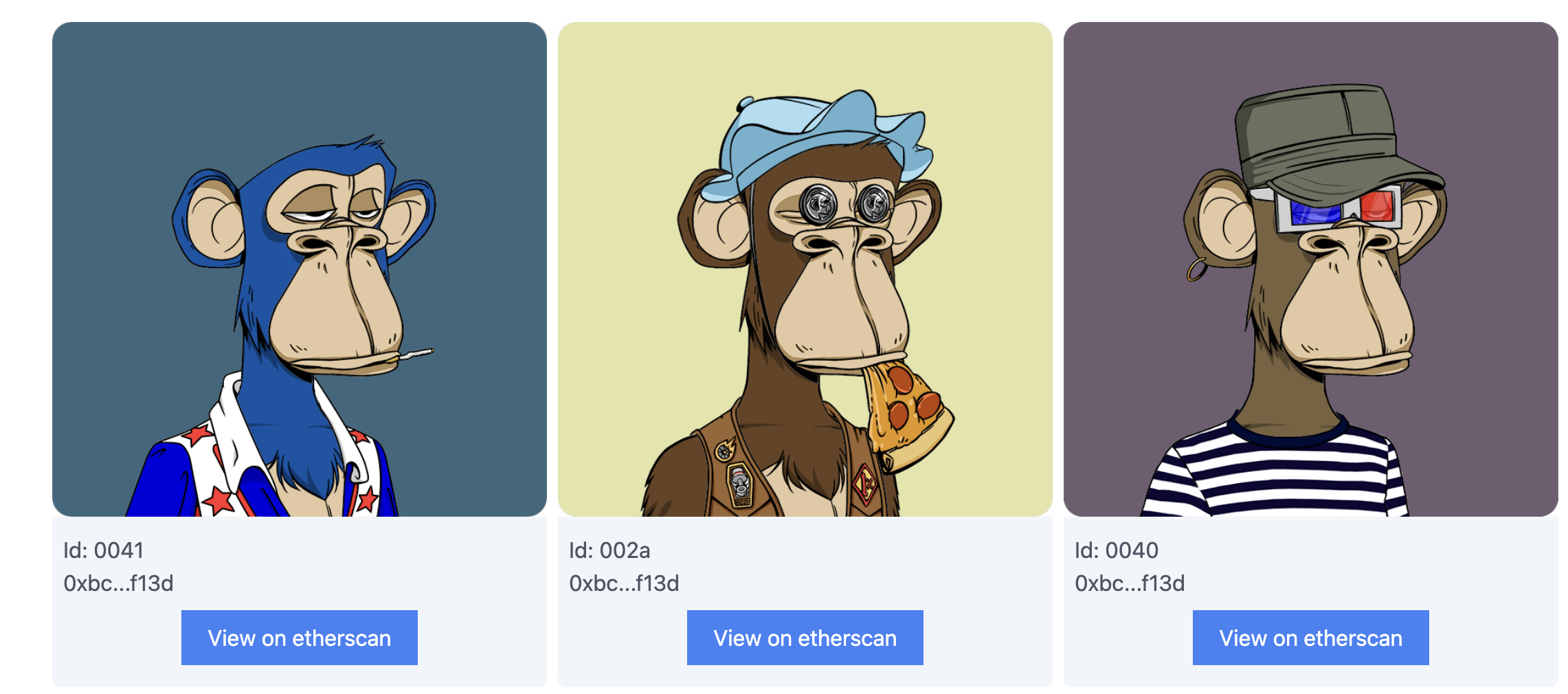
एनएफटी गैलरी का उदाहरण
आवश्यक टूल्स (Tools)
हम अपनी एनएफटी गैलरी में एनएफटी, उनके मेटाडेटा, डिस्प्ले इमेजेस, विवरणों, और आईडी को प्रदर्शित करने के लिए एल्केमी एनएफटी एपीआई कॉल्स (Alchemy NFT API calls) का उपयोग करेंगे, निचे दिए गए टूल्स के साथ:
- Next JS(नेक्स्ट जेएस)
- Tailwind CSS(टेलविंड सीएसएस)
- Alchemy NFT API(अल्केमी एनएफटी एपीआई)
- Alchemy Account(अल्केमी खाता)
📘 क्या आप वीडियो देखना पसंद करते हैं?
1. प्रोजेक्ट सेटअप बनाएं
पहली चीज़ जो आपको करने की ज़रूरत है वह है नेक्स्ट जेएस प्रोजेक्ट बॉयलरप्लेट बनाना और टेलविंड सीएसएस(Tailwind CSS) इनस्टॉल करना जो आपकी स्टाइल्स का ख्याल रखेगा।
अपना टर्मिनल खोलें और निम्नलिखित कोड लिखें:
npx create-next-app -e with-tailwindcss nameoftheproject
अपने प्रोजेक्ट पर जाए और वीएसकोड (VSCode) लॉन्च करें:
cd nameoftheproject && code .
अब जब आपका प्रोजेक्ट बॉयलरप्लेट बन गया है, तो परिक्षण करें कि सब कुछ काम करता है।
अपनी प्रोजेक्ट डायरेक्टरी/निर्देशिका में निम्न कोड चलाएं:
npm run dev
localhost:3000 पर ब्राउज़ करने से निम्नलिखित पृष्ठ प्रस्तुत होना चाहिए:

localhost:3000 पर ब्राउज़ करने के बाद रेंडर किया गया पृष्ठ
क्योंकि हमें इसकी आवश्यकता नहीं होगी, आप pages>index.tsx में
index.tsx फ़ाइल के अंदर आपका कोड अब इस तरह दिखना चाहिए:
import type { NextPage } from 'next'
import Head from 'next/head'
import Image from 'next/image'
const Home: NextPage = () => {
return (
)
}
export default Home
क्योंकि यह ट्यूटोरियल जावास्क्रिप्ट का उपयोग करेगा न कि टाइपस्क्रिप्ट का, अपना कोड लिखने से पहले, अपनी index.tsx और _app.tsx फ़ाइलों को .tsx से .jsx फ़ाइलों में बदलें।
- दोनों फ़ाइल एक्सटेंशन को
.jsxमें बदलें - दोनों फाइलों के शीर्ष पर इम्पोर्ट/आयात किए गए types(टाइप्स) को हटा दें
2. एक होम पेज बनाएं
खोजने योग्य (सर्चेबल) एनएफटी गैलरी बनाने के लिए पहला कदम टेक्स्ट इनपुट बनाना है जहां आप वॉलेट एड्रेस और एनएफटी खोजने के लिए उपयोग किए जाने वाले कलेक्शन एड्रेस को जोड़ेंगे।
index.jsx पृष्ठ में, निम्न कोड जोड़ें:
const Home = () => {
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input type={"text"} placeholder="Add your wallet address"></input>
<input type={"text"} placeholder="Add the collection address"></input>
</div>
</div>
)
}
export default Home
जैसा कि आप देख सकते हैं कि हम पहले से ही हमारे इनपुट की className प्रॉपर्टी के अंदर टेलविंड सीएसएस क्लासेस (Tailwind CSS Classes) लागू कर रहे हैं। हम विवरण में नहीं जाएंगे कि TailwindCSS कैसे काम करता है, यदि आप इसके बारे में अधिक जानना चाहते हैं, तो आप ऑफिसियल डॉक्यूमेंटेशन देख सकते हैं।
वॉलेट और कलेक्शन एड्रेस को संग्रहीत करने के लिए दो वेरिएबल्स बनाएं
वॉलेट के एड्रेस और कलेक्शन एड्रेस जिन्हे हम इनपुट फ़ील्ड में सम्मिलित करेंगे, दोनों को स्टोर करने के लिए दो वेरिएबल्स बनाने की आवश्यकता होगी, यहाँ हम useState() React Hook(रिएक्ट हुक) का उपयोग करेंगे।
"react" से "useState" हुक इम्पोर्ट करें और "Home" कॉम्पोनेन्ट रिटर्न स्टेटमेंट के ठीक ऊपर निम्न कोड जोड़ें:
import { useState } from 'react'
const Home = () => {
const [wallet, setWalletAddress] = useState("");
const [collection, setCollectionAddress] = useState("");
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input type={"text"} placeholder="Add your wallet address"></input>
<input type={"text"} placeholder="Add the collection address"></input>
</div>
</div>
)
}
export default Home
"wallet" और "collection" वेरिएबल्स के अंदर अपने टेक्स्ट इनपुट के वैल्यू को संग्रहीत करने के लिए, "onChange" ईवेंट हैंडलर का उपयोग करें।
"onChange" event handler(ईवेंट हैंडलर) हर बार ट्रिगर हो जाएगा जब आप अपने इनपुट फ़ील्ड के वैल्यू को बदलते हैं, इनपुट लेते हैं और इसे setWallet और setCollectionAddress फ़ंक्शन का उपयोग करके संबंधित वेरिएबल्स में संग्रहीत करते हैं।
आप परिवर्तनों को भी अपने "wallet" और "collection" वेरिएबल्स में रिफ्लेक्ट/प्रतिबिंबित करना चाहेंगे आपके इनपुट में प्रदर्शित वैल्यू को असाइन करके।
Text input tags(टेक्स्ट इनपुट टैग) में, निम्न कोड जोड़ें:
import { useState } from 'react'
const Home = () => {
const [wallet, setWalletAddress] = useState("");
const [collection, setCollectionAddress] = useState("");
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input onChange={(e)=>{setWalletAddress(e.target.value)}} value={wallet} type={"text"} placeholder="Add your wallet address"></input>
<input onChange={(e)=>{setCollectionAddress(e.target.value)}} value={collection} type={"text"} placeholder="Add the collection address"></input>
</div>
</div>
)
}
export default Home
आपके इनपुट्स अब उनके संबंधित वेरिएबल्स में उन पतों को संग्रहीत करेंगे जिन्हें हम अंदर लिखेंगे।
"React Developer Tools"( रिएक्ट डेवलपर टूल्स) से जांचें कि सब कुछ आपके ब्राउज़र में काम कर रहा है
हम Chrome(क्रोम) पर इंस्टालेशन प्रक्रिया से गुजरेंगे, लेकिन यह सब Mozilla Firefox पर भी लागू होता है।
- Browser extension store(ब्राउज़र एक्सटेंशन स्टोर) पर जाएं
- React developer tools को सर्च करें
- "Add to Chrome" पर क्लिक करें
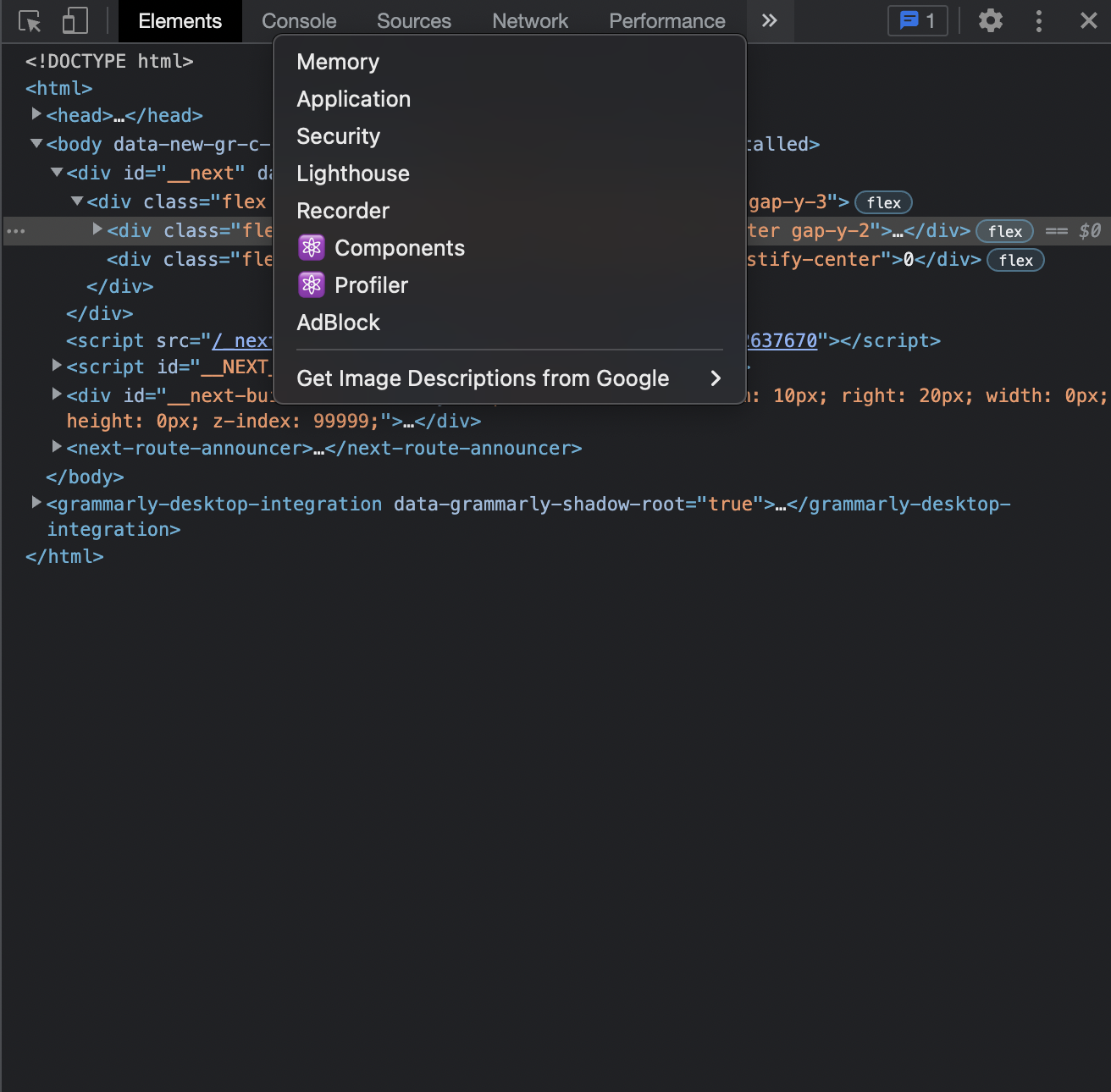
एक बार जब यह डाउनलोड और इंस्टॉल हो जाता है, तो आप Chrome Developer Tools के भीतर "inspect" दृश्य में React development tools(रिएक्ट डेवलपमेंट टूल्स) टैब देख पाएंगे।
टर्मिनल पर वापस जाएं, अपने एप्लिकेशन फ़ोल्डर के अंदर, और अपना एप्लिकेशन फिर से लिखना शुरू करें:
npx run dev
- अपने एप्लिकेशन पृष्ठ पर जाएं (localhost: 3000)
- पृष्ठ/पेज पर कहीं भी राइट-क्लिक करें
- inspect पर क्लिक करें
- ">>" सिंबल पर क्लिक करें
- "Components" पर जाएं

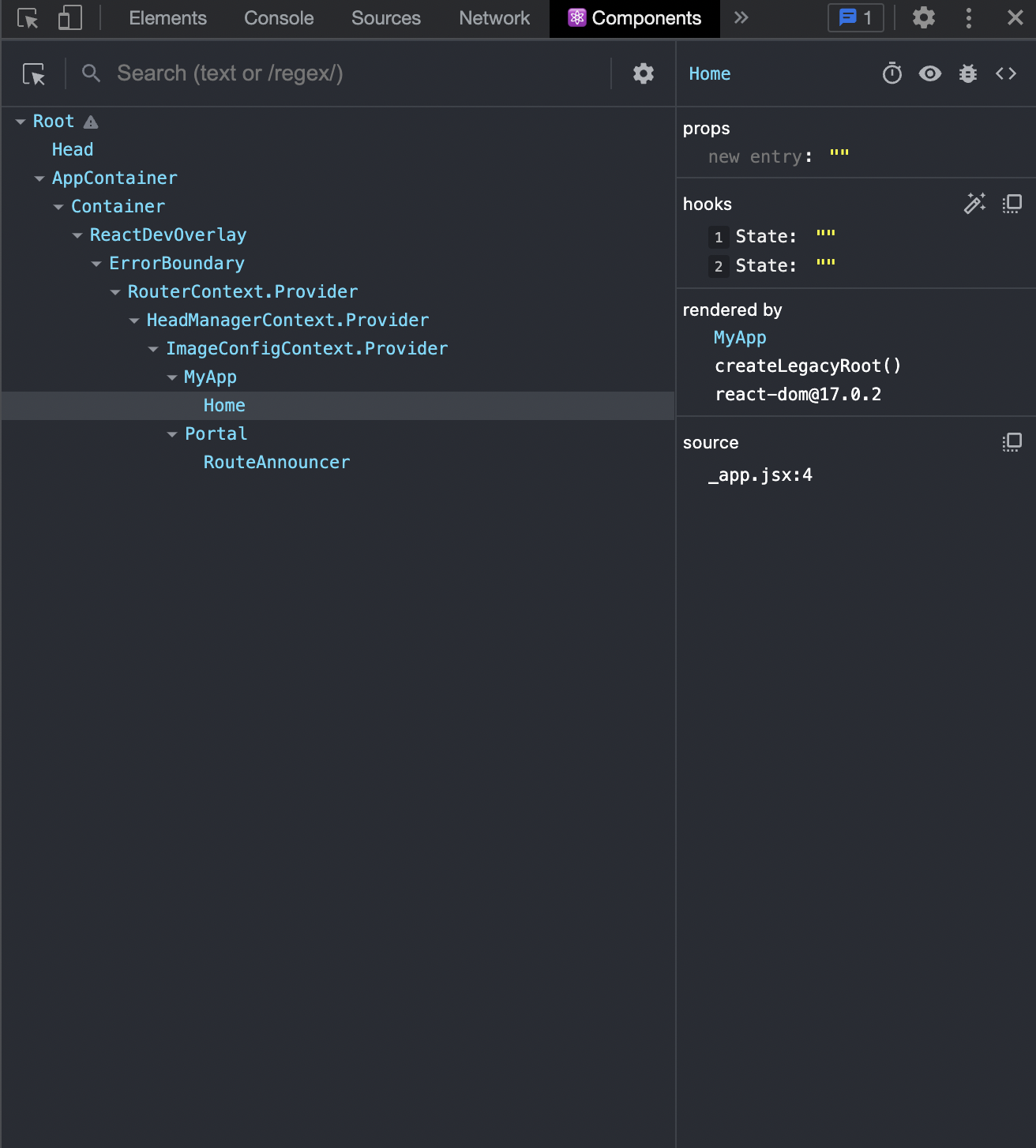
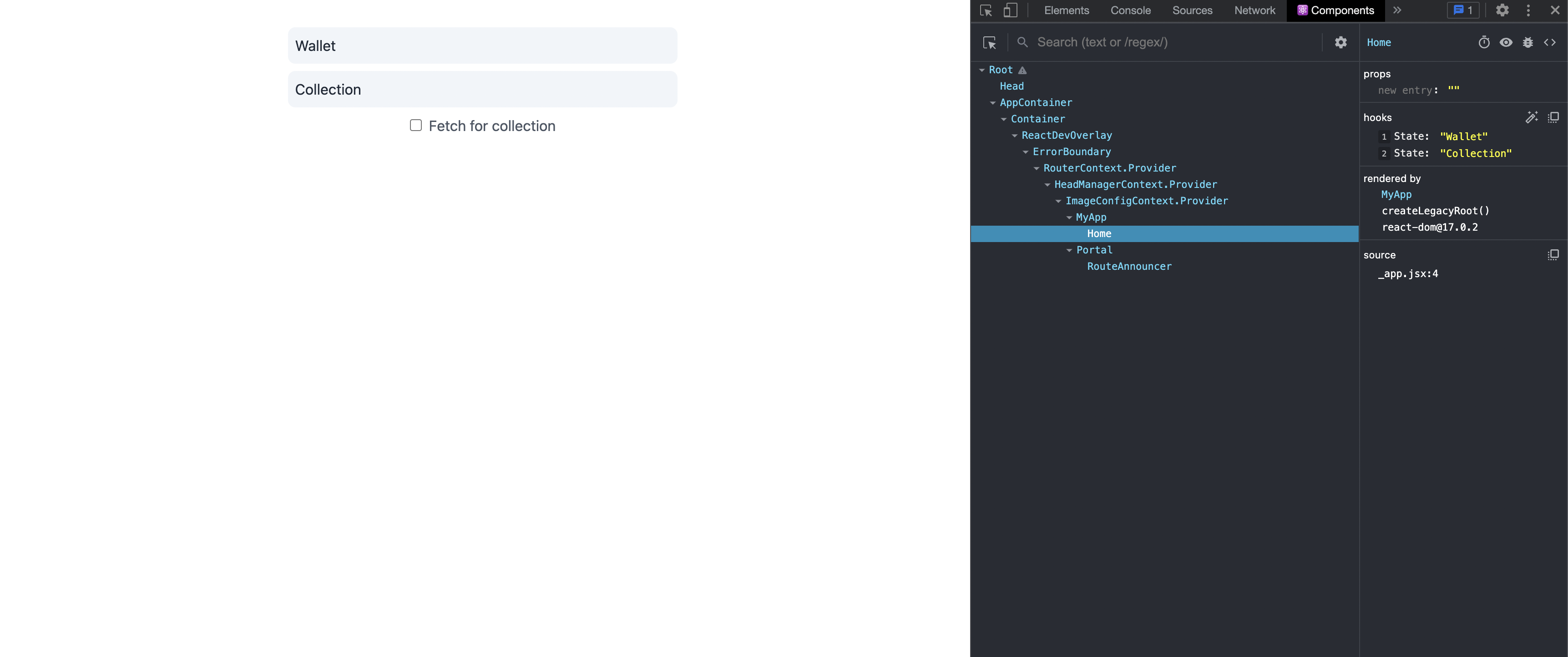
"Components" व्यू पर, हम अपने पृष्ठ पर शामिल सभी कॉम्पोनेंट्स की एक सूची और दाईं ओर, Hooks (हुक्स) में संग्रहीत किए गए विभिन्न स्टेट्स (states) और ऐप के बारे में अन्य जानकारी देखने में सक्षम होंगे:

इंस्टॉल्ड React developer tools (रिएक्ट डेवलपर टूल्स) के साथ, आप अपने इनपुट में लिखकर useState() हुक्स का परीक्षण कर सकते हैं और जाँच सकते हैं कि क्या आपके स्टेट्स (states) का मूल्य अपडेट हो गया है:

अब आप वॉलेट और कलेक्शन एड्रेस को स्टोर करने में सक्षम हैं, आइए होमपेज को पूरा करें।
होमपेज को पूरा करें
इसके बाद, आपको एक बटन जोड़ने की आवश्यकता होगी जो अल्केमी एनएफटी एपीआई (Alchemy NFT API) से एनएफटी लाने के लिए फ़ंक्शंस को ट्रिगर करेगा, और एक टॉगल यह तय करने के लिए कि आप वॉलेट के एड्रेस, संग्रह या दोनों के आधार पर खोजना चाहते हैं।
- कलेक्शन टेक्स्ट इनपुट के निचे "checkbox" (चेकबॉक्स) प्रकार के साथ एक नया इनपुट बनाए
- कुछ टेक्स्ट जोड़ने के लिए इसे लेबल में रैप कीजिये
- बटन बनाएँ
import { useState } from 'react'
const Home = () => {
const [wallet, setWalletAddress] = useState("");
const [collection, setCollectionAddress] = useState("");
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input type={"text"} placeholder="Add your wallet address"></input>
<input type={"text"} placeholder="Add the collection address"></input>
<label className="text-gray-600 "><input type={"checkbox"} className="mr-2"></input>Fetch for collection</label>
<button className={"disabled:bg-slate-500 text-white bg-blue-400 px-4 py-2 mt-3 rounded-sm w-1/5"}>Let's go! </button>
</div>
</div>
)
}
export default Home
अब जब आपके पास अपना बटन है, तो एक onClick() हैंडलर जोड़ें जो आपके वॉलेट के आधार पर एनएफटी लाने के लिए आपके fetchNFTs() फ़ंक्शन को ट्रिगर करेगा:
import { useState } from 'react'
const Home = () => {
const [wallet, setWalletAddress] = useState("");
const [collection, setCollectionAddress] = useState("");
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input type={"text"} placeholder="Add your wallet address"></input>
<input type={"text"} placeholder="Add the collection address"></input>
<label className="text-gray-600 "><input type={"checkbox"} className="mr-2"></input>Fetch for collection</label>
<button className={"disabled:bg-slate-500 text-white bg-blue-400 px-4 py-2 mt-3 rounded-sm w-1/5"} onClick={
() => {
}
}>Let's go! </button>
</div>
</div>
)
}
export default Home
अब, fetchNFTs() फ़ंक्शन बनाएं onClick हैंडलर के अंदर जोड़ने के लिए और अपने NFTs फेच करने के लिए।
हालांकि इससे पहले, आपको Alchemy API Key(अल्केमी एपीआई कीय) प्राप्त करने के लिए एक नया एप्लिकेशन बनाना होगा।
3. एक नया अल्केमी एप्लिकेशन बनाएँ
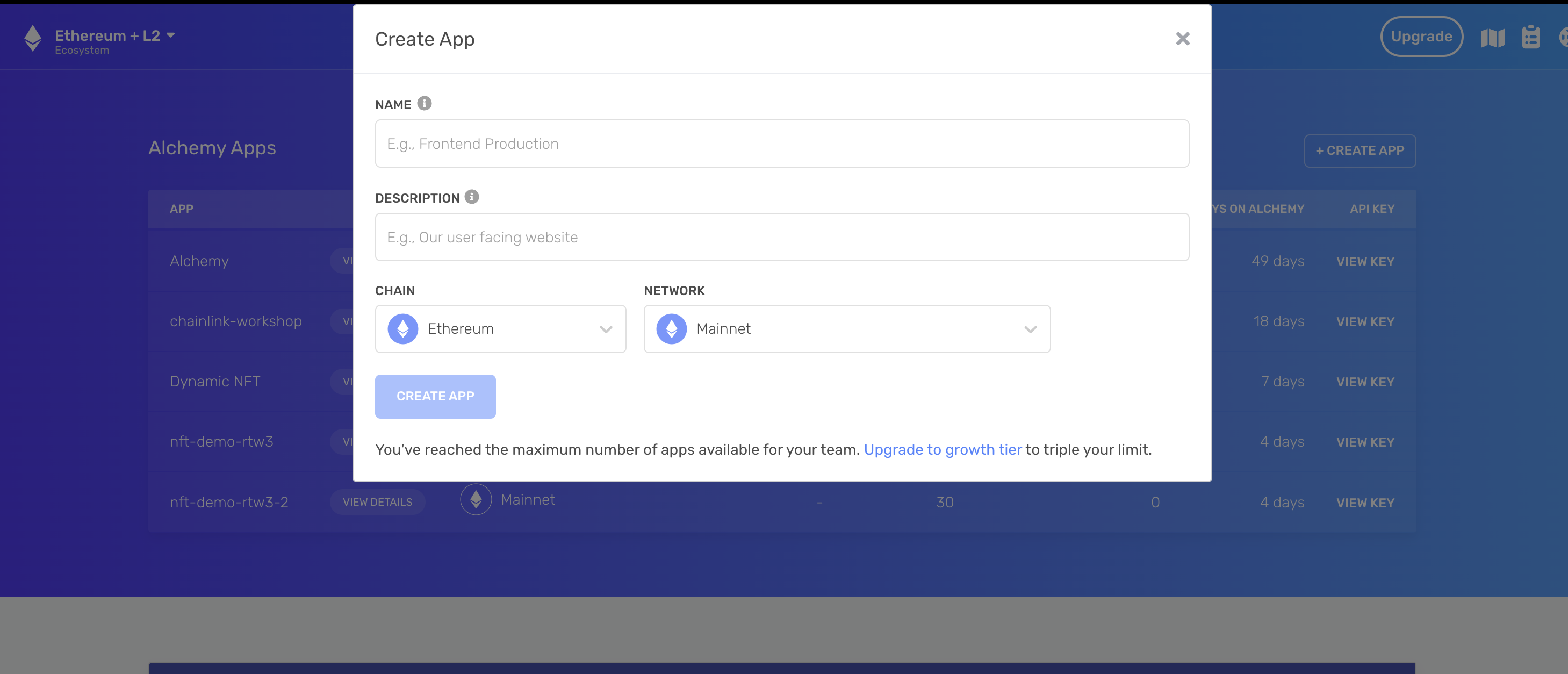
अल्केमी पर नेविगेट करें और एक नया ऐप बनाने के लिए "Create App" पर क्लिक करें:

अल्केमी डैशबोर्ड में एक नया ऐप बनाना।
ऐड करने के लिए डिटेल्स यहाँ दी गयी हैं:
- App name(एप्लिकेशन का नाम)
- Description(विवरण)
- Chain(Ethereum)(चेन (इथीरीयम))
- Network(Mainnet) (नेटवर्क (मेननेट))
इथीरीयम मेननेट का चयन करने से आप केवल इथीरीयम से एनएफटी प्राप्त (fetch) कर सकेंगे।
यदि आप पॉलीगॉन या अन्य चेन्स पर एनएफटी प्राप्त करना चाहते हैं, तो आपको संबंधित चेन के साथ एक नया एप्लिकेशन बनाना होगा और base URL को बदलना होगा उस को चेन रिफ्लेक्ट/प्रतिबिंबित करने के लिए जिस चेन का आप उपयोग करना चाहते हैं, उदाहरण के लिए, पॉलीगॉन का URL होगा:
https:/ /polygon-mumbai.g.alchemy.com/v2/YOUR-API-KEY
अब जबकि हमारा अल्केमी एप्लिकेशन तैयार है और चल रहा है, आइए एक fetchNFTs फ़ंक्शन बनाएं उन सभी एनएफटीस को फेच करें जो एक एड्रेस के पास हैं।
4. FetchNFTs फ़ंक्शन बनाएं
एक वॉलेट एड्रेस के सभी एनएफटी को प्राप्त करने के लिए, अल्केमी एनएफटी एपीआई (Alchemy NFT API) के getNFTs एंडपॉइन्ट का उपयोग करें।
Home component (होम कंपोनेंट) में, एक नया useState() वेरिएबल बनाए, जैसा कि हमने एनएफटी को संग्रहीत करने के लिए वॉलेट और कलेक्शन एड्रेस के साथ पहले किया था, जिन्हे हम अल्केमी एनएफटी एपीआई का उपयोग करके प्राप्त (fetch) करेंगे:
import { useState } from 'react'
const Home = () => {
const [wallet, setWalletAddress] = useState("");
const [collection, setCollectionAddress] = useState("");
const [NFTs, setNFTs] = useState([])
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input type={"text"} placeholder="Add your wallet address"></input>
<input type={"text"} placeholder="Add the collection address"></input>
<label className="text-gray-600 "><input type={"checkbox"} className="mr-2"></input>Fetch for collection</label>
<button className={"disabled:bg-slate-500 text-white bg-blue-400 px-4 py-2 mt-3 rounded-sm w-1/5"} onClick={
() => {
}
}>Let's go! </button>
</div>
</div>
)
}
export default Home
अब, होमपेज कंपोनेंट के अंदर, fetchNFTs() फ़ंक्शन जोड़ें।
const fetchNFTs = async() => {
let nfts;
console.log("fetching nfts");
const api_key = "A8A1Oo_UTB9IN5oNHfAc2tAxdR4UVwfM"
const baseURL = `https://eth-mainnet.g.alchemy.com/v2/${api_key}/getNFTs/`;
var requestOptions = {
method: 'GET'
};
if (!collection.length) {
const fetchURL = `${baseURL}?owner=${wallet}`;
nfts = await fetch(fetchURL, requestOptions).then(data => data.json())
} else {
console.log("fetching nfts for collection owned by address")
const fetchURL = `${baseURL}?owner=${wallet}&contractAddresses%5B%5D=${collection}`;
nfts= await fetch(fetchURL, requestOptions).then(data => data.json())
}
if (nfts) {
console.log("nfts:", nfts)
setNFTs(nfts.ownedNfts)
}
}
fetchNFTs() फ़ंक्शन के बारे में नोटिस करने वाली पहली चीज़ async कीवर्ड है, जो आपको अपने पूरे एप्लिकेशन को ब्लॉक किए बिना डेटा प्राप्त करने की अनुमति देगा।
📘 async await JavaScript कार्यप्रवाह(वर्कफ़्लो) के बारे में अधिक पढ़ें।
फिर आपने एक नया वेरिएबल घोषित किया जिसका उपयोग आप उन एनएफटी को स्टोर करने के लिए करेंगे जिन्हें आप फेच करेंगे, फिर आप base URL बनाएँगे जिसे आप fetch() में पास करेंगे ताकि आप एनएफटीस वापिस प्राप्त कर सकें।
Alchemy NFT API documentation(अल्केमी एनएफटी एपीआई डॉक्यूमेंटेशन) के अनुसार base URL निम्नलिखित से बना है:
- एप्लिकेशन base URL
- आपकी API Key
- ओनर एड्रेस
- कलेक्शन एड्रेस - वैकल्पिक(optional)
यदि कलेक्शन एड्रेस प्रदान किया गया है, तो एनएफटी एपीआई कलेक्शन के अनुसार एनएफटी को फ़िल्टर करेगा, यदि यह प्रदान नहीं किया गया है, तो एपीआई प्रदान किए गए वॉलेट एड्रेस द्वारा ओन(own) की गयी सभी एनएफटीस को प्राप्त (रिट्रीव) करेगा।
इस वजह से, आपको यह समझने की आवश्यकता होगी कि कलेक्शन एड्रेस प्रदान किया गया है या नहीं, इसलिए: यदि आप कलेक्शन द्वारा फ़िल्टर करना चाहते हैं।
ऐसा करने के लिए, आप एक "if" स्टेटमेंट जोड़ सकते हैं जो जाँचता है कि "collection" वेरिएबल खाली है या नहीं:
यदि यह खाली है, तो आप केवल वॉलेट एड्रेस पैरामीटर्स प्रदान करते हैं:
const fetchURL = `${baseURL}?owner=${wallet}`;
यदि ऐसा नहीं है, तो आप एक वॉलेट द्वारा ओन(own) किये गये सभी एनएफटीस प्राप्त करते हैं और कलेक्शन द्वारा उन्हें फ़िल्टर करते हैं:
const fetchURL = `${baseURL}?owner=${wallet}&contractAddresses%5B%5D=${collection}`;
"contractAddress" पैरामीटर्स के ठीक बाद "5B%5D" स्ट्रिंग निर्दिष्ट करती है कि "contractAddress" पैरामीटर एक ऐरे(Array) है और एक साधारण स्ट्रिंग नहीं। ऐसा इसलिए है क्योंकि आप वास्तव में केवल एक ही नहीं बल्कि कई "contractAddress" द्वारा फ़िल्टर कर सकते हैं।
संग्रह द्वारा फ़िल्टर करना या नहीं, दोनों ही मामलों में आप अपने "baseURL" को एक fetch() फ़ंक्शन में डाले, परिणाम आने का इंतजार करे, और .json() फ़ंक्शन का उपयोग करके इसे JSON में परिवर्तित करें।
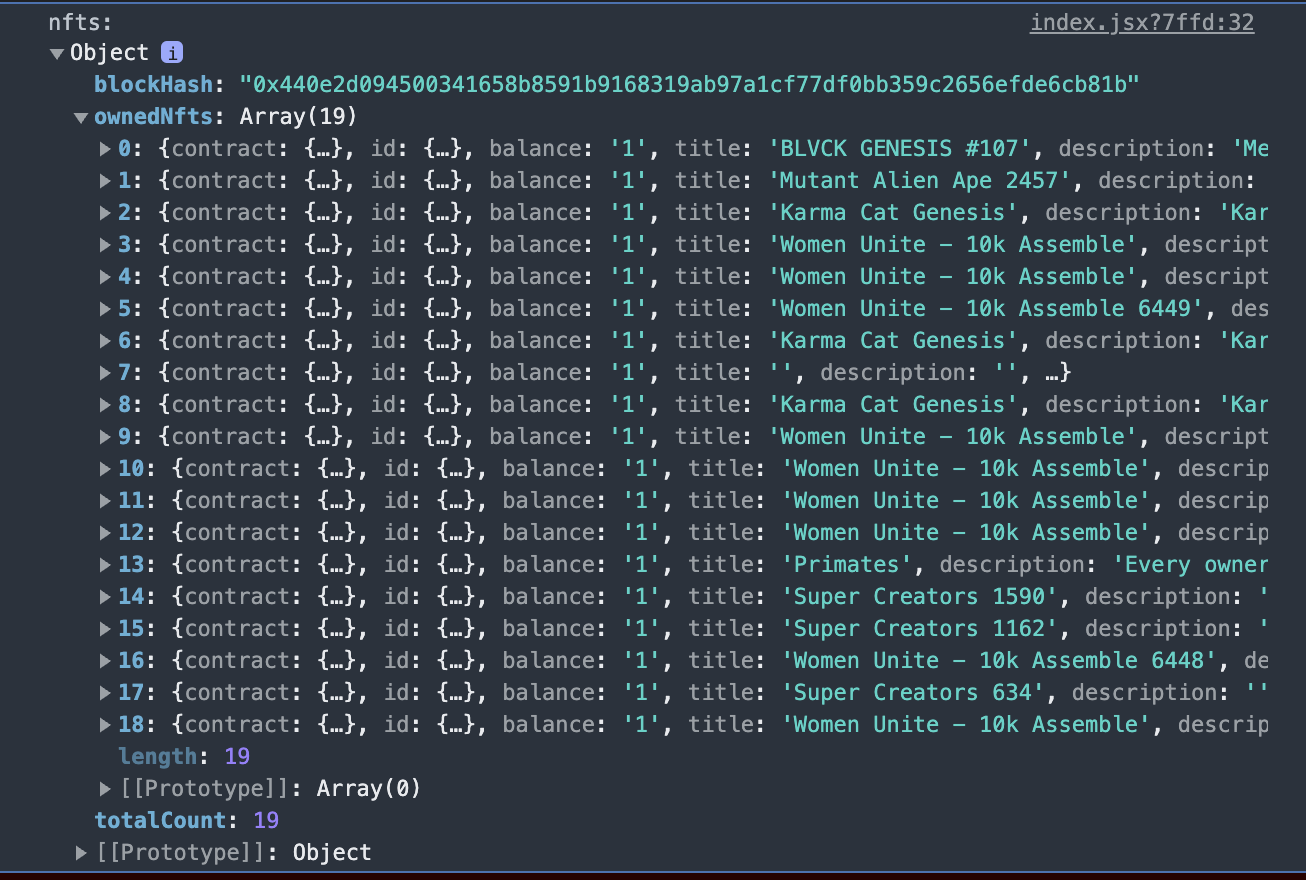
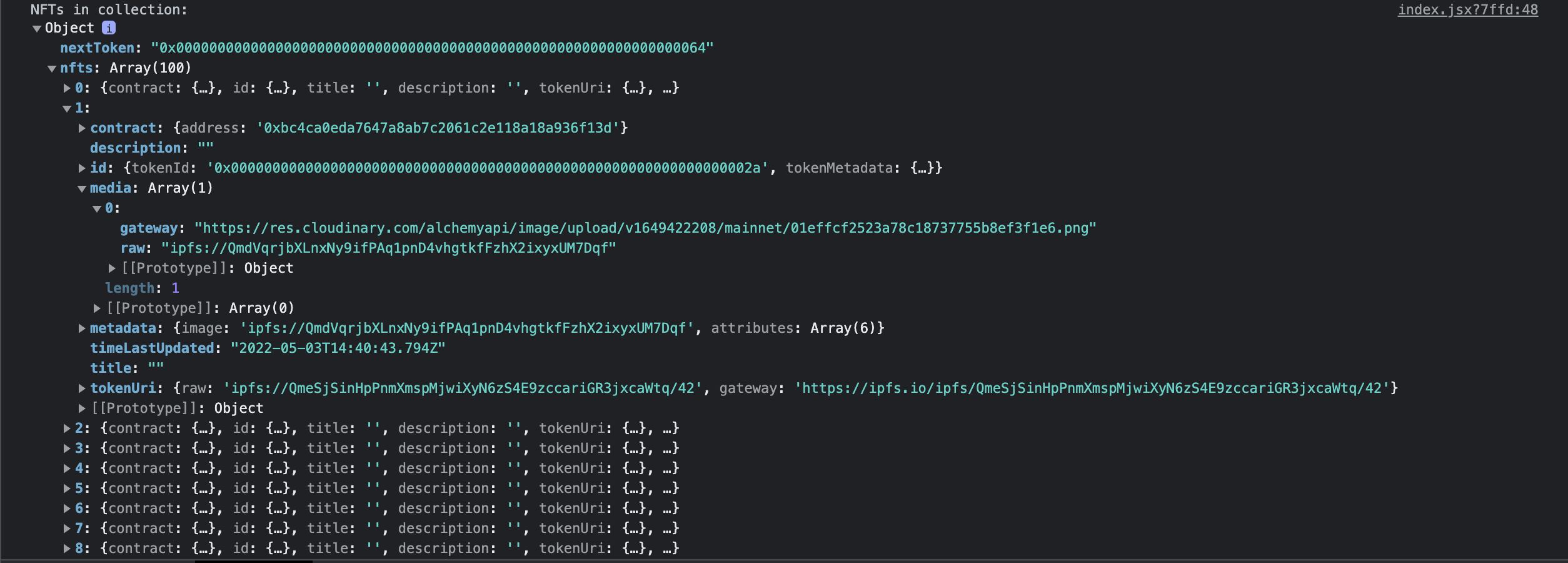
हमारे fetch() फ़ंक्शन द्वारा प्राप्त डेटा को प्रिंट करने पर, निम्न ऑब्जेक्ट लॉग (log) होगा:

फेच किये गए ऑब्जेक्ट के अंदर आपके पास ज़रूरत से ज़्यादा जानकारी है क्योंकि आपको केवल हमारे तरफ से प्रदान किए गए वॉलेट एड्रेस द्वारा ओन्ड (owned) एनएफटीस ऐरे(array) की आवश्यकता होगी।
यही कारण है कि setNFTs() फ़ंक्शन में आप nfts.ownednfts भेज रहे हैं और न केवल nfts, क्योंकि आपको अपने एनएफटीस संग्रहीत करने और बाद में दिखाने के लिए केवल ownernfts ऐरे की आवश्यकता होगी।
अब जब आपका fetchNFTs() फ़ंक्शन तैयार है, तो आपको एनएफटी ओनर के बिना, संग्रह से एनएफटीस लाने के लिए एक नया फ़ंक्शन लागू (implement) करने की आवश्यकता होगी।
5. कलेक्शन फ़ंक्शंस( Collection functions) द्वारा FetchNFTs बनाएँ
संग्रह से NFT लाने के लिए आप getNFTsForCollection अल्केमी एंडपॉइंट (endpoint) का उपयोग कर सकते हैं।
getNFTsForCollection एंडपॉइंट के लिए दो पैरामीटर्स की आवश्यकता होगी:
contractAddress- एनएफटी कलेक्शन के लिए कॉन्ट्रैक्ट एड्रेस [स्ट्रिंग]withMetadata- (वैकल्पिक) ** अगरtrueपर सेट है, तो NFT मेटाडेटा लौटाता है; अन्यथा केवल टोकन आईडी लौटाएगा। डिफ़ॉल्ट वैल्यूfalseहै [बुलियन]**
पहला आर्गयुमेंट उस संग्रह का कॉन्ट्रैक्ट एड्रेस तय करता है जिसे आप प्राप्त करना चाहते हैं।
दूसरा आर्गयुमेंट एनएफटी एपीआई को तय करता है यदि आप संग्रह/कलेक्शन में निहित एनएफटी के मेटाडेटा (जैसे शीर्षक, छवि, विवरण, विशेषताएँ) या केवल उनकी आईडी प्राप्त करना चाहते हैं।
इसके बारे में अधिक पढ़ने के लिए अल्केमी एनएफटी एपीआई पर जाए।
जैसा कि हमने पहले किया था, पहले कोड को कॉपी करते हैं और समझते हैं कि यह क्या करता है:
const fetchNFTsForCollection = async () => {
if (collection.length) {
var requestOptions = {
method: 'GET'
};
const api_key = "A8A1Oo_UTB9IN5oNHfAc2tAxdR4UVwfM"
const baseURL = `https://eth-mainnet.g.alchemy.com/v2/${api_key}/getNFTsForCollection/`;
const fetchURL = `${baseURL}?contractAddress=${collection}&withMetadata=${"true"}`;
const nfts = await fetch(fetchURL, requestOptions).then(data => data.json())
if (nfts) {
console.log("NFTs in collection:", nfts)
setNFTs(nfts.nfts)
}
}
}
यह दो प्रमुख अंतरों के साथ हमारे द्वारा पहले निर्मित किए गए fetchNFTs() फ़ंक्शन के समान है:
- प्रयुक्त एंडपॉइंट(the endpoint used)
- एनएफटीस स्टेट वेरिएबल में संग्रहीत मान(वैल्यू)
यहाँ यह हो रहा है :
- आप पहले यह सत्यापित कर रहे हैं कि संग्रह का पता/एड्रेस खाली नहीं है
- फिर आपने
requestOptionsघोषित(declare) किया ताकि आप fetch() को बता सकें की आपका HTTP रिक्वेस्ट "GET" रिक्वेस्ट होगा - अंत में आपने कलेक्शन एड्रेस वैल्यू को
contractAddressपैरामीटर बताया औरwithMetadataपैरामीटर को true सेट करकेbaseURLबनाया।
अंत में, आप एसिंक अवेट वर्कफ्लो (async await workflow) और json() फ़ंक्शन का उपयोग करके प्राप्त किए गए डेटा को JSON में रूपांतरित करते हैं।
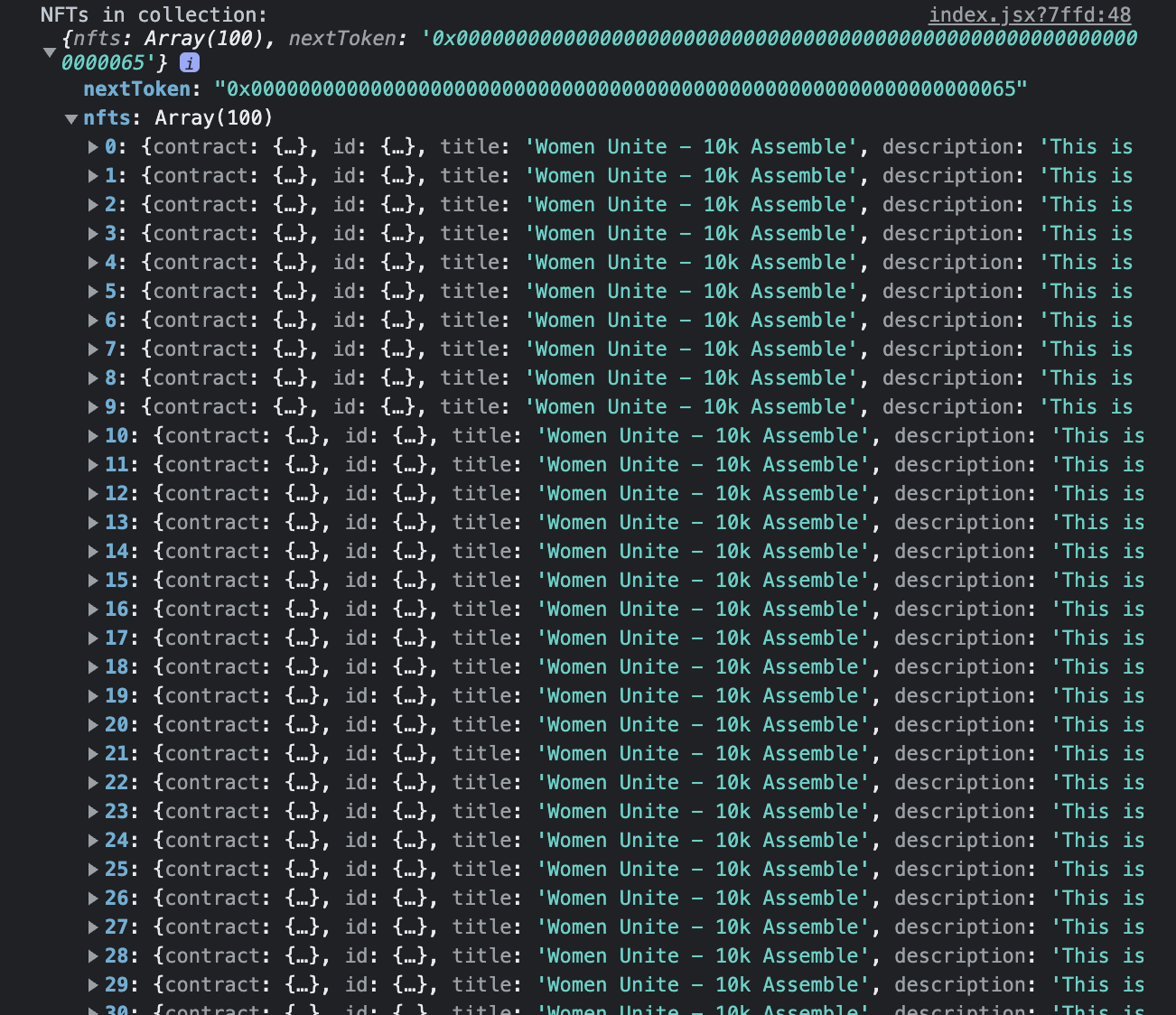
यदि हम JSON ऑब्जेक्ट जिस के पास फेच की हुए एनएफटीस है को console.log करते हैं। हम देखेंगे कि इसमें 2 प्रॉपर्टीज हैं:

कंसोल लॉग उदाहरण
- अगला टोकन
- nfts
इस मामले में आपको केवल "nfts" प्रॉपर्टी की आवश्यकता होगी जिसमें आपका NFTs ऐरे होगा, "nfts.nfts" को setNFTs() फ़ंक्शन में पास (pass) करके।
इस समय पर आपका कोड इस तरह दिखना चाहिए:
import { useState } from 'react'
const Home = () => {
const [wallet, setWalletAddress] = useState("");
const [collection, setCollectionAddress] = useState("");
const [NFTs, setNFTs] = useState([])
const fetchNFTs = async() => {
let nfts;
console.log("fetching nfts");
const api_key = "A8A1Oo_UTB9IN5oNHfAc2tAxdR4UVwfM"
const baseURL = `https://eth-mainnet.g.alchemy.com/v2/${api_key}/getNFTs/`;
var requestOptions = {
method: 'GET'
};
if (!collection.length) {
const fetchURL = `${baseURL}?owner=${wallet}`;
nfts = await fetch(fetchURL, requestOptions).then(data => data.json())
} else {
console.log("fetching nfts for collection owned by address")
const fetchURL = `${baseURL}?owner=${wallet}&contractAddresses%5B%5D=${collection}`;
nfts= await fetch(fetchURL, requestOptions).then(data => data.json())
}
if (nfts) {
console.log("nfts:", nfts)
setNFTs(nfts.ownedNfts)
}
}
const fetchNFTsForCollection = async () => {
if (collection.length) {
var requestOptions = {
method: 'GET'
};
const api_key = "A8A1Oo_UTB9IN5oNHfAc2tAxdR4UVwfM"
const baseURL = `https://eth-mainnet.g.alchemy.com/v2/${api_key}/getNFTsForCollection/`;
const fetchURL = `${baseURL}?contractAddress=${collection}&withMetadata=${"true"}`;
const nfts = await fetch(fetchURL, requestOptions).then(data => data.json())
if (nfts) {
console.log("NFTs in collection:", nfts)
setNFTs(nfts.nfts)
}
}
}
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input type={"text"} placeholder="Add your wallet address"></input>
<input type={"text"} placeholder="Add the collection address"></input>
<label className="text-gray-600 "><input type={"checkbox"} className="mr-2"></input>Fetch for collection</label>
<button className={"disabled:bg-slate-500 text-white bg-blue-400 px-4 py-2 mt-3 rounded-sm w-1/5"} onClick={
() => {
}
}>Let's go! </button>
</div>
</div>
)
}
export default Home
अब जब एनएफटी लाने वाले आपके फ़ंक्शंस काम कर रहे हैं, तो आपको उन्हें कुछ सेक्शन्स/अनुभाग पहले आपके द्वारा बनाए गए बटन के "onClick" ट्रिगर से जोड़ना होगा।
6. FetchNFTs और FetchNFTsByCollection फ़ंक्शंस को ट्रिगर करें
सबसे पहले आपको "fetchForCollection" नामक एक नया स्टेट वेरिएबल(state variable) जोड़ना होगा जो यह जांच करेगा कि आप कलेक्शन एड्रेस से खोज (search) करना चाहते हैं या वॉलेट एड्रेस से:
import { useState } from 'react'
const Home = () => {
const [wallet, setWalletAddress] = useState("");
const [collection, setCollectionAddress] = useState("");
const [NFTs, setNFTs] = useState([])
const [fetchForCollection, setFetchForCollection]=useState(false)
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input type={"text"} placeholder="Add your wallet address"></input>
<input type={"text"} placeholder="Add the collection address"></input>
<label className="text-gray-600 "><input type={"checkbox"} className="mr-2"></input>Fetch for collection</label>
<button className={"disabled:bg-slate-500 text-white bg-blue-400 px-4 py-2 mt-3 rounded-sm w-1/5"} onClick={
() => {
}
}>Let's go! </button>
</div>
</div>
)
}
export default Home
यह वेरिएबल हमारे द्वारा बनाए गए चेकबॉक्स इनपुट द्वारा नियंत्रित किया जाएगा, चेकबॉक्स चेक या अनचेक किए जाने के आधार पर इसकी वैल्यू अपडेट होगी:
- Checked: हम कलेक्शन द्वारा प्राप्त कर रहे हैं - स्टेट वेरिएबल true होगा
- Unchecked: हम वॉलेट के एड्रेस से प्राप्त कर रहे हैं - स्टेट वेरिएबल false होगा
ऐसा करने के लिए, आपको इनपुट में एक और "onChange" हैंडलर जोड़ने की आवश्यकता होगी, लेकिन इस बार स्टेट इनपुट वैल्यू को सेट करने के लिए e.target.value के बजाय "e.target.checked" वेरिएबल का उपयोग करते हुए:
import { useState } from 'react'
const Home = () => {
const [wallet, setWalletAddress] = useState("");
const [collection, setCollectionAddress] = useState("");
const [NFTs, setNFTs] = useState([])
const [fetchForCollection, setFetchForCollection]=useState(false)
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input type={"text"} placeholder="Add your wallet address"></input>
<input type={"text"} placeholder="Add the collection address"></input>
<label className="text-gray-600 "><input onChange={(e)=>{setFetchForCollection(e.target.checked)}} type={"checkbox"} className="mr-2"></input>Fetch for collection</label>
<button className={"disabled:bg-slate-500 text-white bg-blue-400 px-4 py-2 mt-3 rounded-sm w-1/5"} onClick={
() => {
}
}>Let's go! </button>
</div>
</div>
)
}
export default Home
हम वापस जा सकते हैं और React Developer Tools(रिएक्ट डेवलपर टूल्स) का उपयोग करके जांच सकते हैं कि वेरिएबल को सही तरीके से अपडेट किया गया है या नहीं।
अब जब आप जानते हैं कि आप वॉलेट द्वारा एनएफटीस की तलाश कर रहे हैं या संग्रह द्वारा, तो सुनिश्चित करें कि आपका बटन "fetchForCollection" वेरिएबल के आधार पर सही फंक्शन को फायर करने में सक्षम है:
import { useState } from 'react'
const Home = () => {
const [wallet, setWalletAddress] = useState("");
const [collection, setCollectionAddress] = useState("");
const [NFTs, setNFTs] = useState([])
const [fetchForCollection, setFetchForCollection]=useState(false)
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input type={"text"} placeholder="Add your wallet address"></input>
<input type={"text"} placeholder="Add the collection address"></input>
<label className="text-gray-600 "><input onChange={(e)=>{setFetchForCollection(e.target.checked)}} type={"checkbox"} className="mr-2"></input>Fetch for collection</label>
<button className={"disabled:bg-slate-500 text-white bg-blue-400 px-4 py-2 mt-3 rounded-sm w-1/5"} onClick={
() => {
if (fetchForCollection) {
fetchNFTsForCollection()
}else fetchNFTs()
}
}>Let's go! </button>
</div>
</div>
)
}
export default Home
यहां हम अनिवार्य रूप से अपने बटन को बता रहे हैं:
- if(अगर) "fetchForCollection" true है
- तो fetchNFTsForCollection() फ़ंक्शन चलाएँ, यदि नहीं, तो केवल fetchNFTs।
यह सुनिश्चित करने के लिए कि जब आप कलेक्शन के आधार पर एनएफटीस की तलाश कर रहे हों, तो आप वॉलेट एड्रेस इनपुट में वॉलेट एड्रेस ना डाल दें, आप अपने वॉलेट इनपुट में "disabled" प्रॉपर्टी जोड़ सकते हैं, और जब भी fetchForCollection true हो, इसे बंद कर सकते हैं:
import { useState } from 'react'
const Home = () => {
const [wallet, setWalletAddress] = useState("");
const [collection, setCollectionAddress] = useState("");
const [NFTs, setNFTs] = useState([])
const [fetchForCollection, setFetchForCollection]=useState(false)
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input disabled={fetchForCollection} type={"text"} placeholder="Add your wallet address"></input>
<input type={"text"} placeholder="Add the collection address"></input>
<label className="text-gray-600 "><input onChange={(e)=>{setFetchForCollection(e.target.checked)}} type={"checkbox"} className="mr-2"></input>Fetch for collection</label>
<button className={"disabled:bg-slate-500 text-white bg-blue-400 px-4 py-2 mt-3 rounded-sm w-1/5"} onClick={
() => {
if (fetchForCollection) {
fetchNFTsForCollection()
}else fetchNFTs()
}
}>Let's go! </button>
</div>
</div>
)
}
export default Home
बहुत बढ़िया, अगला कदम अपने एनएफटी को विज़ुअलाइज़ करना है। ऐसा करने के लिए आपको NFTCard कॉम्पोनेन्ट बनाना होगा।
7. एनएफटी कार्ड कॉम्पोनेन्ट बनाएं
अपने प्रोजेक्ट के रूट फोल्डर में, एक नया फोल्डर बनाएं और इसे "components" नाम दें।
इस फोल्डर के अंदर एक नई फाइल बनाएं और इसे "nftCard.jsx" नाम दें।
आपका एनएफटी कार्ड एक एनएफटी को प्रोप (prop) के रूप में लेगा (ReactJS डॉक्यूमेंटेशन में प्रॉप्स के बारे में अधिक जानें), और इसे एक कार्ड में प्रदर्शित करने के लिए इसका मेटाडेटा प्राप्त करेगा, जो निम्न जैसा दिखेगा:

ऐसा करने के लिए, आपके द्वारा अभी बनाई गई फ़ाइल में, निम्न कोड जोड़ें:
export const NFTCard = ({ nft }) => {
return (
<div className="w-1/4 flex flex-col ">
<div className="rounded-md">
<img className="object-cover h-128 w-full rounded-t-md" src={nft.media[0].gateway} ></img>
</div>
<div className="flex flex-col y-gap-2 px-2 py-3 bg-slate-100 rounded-b-md h-110 ">
<div className="">
<h2 className="text-xl text-gray-800">{nft.title}</h2>
<p className="text-gray-600">Id: {nft.id.tokenId}</p>
<p className="text-gray-600" >{nft.contract.address}</p>
</div>
<div className="flex-grow mt-2">
<p className="text-gray-600">{nft.description}</p>
</div>
</div>
</div>
)
}
जैसा कि आप देख सकते हैं, हम 5 प्रॉपर्टीज प्रदर्शित कर रहे हैं:
- Image(तस्वीर)
- Title(शीर्षक)
- TokenId(टोकनआईडी)
- Contract Address(कॉन्ट्रैक्ट एड्रेस)
- Description(विवरण)
ऐसी प्रॉपर्टीज तक पहुँचने के लिए हम एनएफटी ऑब्जेक्ट को फिर से देख सकते हैं:

यहां बताया गया है कि एनएफटी इमेज कैसे प्राप्त करें:
- मीडिया ऑब्जेक्ट के पहले इंडेक्स तक पहुंचें
- इमेज यूआरएल प्राप्त करने के लिए इसके अंदर gateway (गेटवे) प्रॉपर्टी तक पहुंचें
- "media[0].gateway" के ऊपर दिए गए कोड में
imgटैग को इमेज यूआरएल असाइन करें
एनएफटी title तक पहुँचने के लिए आपको केवल एनएफटी ऑब्जेक्ट के अंदर ही title प्रॉपर्टी तक पहुँचने की आवश्यकता होगी।
अपने एनएफटी कार्ड के साथ, अपनी home.jsx फ़ाइल पर जाएँ और एनएफटी गैलरी बनाने के लिए इसे आयात/इम्पोर्ट करें।
8. एनएफटी गैलरी बनाएं
pages > index.js फ़ाइल में, ठीक आपके बटन के नीचे, निम्न कोड आयात करें:
import { NFTCard } from "./components/nftCard"
import { useState } from 'react'
const Home = () => {
const [wallet, setWalletAddress] = useState("");
const [collection, setCollectionAddress] = useState("");
const [NFTs, setNFTs] = useState([])
const [fetchForCollection, setFetchForCollection]=useState(false)
return (
<div className="flex flex-col items-center justify-center py-8 gap-y-3">
<div className="flex flex-col w-full justify-center items-center gap-y-2">
<input disabled={fetchForCollection} type={"text"} placeholder="Add your wallet address"></input>
<input type={"text"} placeholder="Add the collection address"></input>
<label className="text-gray-600 "><input onChange={(e)=>{setFetchForCollection(e.target.checked)}} type={"checkbox"} className="mr-2"></input>Fetch for collection</label>
<button className={"disabled:bg-slate-500 text-white bg-blue-400 px-4 py-2 mt-3 rounded-sm w-1/5"} onClick={
() => {
if (fetchForCollection) {
fetchNFTsForCollection()
}else fetchNFTs()
}
}>Let's go! </button>
</div>
<div className='flex flex-wrap gap-y-12 mt-4 w-5/6 gap-x-2 justify-center'>
{
NFTs.length && NFTs.map(nft => {
return (
<NFTCard nft={nft}></NFTCard>
)
})
}
</div>
</div>
)
}
export default Home
आइये देखें कि इस कोड में क्या हो रहा है:
- NFTCard को आपकी फ़ाइल के शीर्ष पर आयात किया गया था।
- होम पेज कॉम्पोनेंट के अंदर, एक नया div बनाया गया था, हमने कर्ली ब्रेसेस खोले, और चेक किया कि क्या कंडीशनल रेंडरिंग का उपयोग करके हमारे स्टेट वेरिएबल में एनएफटीस हैं।
- हमने एनएफटीस के ऐरे पर ईटरेट/पुनरावृति करने के लिए map फ़ंक्शन का उपयोग किया और प्रत्येक एनएफटी के लिए एक NFTCard लौटाया, जिससे एनएफटी को NFTCard के प्रोप के रूप में पास किया गया।
कमाल है, हर बार हम एनएफटीस को फेच करेंगे, और एनएफटीस स्टेट वेरिएबल में एक ऐरे को स्टोर करेंगे
अब प्रत्येक एनएफटी के लिए एक एनएफटी कार्ड लौटाया जायेगा, इसकी जानकारी डिस्प्ले/प्रदर्शित करते हुवे।
और ये लो! अब आपके पास एक कार्यशील एनएफटी गैलरी है :)
अब, चलीए आपके लिए कुछ मज़ेदार चुनौतियाँ जोड़ें जिन्हें आप अपना प्रोजेक्ट सबमिट करने से पहले हल करने की कोशिश करें:
- एनएफटी पतों के आगे एक icon(आइकन) जोड़ें, आपकी साइट को देखने वाले लोगों के लिए कॉन्ट्रैक्ट के पते को कॉपी करना आसान बनाने के लिए।
- GetNFTs एन्डपॉइंट से
pageKeyपैरामीटर का उपयोग करके, 100 से अधिक एनएफटीस देखने के लिए pagination system(पृष्ठांकन प्रणाली) जोड़ें।
प्रूफ ऑफ नॉलेज (PoK) एनएफटी हासिल करने के लिए अल्केमी यूनिवर्सिटी डिसॉर्ड में अपना प्रोजेक्ट शेयर करें
इस तरह की एनएफटी गैलरी या अन्य दिलचस्प web3 एप्लीकेशंस बनाने के लिए, आज ही एक मुफ्त अल्केमी डेवलपर खाते के लिए साइन अप करें।
Updated about 2 years ago
