2. “बाई मी अ कॉफ़ी” डिफाई(DeFi) डैप(daap) का निर्माण कैसे करें?
ब्लॉकचेन टेक्नोलॉजी अद्भुत है क्योंकि यह हमें कोड और सॉफ्टवेयर का उपयोग करके पैसे प्रोग्राम करने की क्षमता देती है। कोड की कुछ पंक्तियों के साथ, सभी प्रकार की एप्लिकेशन और प्रोटोकॉल बनाना संभव है, जो दुनिया भर के लोगों के लिए नए अवसर पैदा कर सकते हैं।
एक ब्लॉकचैन के ऊपर निर्मित डिसेंट्रलाइज़्ड एप्लीकेशन(Decentralised Application) का एक लाभ यह है कि दुनिया भर से कोई भी केवल एक एथेरियम वॉलेट का उपयोग करके ऐप तक पहुंच सकता है, जिस वॉलेट को कोई भी 1 मिनट से कम समय में मुफ्त में सेट कर सकता है। आइए देखें कि हम इसे अपने लाभ के लिए कैसे उपयोग कर सकते हैं!
इस ट्यूटोरियल में, आप सीखेंगे कि कैसे एक डिसेंट्रलाइज़्ड “Buy Me a Coffee” (बाई मी अ कॉफ़ी) स्मार्ट कॉन्ट्रैक्ट को Alchemy(अल्केमी), Hardhat(हार्डहैट), Ethers.js(ईर्थस.js) और Ethereum Goerli(इथीरीयम गोएर्ली) की मदद से विकसित और डेप्लॉय किया जा सकता है जिससे आपकी वेबसाइट पे आने वाले लोग आपको टेस्ट ईथ(fake ETH) टिप के रूप में दे सकें और आपके लिए अच्छे सन्देश लिख सकें।
इस ट्यूटोरियल के अंत तक, आप सीखेंगे कि निम्नलिखित कैसे करें:
- अपने स्मार्ट कॉन्ट्रैक्ट के निर्माण, परीक्षण और उसे डिप्लॉए करने के लिए Hardhat Development Environment(हार्डहैट डेवलपमेंट एनवायरनमेंट) का उपयोग करेंगे।
- Alchemy RPC endpoint(अल्केमी आरपीसी एंडपॉइंट) का उपयोग करके अपने मेटामास्क वॉलेट को Goerli(गोएर्ली) टेस्ट नेटवर्क से कनेक्ट करेंगे।
- Goerlifaucet.com से मुफ्त Goerli ETH प्राप्त करेंगे।
- अपने डिप्लॉएड स्मार्ट कॉन्ट्रैक्ट के साथ इंटरैक्ट करने के लिए Ethers.js का उपयोग करेंगे।
- Replit(रेप्लिट) के साथ अपनी डिसेंट्रलाइज़्ड एप्लिकेशन के लिए एक Frontend (फ्रंटएंड) वेबसाइट बनाएँगे।
अगर आप इस टुटोरिअल को वीडियो के रूप में देखना चाहते हैं तो नीचे दी गयी विडियो पे क्लिक करें:
आवश्यक चीज़ें:
इस ट्यूटोरियल के बाकी हिस्सों की तैयारी के लिए, आपके पास यह होना चाहिए:
npm/npxversion 8.5.5 (एनपीएम/एनपीएक्स वर्जन 8.5.5 )nodeversion 16.13.1(नोड वर्जन 16.13.1)- एक अल्केमी खाता (यहां निःशुल्क साइन अप करें!)
निम्नलिखित की आवश्यकता नहीं है, लेकिन इनका होना अत्यंत उपयोगी है:
- कमांड लाइन(Command line) के साथ थोड़ा परिचित होना
- जावास्क्रिप्ट(Javascript) के साथ थोड़ा परिचित होना
आइए अब अपना स्मार्ट कॉन्ट्रैक्ट बनाना शुरू करें!
BuyMeACoffee.sol स्मार्ट कॉन्ट्रैक्ट को कोड करें
GitHub reference(गिटहब संदर्भ):
अगर आप कोड करते-करते कहीं अटक जाए तो निचे दिए गये गिटहब के लिंक पर जा के आप देख सकते हैं की अपने क्या गलती की है
https://github.com/alchemyplatform/RTW3-Week2-BuyMeACoffee-Contracts
यदि आपने पहले OpenZeppelin Wizard (ओपेनजिपेलिन विज़ार्ड) और Remix(रीमिक्स) जैसे टूल का उपयोग किया है, तो आप पहले से ही Hardhat(हार्डहैट) का उपयोग करने के लिए तैयार हैं।
Hardhat(हार्डहाट) लगभग OpenZeppelin Wizard और Hardhat के समान है क्योंकि यह एक डेवलपमेंट एनवायरनमेंट और कोडिंग टूल है, लेकिन यह थोड़ा अधिक कस्टेमाइसेअबल है और ब्राउज़र एप्लिकेशन के बजाय आपके कंप्यूटर के कमांड-लाइन इंटरफ़ेस से चलता है।
हम Hardhat(हार्डहाट) का उपयोग निम्न के लिए करेंगे:
- परियोजना टेम्पलेट(Project template) उत्पन्न करने के लिए
- हमारे स्मार्ट कॉन्ट्रैक्ट कोड का परीक्षण करने के लिए
- Goerli Test Network(गोएर्ली परीक्षण नेटवर्क) पर डेप्लॉय करने के लिए
चलिए शुरू करते हैं!
अपना टर्मिनल खोलें और एक नई डायरेक्टरी(directory) बनाएं।
mkdir BuyMeACoffee-contracts
cd BuyMeACoffee-contracts
इस डायरेक्टरी के अंदर, हम एक नया npm प्रोजेक्ट शुरू करना चाहते हैं (डिफ़ॉल्ट सेटिंग्स ठीक हैं):
npm init -y
यह आपके लिए एक package.json फाइल बनाएगा जो इस तरह दिखती है:
thatguyintech@albert BuyMeACoffee-contracts % npm init -y
Wrote to /Users/thatguyintech/Documents/co/videos/week2/BuyMeACoffee-contracts/package.json:
{
"name": "buymeacoffee-contracts",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
अब हार्डहैट को इनस्टॉल करें:
npm install --save-dev hardhat
अब हम एक सैंपल प्रोजेक्ट बनाएगे:
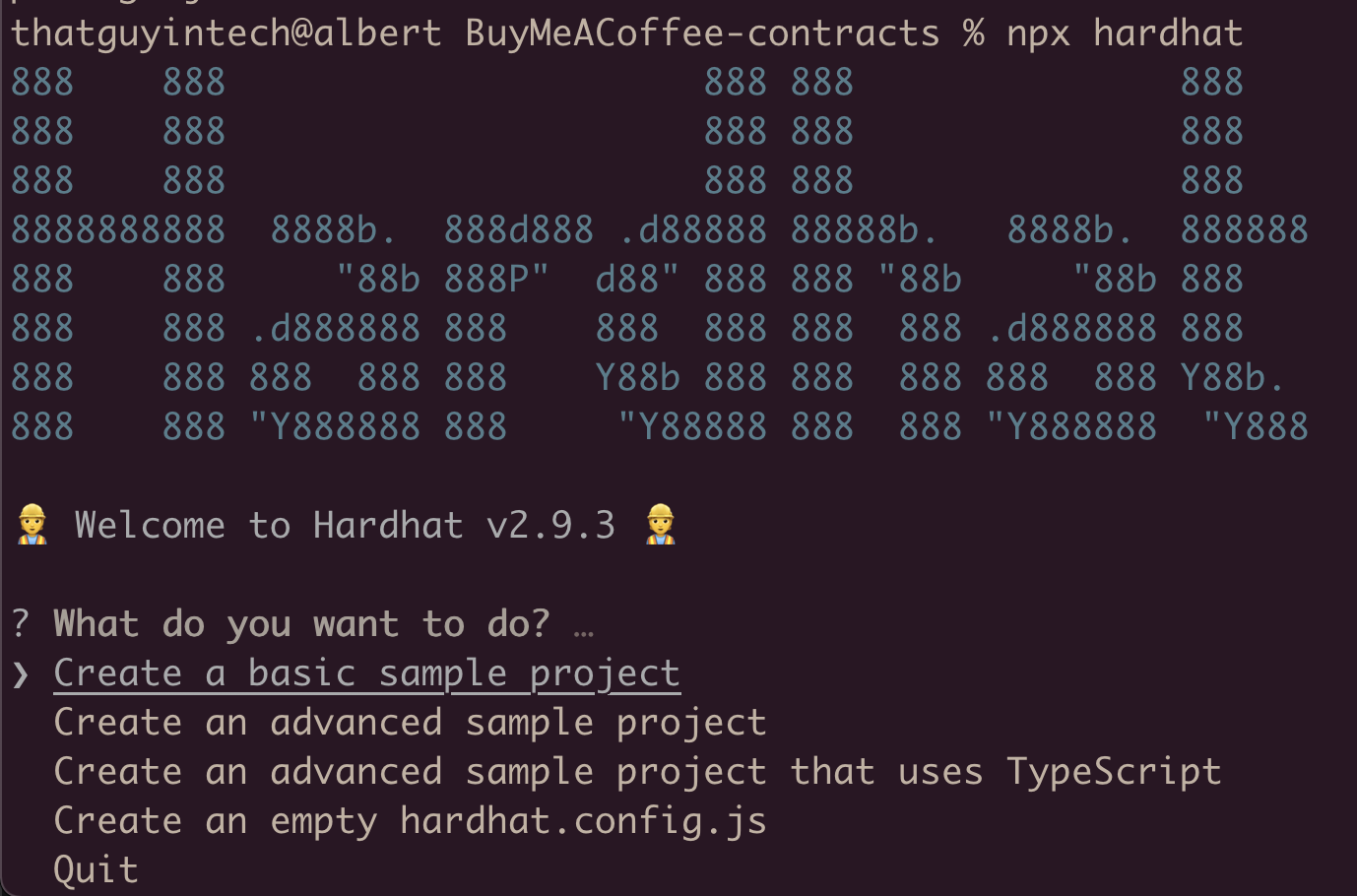
npx hardhat

सभी डिफ़ॉल्ट सेटिंग्स को स्वीकार करने के लिए Enter दबाएं और सैंपल(sample) प्रोजेक्ट की डेपेंडेंसीज़ इनस्टॉल करें (hardhat, @nomiclabs/hardhat-waffle, ethereum-waffle, chai, @nomiclabs/hardhat-ethers, ethers)
यदि डेपेंडेंसीज़ इंस्टालेशन/स्थापना में कुछ गलत हो जाता है, तो इस कमांड को चलाकर पुनः इनस्टॉल करने का प्रयास करें:
npm install --save-dev hardhat@^2.9.3 @nomiclabs/hardhat-waffle@^2.0.0 ethereum-waffle@^3.0.0 chai@^4.2.0 @nomiclabs/hardhat-ethers@^2.0.0 ethers@^5.0.0
आपकी प्रोजेक्ट डायरेक्टरी(project directory) अब कुछ इस तरह दिखनी चाहिए (मैं विज़ुअलाइज़(visualize) करने के लिए tree(ट्री) का उपयोग कर रहा हूं):
thatguyintech@albert BuyMeACoffee-contracts % tree -C -L 1
.
├── README.md
├── contracts
├── hardhat.config.js
├── node_modules
├── package-lock.json
├── package.json
├── scripts
└── test
यह महत्वपूर्ण फ़ोल्डर और फाइलें हैं:
contracts(कॉन्ट्रैक्ट) - फ़ोल्डर जहां आपके smart contract(स्मार्ट कॉन्ट्रैक्ट) रहेंगे- इस प्रोजेक्ट में हम अपने BuyMeACoffee लॉजिक को व्यवस्थित करने के लिए केवल एक ही कॉन्ट्रैक्ट बनाएंगे
scripts(स्क्रिप्ट्स) - फ़ोल्डर जहां आपकी Hardhat Javascript Scripts(हार्डहैट जावास्क्रिप्ट की स्क्रिप्ट्स) रहती हैं- हम
deploylogic(डेप्लॉय लॉजिक) लिखेंगे - उदाहरण
buy-coffeeस्क्रिप्ट - हमें पैसे के रूप दिए गए टिप्स को निकलने के लिए एक
withdrawscript(विथड्रॉ/निकासी स्क्रिप्ट)
- हम
hardhat.config.js- यह सॉलिडिटी वर्जन(Solidity version) और डिप्लॉयमेंट के लिए सेटिंग्स के साथ एक कॉन्फ़िगरेशन फ़ाइल है।
अब प्रोजेक्ट फ़ोल्डर खोलने के लिए किसी भी कोड एडिटर(code editor) का उपयोग करें! मुझे वीएस कोड(VS Code) का उपयोग करना पसंद है।

आप देखेंगे की Hardhat sample project tool(हार्डहट सैंपल परियोजना टूल/उपकरण) के माध्यम से पहले से ही कई फाइलें स्वतः उत्पन्न(auto-generate) हो चुकी हैं। हम इन सभी फाइल्स को एक-एक कर के हटेंगे और Greeter.sol से इसकी शुरुआत करेंगे।
Greeter.solcontract file(कॉन्ट्रैक्ट फ़ाइल) का नाम बदलकरBuyMeACoffee.solकरें- Contract code(कॉन्ट्रैक्ट कोड) को निम्नलिखित के साथ बदलें:
//SPDX-License-Identifier: Unlicense
// contracts/BuyMeACoffee.sol
pragma solidity ^0.8.0;
// एक लिस्ट बनाए रखने के लिए इसे एक बार परिनियोजित करने के बाद अपने स्वयं के कॉन्ट्रैक्ट पते से स्विच करें!!
// गोएर्ली पर उदाहरण कॉन्ट्रैक्ट पता: 0xDBa03676a2fBb6711CB652beF5B7416A53c1421D
contract BuyMeACoffee {
// Memo(मेमो) बनाए जाने पर पैदा होने वाले event(इवेंट)
event NewMemo(
address indexed from,
uint256 timestamp,
string name,
string message
);
// Memo Struck(मेमो स्ट्रक्ट)
struct Memo {
address from;
uint256 timestamp;
string name;
string message;
}
//कॉन्ट्रैक्ट डेप्लॉयर का पता। payable(पेयबल) के रूप में चिह्नित ताकि हम बाद में इस पते पर विथड्रॉ ले सकें।
address payable owner;
// कॉफी खरीद से प्राप्त सभी memos(मेमोज) की सूची
Memo[] memos;
constructor() {
// जब हम धनराशि निकालेंगे तो deployer(डेप्लॉयर) के पते को payable(भुगतान) योग्य पते के रूप में store(संग्रहीत) करते हैं, ताकि हम इस पते पर पैसे विथड्रॉ कर सकें।
owner = payable(msg.sender);
}
/**
* @dev सभी संगृहीत मेमो को प्राप्त करता हैं
*/
function getMemos() public view returns (Memo[] memory) {
return memos;
}
/**
* @dev owner(मलिक) के लिए एक कॉफ़ी खरीदता है (एक ETH टिप भेजते है और एक मेमो छोड़ते है)
* @param _name कॉफ़ी खरीदने वाले का नाम
* @param _message कॉफ़ी खरीदने वाले की तरफ से कुछ अच्छा मैसेज
*/
function buyCoffee(string memory _name, string memory _message) public payable {
// Must accept more than 0 ETH for a coffee.
require(msg.value > 0, "can't buy coffee for free!");
// Memo(मेमो) को storage(स्टोरेज) में जमा करें!
memos.push(Memo(
msg.sender,
block.timestamp,
_name,
_message
));
// Memo के बारे में विवरण के साथ एक NewMemo(न्यूमेमो) ईवेंट भेजें
emit NewMemo(
msg.sender,
block.timestamp,
_name,
_message
);
}
/**
* @dev इस कॉन्ट्रैक्ट में संग्रहीत संपूर्ण शेष राशि owner(ओनर) को भेजें
*/
function withdrawTips() public {
require(owner.send(address(this).balance));
}
}
कॉन्ट्रैक्ट comments(टिप्पणियों) को पढ़े और देखे कि आपको समझ आ रहा है कि क्या हो रहा है!
नीचे हमने कोड की कार्यप्रणाली को भी संक्षेप में प्रस्तुत किया है:
- जब हम कॉन्ट्रैक्ट को डिप्लॉए/तैनात करते हैं, तो
constructor(कंस्ट्रक्टर) एकpayableownervariable(वेरिएबल) में उस वॉलेट के पते को सेव कर के रखता है जो डिप्लॉयमेंट के लिए ज़िम्मेदार था। यह बाद के लिए उपयोगी है जब हम कॉन्ट्रैक्ट द्वारा एकत्र कि गई किसी भी टिप(tip) को वापस लेना चाहते हैं। buyCoffeefunction(फ़ंक्शन) कॉन्ट्रैक्ट में सबसे महत्वपूर्ण फ़ंक्शन है। यह दो strings(स्ट्रिंग्स), एक_name, और एक_messageको स्वीकार करता है, और यहpayableaddress(एड्रेस) के कारण Ether को भी स्वीकार करता है। यहMemo(मेमो) संरचना बनाने के लिए_nameऔर_messageइनपुट का उपयोग करता है जो ब्लॉकचेन पर स्टोर होता है।- जब विज़िटर
buyCoffeeफ़ंक्शन को कॉल करते हैं, तो उन्हेंrequire (msg.value> 0)कथन के कारण कुछ Ether(ईथर) सबमिट करना होगा। ईथर को तब तक कॉन्ट्रैक्टbalanceमें रखा जाता है जब तक इसे विथड्रॉ(withdraw) नहीं कर लिया जाता।
- जब विज़िटर
Memosarray(ऐरे) में कॉफी खरीद से उत्पन्न सभीMemoसंरचनाएं होंगी।- हर बार कॉफी खरीदने पर
NewMemoलॉग इवेंट emit(उत्सर्जित) होते हैं। यह हमें हमारी फ्रंट-एंड वेबसाइट से नई कॉफी खरीद सुनने की अनुमति देता है। withdrawTipsएक ऐसा फंक्शन है जिसे कोई भी कॉल कर सकता है, लेकिन केवल कॉन्ट्रैक्ट के मूल नियोक्ता(owner) को ही पैसा भेजेगा।address(this).balanceकॉन्ट्रैक्ट पर संग्रहीत ईथर को प्राप्त करता हैowner.send(...)ईथर के साथ सेंड ट्रांजैक्शन बनाने का सिंटैक्स(syntax) हैrequire(...)स्टेटमेंट जो सब कुछ लपेटता(wrap करता) है, यह सुनिश्चित करने के लिए है कि यदि कोई समस्या है, तो ट्रांजैक्शन वापस(revert) कर दि जाती है ताकि कुछ भी खो न जाए- इस तरह हमें
require(owner.send(address(this).balance))मिलता है
इस स्मार्ट कॉन्ट्रैक्ट कोड के साथ, अब हम अपने तर्क(logic) का परीक्षण करने के लिए एक स्क्रिप्ट लिख सकते हैं!
अपने कॉन्ट्रैक्ट का परीक्षण करने के लिए buy-coffee.js स्क्रिप्ट बनाएं
scripts फ़ोल्डर के अन्दर, एक नमूना(sample) स्क्रिप्ट sample-script.js होनी चाहिए। आइए उस फ़ाइल का नाम बदलकर buy-coffee.js कर दें और उसके अन्दर पहले से लिखे हुए कोड को डिलीट कर के निम्नलिखित कोड पेस्ट करें:
const hre = require("hardhat");
// किसी दिए गए पते का ईथर बैलेंस लौटाता है
async function getBalance(address) {
const balanceBigInt = await hre.ethers.provider.getBalance(address);
return hre.ethers.utils.formatEther(balanceBigInt);
}
// पतों की सूची के लिए ईथर बैलेंस लॉग करता है
async function printBalances(addresses) {
let idx = 0;
for (const address of addresses) {
console.log(`Address ${idx} balance: `, await getBalance(address));
idx ++;
}
}
// कॉफी खरीद से ऑन-चेन stored/संग्रहीत मेमो लॉग करता है
async function printMemos(memos) {
for (const memo of memos) {
const timestamp = memo.timestamp;
const tipper = memo.name;
const tipperAddress = memo.from;
const message = memo.message;
console.log(`At ${timestamp}, ${tipper} (${tipperAddress}) said: "${message}"`);
}
}
async function main() {
// उन खातों का उदाहरण प्राप्त करें जिनके साथ हम काम करेंगे
const [owner, tipper, tipper2, tipper3] = await hre.ethers.getSigners();
// हमें तैनाती का ठेका मिलता है।
const BuyMeACoffee = await hre.ethers.getContractFactory("BuyMeACoffee");
const buyMeACoffee = await BuyMeACoffee.deploy();
// हम डेप्लॉय करने के लिए कॉन्ट्रैक्ट को प्राप्त करते हैं
await buyMeACoffee.deployed();
console.log("BuyMeACoffee deployed to:", buyMeACoffee.address);
// कॉफी खरीदने से पहले बैलेंस चेक करें।
const addresses = [owner.address, tipper.address, buyMeACoffee.address];
console.log("== start ==");
await printBalances(addresses);
// ओनर को कुछ कॉफ़ी खरीदें
const tip = {value: hre.ethers.utils.parseEther("1")};
await buyMeACoffee.connect(tipper).buyCoffee("Carolina", "You're the best!", tip);
await buyMeACoffee.connect(tipper2).buyCoffee("Vitto", "Amazing teacher", tip);
await buyMeACoffee.connect(tipper3).buyCoffee("Kay", "I love my Proof of Knowledge", tip);
// कॉफी खरीद के बाद शेष राशि की जाँच करें
console.log("== bought coffee ==");
await printBalances(addresses);
// टिप्स को विथड्रॉ करें
await buyMeACoffee.connect(owner).withdrawTips();
// विथड्रॉ/निकासी के बाद शेष राशि की जाँच करें
console.log("== withdrawTips ==");
await printBalances(addresses);
// मेमो देखें
console.log("== memos ==");
const memos = await buyMeACoffee.getMemos();
printMemos(memos);
}
// हम इस पैटर्न को इस्तेमाल करने की सलाह देते हैं जहाँ भी आप असयंस/अवैत का इस्तेमाल करें
// ताकि आप Errors(एरर्स) को अच्छे से संभाल पाए।
main()
.then(() => process.exit(0))
.catch((error) => {
console.error(error);
process.exit(1);
});
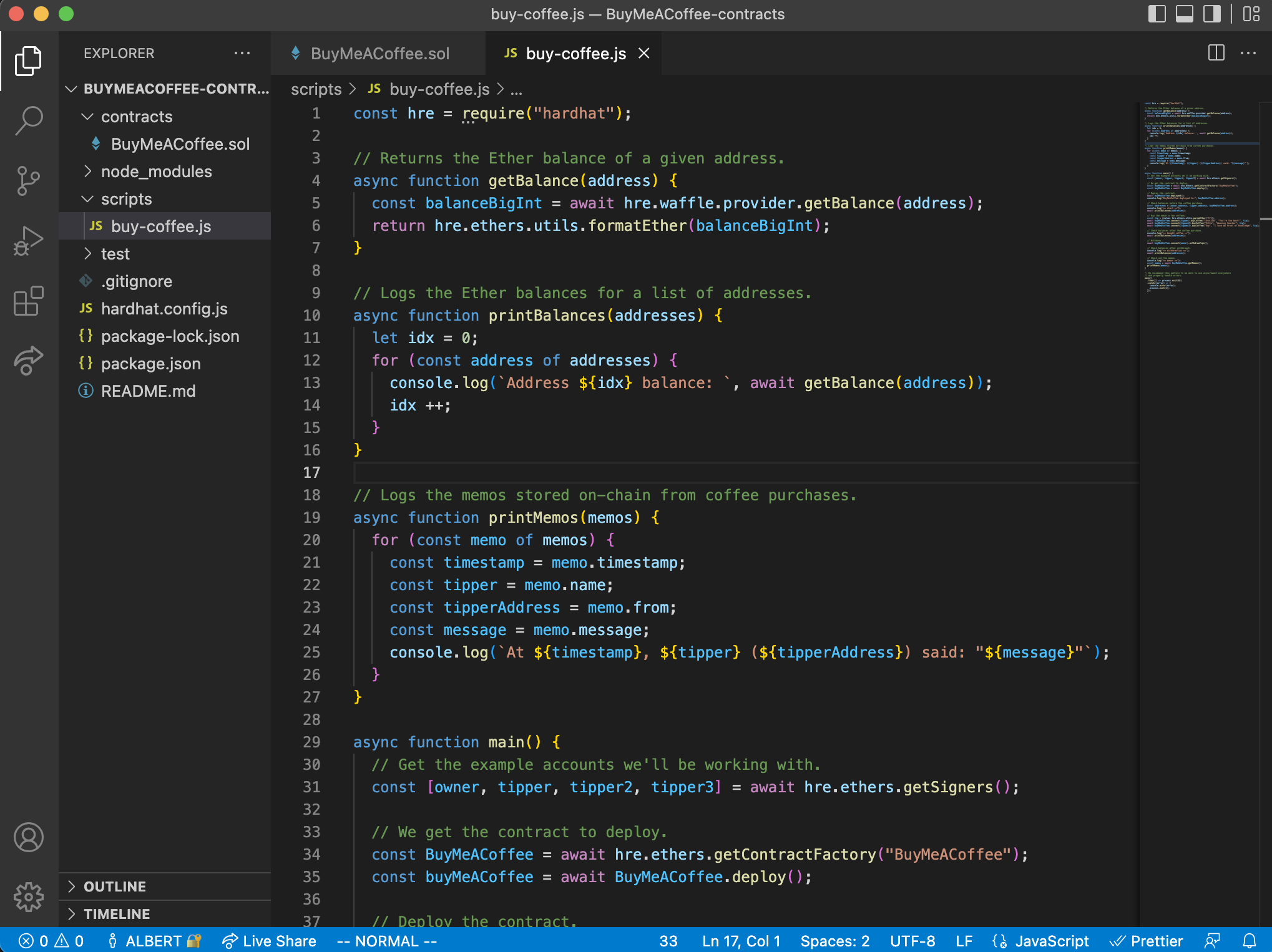
इस बिंदु पर, आपकी project directory(परियोजना निर्देशिका) कुछ इस तरह दिखनी चाहिए:

renamed scripts/sample-script.js to scripts/buy-coffee.js and pasted in the example code
हमने scripts/sample-script.js का नाम बदलकर scripts/buy-coffee.js कर दिया और उदाहरण को हटा कर वहां पेस्ट किया
बेझिझक कुछ समय निकालकर स्क्रिप्ट कोड पढ़ें। वॉलेट बैलेंस प्राप्त करने और उन्हें प्रिंट करने जैसे काम करने की सुविधा के लिए शीर्ष पर कुछ उपयोगिता कार्य (यूटिलिटी फ़ंक्शंस) डिफाइन/परिभाषित किए गए हैं।
स्क्रिप्ट का मुख्य तर्क/लॉजिक main() फ़ंक्शन के अंदर है। टिप्पणी(commented) कोड स्क्रिप्ट के प्रवाह(flow) को दर्शाता है:
- उन खातों का उदाहरण प्राप्त करना जिनके साथ हम काम करेंगे।
- हम डेप्लॉय(तैनात) करने के लिए कॉन्ट्रैक्ट को लेंगे।
- कॉन्ट्रैक्ट तैनात करेंगे।
- कॉफी खरीदने से पहले बैलेंस चेक करेंगे।
- मालिक/ओनर को कुछ कॉफ़ी खरीदेंगे।
- कॉफी खरीद के बाद शेष राशि की जाँच करेंगे।
- विथड्रॉ करेंगे।
- विथड्रॉ के बाद शेष राशि(Balances) की जाँच करेंगे।
- Memos(मेमोस) को चेक करेंगे।,
यह स्क्रिप्ट हमारे स्मार्ट कॉन्ट्रैक्ट/अनुबंध में लागू किए गए सभी कार्यों का परीक्षण करती है! है ना यह कमाल की बात!
आप यह भी देख सकते हैं कि हम दिलचस्प कॉल कर रहे हैं जैसे:
hre.waffle.provider.getBalancehre.ethers.getContractFactoryhre.ethers.utils.parseEther- आदि।
ऊपर दी गयी ये जो पंक्तियाँ हैं इन्हे हम कार्यक्षमता का उपयोग करने के लिए Ether(ईथर) और Waffle SDK (वैफल एसडीके) प्लग-इनस के साथ Hardhat (hre) development environment( हार्डहैट(एचआरई) विकास वातावरण) का लाभ उठाते हैं जो हमें ब्लॉकचैन वॉलेट के अकाउंट बैलेंस को पढ़ने, कॉन्टेक्ट्स को तैनात करने और Ether cryptocurrency(ईथर क्रिप्टोकरेंसी) वैल्यूज को फॉर्मेट करने की अनुमति देता है।
हम इस ट्यूटोरियल में उस कोड के बारे में ज्यादा गहराई में नहीं जाएंगे, लेकिन आप Hardhat और Ethers.js डॉक्यूमेंटेशन को देखकर उनके बारे में और जान सकते हैं।
काफी बातें कर ली चलो अब स्क्रिप्ट को चला कर देखते हैं:
npx hardhat run scripts/buy-coffee.js
आपको अपने टर्मिनल में आउटपुट इस तरह देखना चाहिए:
thatguyintech@albert BuyMeACoffee-contracts % npx hardhat run scripts/buy-coffee.js
Compiled 1 Solidity file successfully
BuyMeACoffee deployed to: 0x5FbDB2315678afecb367f032d93F642f64180aa3
== start ==
Address 0 balance: 9999.99877086625
Address 1 balance: 10000.0
Address 2 balance: 0.0
== bought coffee ==
Address 0 balance: 9999.99877086625
Address 1 balance: 9998.999752902808629985
Address 2 balance: 3.0
== withdrawTips ==
Address 0 balance: 10002.998724967892122376
Address 1 balance: 9998.999752902808629985
Address 2 balance: 0.0
== memos ==
At 1652033688, Carolina (0x70997970C51812dc3A010C7d01b50e0d17dc79C8) said: "You're the best!"
At 1652033689, Vitto (0x3C44CdDdB6a900fa2b585dd299e03d12FA4293BC) said: "Amazing teacher"
At 1652033690, Kay (0x90F79bf6EB2c4f870365E785982E1f101E93b906) said: "I love my Proof of Knowledge"
स्क्रिप्ट की शुरुआत में (अनुबंध के deploy के ठीक बाद), ध्यान दें कि 0 पते में 9999.9987708625 ETH है। ऐसा इसलिए है क्योंकि यह 10k ETH(ईटीएच) के साथ पहले से भरे हुए हार्डहैट एड्रेस/पतों में से एक के रूप में शुरू हुआ था, लेकिन इसे लोकल ब्लॉकचेन पर तैनात करने के लिए एक छोटी राशि खर्च करनी पड़ी।
दूसरे चरण में == bought coffee ==, Address 1 एक कॉफी खरीदता है। दो अन्य वॉलेट जिन्हें नहीं दिखाया गया है, वे भी कॉफी खरीदते हैं। कुल मिलाकर, 3.0 ETH की टिप राशि के लिए 3 कॉफ़ी खरीदे गए। आप देख सकते हैं कि Address 2 (जो कॉन्ट्रैक्ट के पते का प्रतिनिधित्व(को रिप्रेजेंट) करता है), के पास 3.0 ETH है।
withdrawTips() फ़ंक्शन को == withdrawTips == में कॉल करने के बाद, कॉन्ट्रैक्ट 0 ETH पर वापस चला जाता है, और ओरिजिनल डेप्लॉयर/मूल नियोक्ता, उर्फ पता 0, ने अब कुछ पैसे कमाए है और उनके पास अभी 10002.98724967892122376 ETH है।
क्या आपको यह सब सीखने में और खुद कर के देखने में मज़ा आ रहा है ??!?! क्या आप उन टिप्स की कल्पना कर सकते हैं जो आप अर्जित करने वाले हैं ?? हम तो बिलकुल कर रहे हैं।
आइए अब वास्तविक डिप्लॉयमेंट को सरलता से रखने के लिए एक आइसोलेटेड डिप्लॉयमेंट स्क्रिप्ट लागू करें और गोएर्ली परीक्षण नेटवर्क पर डिप्लॉए करने के लिए भी तैयार हों जाए!
Alchemy(अल्केमी) और Metamask(मेटामास्क) का उपयोग करके अपने BuyMeACoffe.sol स्मार्ट कॉन्ट्रैक्ट को Ethereum Goerli टेस्टनेट पर तैनात करें
चलिए एक नई फ़ाइल scripts/deploy.js बनाते हैं जो बहुत आसान होगी, ताकि हमारे कॉन्ट्रैक्ट को बाद में चुने गए किसी भी नेटवर्क पर लागू कर सकें (यदि आपने ध्यान नहीं दिया तो हम बाद में गोएर्ली को चुनेंगे)।
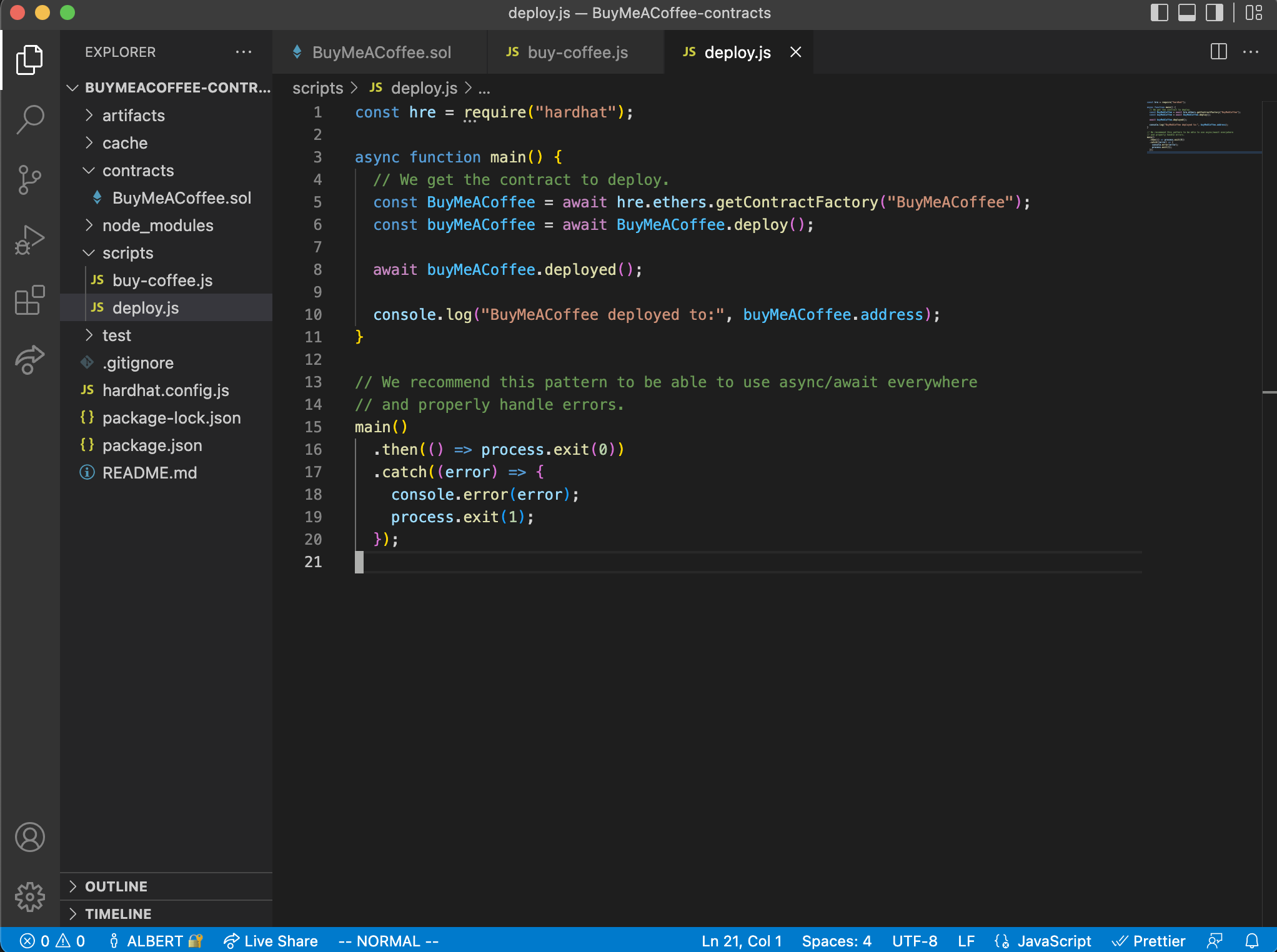
deploy.js फ़ाइल इस तरह दिखनी चाहिए:
// scripts/deploy.js
const hre = require("hardhat");
async function main() {
// हम डेप्लॉय करने के लिए कॉन्ट्रैक्ट को लेते हैं
const BuyMeACoffee = await hre.ethers.getContractFactory("BuyMeACoffee");
const buyMeACoffee = await BuyMeACoffee.deploy();
await buyMeACoffee.deployed();
console.log("BuyMeACoffee deployed to:", buyMeACoffee.address);
}
// हम इस पैटर्न को इस्तेमाल करने की सलाह देते हैं जहाँ भी आप असयंस/अवैत का इस्तेमाल करें
// ताकि आप Errors(एरर्स) को अच्छे से संभाल पाए।.
main()
.then(() => process.exit(0))
.catch((error) => {
console.error(error);
process.exit(1);
});
अगर हम प्रोजेक्ट स्ट्रक्चर का रिव्यु करें तो, अब हमारे पास एक स्मार्ट कॉन्ट्रैक्ट और दो हार्डहैट स्क्रिप्ट हैं:

अब जब हमने को कोड कर के सेव कर लिया है, यदि आप निम्न आदेश(कमांड) चलाते हैं,
npx hardhat run scripts/deploy.js
तो आप एक सिंगल लाइन प्रिंट आउट देखेंगे:
BuyMeACoffee deployed to: 0x5FbDB2315678afecb367f032d93F642f64180aa3
मजे की बात यह है कि यदि आप इसे बार-बार चलाते हैं, तो आपको हर बार वही सटीक परिनियोजन(डिप्लॉए) पता दिखाई देगा:
thatguyintech@albert BuyMeACoffee-contracts % npx hardhat run scripts/deploy.js
BuyMeACoffee deployed to: 0x5FbDB2315678afecb367f032d93F642f64180aa3
thatguyintech@albert BuyMeACoffee-contracts % npx hardhat run scripts/deploy.js
BuyMeACoffee deployed to: 0x5FbDB2315678afecb367f032d93F642f64180aa3
thatguyintech@albert BuyMeACoffee-contracts % npx hardhat run scripts/deploy.js
BuyMeACoffee deployed to: 0x5FbDB2315678afecb367f032d93F642f64180aa3
ऐसा क्यों? ऐसा इसलिए है क्योंकि जब आप स्क्रिप्ट चलाते हैं, तो हार्डहट टूल द्वारा उपयोग किया जाने वाला डिफ़ॉल्ट network(नेटवर्क) एक स्थानीय विकास नेटवर्क होता है, ठीक आपके कंप्यूटर पर।अगर किसी चीज को जल्दी जाँचना हो तो उसके लिए नियतात्मक और बढ़िया है।
हालांकि, वास्तव में एक टेस्ट(परीक्षण) नेटवर्क पर तैनात करने के लिए जो दुनिया भर में नोड्स के साथ इंटरनेट पर चल रहा है, हमें अपनी Hardhat Config/हार्डहट कॉन्फिग फाइल को बदलने की जरूरत है।
यहीं पर hardhat.config.json फाइल आती है।
इसके बारे में जानने से पहले पहले सावधानी के लिए कुछ शब्द:
📘 कंफिगरेशंस कठिन हैं! अपने सीक्रेट्स को सुरक्षित रखें!
सभी प्रकार की छोटी-छोटी चीज़ें हैं जो गलत हो सकती हैं, और चीजें हर समय बदलती रहती हैं। सबसे खतरनाक चीज secret values(सीक्रेट्स वैल्यूज) हैं, उदाहरण के लिए, आपकी मेटामास्क private key और आपका Alchemy URL(अल्केमी यूआरएल)।
अगर कुछ आपके लिए काम नहीं कर रहा है, तो Ethereum StackExchange, Alchemy Discord, या Google पर अपने errors(एररस) की जाँच करें।
आपसे गुज़ारिश है कभी भी अपनी private key और अपने coins(कोइन्स) किसी के साथ शेयर न करें। कभी भी नहीं मतलब, कभी भी नहीं।
जब आप अपनी hardhat.config.js फ़ाइल खोलते हैं, तो आपको कुछ सैंपल डेप्लॉयड कोड दिखाई देगा उसे वहां से हटाए और निचे दिए गए कोड को वहां पेस्ट करें:
// hardhat.config.js
require("@nomiclabs/hardhat-ethers");
require("@nomiclabs/hardhat-waffle");
require("dotenv").config()
// आपको अपना कॉन्फ़िगरेशन सेट करने के लिए किसी ऑब्जेक्ट को निर्यात करने की आवश्यकता होगी
// अधिक जानकारी के लिए https://hardhat.org/config/ पर जाएं
const GOERLI_URL = process.env.GOERLI_URL;
const PRIVATE_KEY = process.env.PRIVATE_KEY;
/**
* @type import('hardhat/config').HardhatUserConfig
*/
module.exports = {
solidity: "0.8.4",
networks: {
goerli: {
url: GOERLI_URL,
accounts: [PRIVATE_KEY]
}
}
};
यह जो कोड अभी हमने पेस्ट किया है इसमें निम्नलिखित चीजें चल रही हैं:
hardhat-ether,hardhat-waffle, anddotenvको कॉन्फ़िगरेशन फ़ाइल के शीर्ष पर इम्पोर्ट करके, हमारी संपूर्ण Hardhat project को उन dependencies(डिपेंडेंसीज) तक पहुंच प्राप्त होगी।- हमें पता है कि हमने अभी तक
dotenvके बारे में नहीं जाना है, यह एक महत्वपूर्ण टूल है जिसके बारे में हम थोड़ी देर में बात करेंगे। process.env.GOERLI_URLऔरprocess.env.PRIVATE_KEYका इस्तेमाल करके हम सीक्रेट वैल्यूज को उजागर न करते हुए अपनी कॉन्फ़िग फ़ाइल(config file) में उपयोग करने के लिए एनवायरनमेंट वेरिएबल्स का उपयोग कर सकते हैं।modules.exportsके अंदर, हम सॉलिडिटी कंपाइलर संस्करण(वर्शन)0.8.4का उपयोग कर रहे हैं। विभिन्न कंपाइलर वर्शन विभिन्न विशेषताओं और सिंटैक्स सेट्स का समर्थन करते हैं, इसलिए इस संस्करण को हमारेBuyMeACoffee.solस्मार्ट कॉन्टेक्ट के शीर्ष परpragmaडिक्लेरेशन(घोषणा) के साथ मिलान करना महत्वपूर्ण है।- यदि आप उस फ़ाइल पर वापस जाते हैं तो आप स्टेटमेंट
pragma solidity ^0.8.0;को क्रॉस-चेक कर सकते हैं। इस मामले में, भले ही संख्याएं सटीक रूप से मेल नहीं खातीं, यह ठीक है क्योंकि कैरेट^सिंबल(प्रतीक) का अर्थ है कि कोई भी संस्करण जो0.8.0से बड़ा या उसके बराबर है, काम करेगा।
- यदि आप उस फ़ाइल पर वापस जाते हैं तो आप स्टेटमेंट
modules.exportsमें भी, हम एकnetworksसेटिंग को परिभाषित करते हैं जिसमेंgoerliके लिए एक टेस्ट नेटवर्क कॉन्फ़िगरेशन होता है।
अब इससे पहले कि हम अपना डिप्लॉयमेंट कर सकें, हमें यह सुनिश्चित करने की आवश्यकता है कि हमें एक अंतिम टूल,dotenvमॉड्यूल स्थापित करें। जैसा कि इसके नाम का तात्पर्य है,dotenvहमें एक.envफ़ाइल को हमारे बाकी प्रोजेक्ट से जोड़ने में मदद करता है। आइए इसे सेट करें।
dotenv इनस्टॉल करें:
npm install dotenv
एक .env फ़ाइल बनाएँ:
touch .env
.env फ़ाइल को वेरिएबल के साथ पॉप्युलेट करें जिनकी हमें आवश्यकता है:
GOERLI_URL=https://eth-goerli.alchemyapi.io/v2/<आपकी api key>
GOERLI_API_KEY=<आपकी api key>
PRIVATE_KEY=<आपकी मेटमास्क अकाउंट की private key>
आप देखेंगे कि हमने अपना कोई रहस्य नहीं खोला है। हां। सबसे पहले सुरक्षा। हालांकि, इनको उस फाइल में डालना उचित है, जब तक कि आपके पास एक .gitignore भी है जो यह सुनिश्चित करता है कि आप गलती से फ़ाइल को वर्शन कण्ट्रोल(उदाहरण के लिए गिटहब) में नहीं धकेलते हैं। सुनिश्चित करें कि .env आपके .gitignore . में सूचीबद्ध है
node_modules
.env
coverage
coverage.json
typechain
#Hardhat files
cache
artifacts
इसके अलावा, environment variables(एनवायरनमेंट वेरिएबल्स) के लिए आपको जो चाहिए वह प्राप्त करने के लिए, आप निम्नलिखित संसाधनों का उपयोग कर सकते हैं:
GOERLI_URL- अल्केमी पर एक खाते के लिए साइन अप करें, एक Ethereum -> Goerli ऐप बनाएं, और HTTP URL का उपयोग करेंGOERLI_API_KEY- आपके उसी अल्केमी एथेरियम गोएर्ली ऐप(Alchemy Ethereum Goerli App ) से, आप URL का अंतिम भाग प्राप्त कर सकते हैं, और वह आपकी API Key होगीPRIVATE_KEY- अपनी private key निर्यात(export) करने के लिए मेटामास्क के इन निर्देशों का पालन करें।
अब, dotenv स्थापित हो जाने और आपकी .env फ़ाइल भर जाने के बाद, हम Goerli Testnet
(टेस्टनेट) पर डेप्लॉय करने के लिए लगभग तैयार हैं!
आखिरी चीज जो हमें करने की ज़रूरत है वह यह सुनिश्चित करना है कि आपके पास कुछ Goerli ETH(गोएर्ली ईटीएच) है। यह Test Ether(टेस्ट ईथर) है जो आपको गोएर्ली टेस्ट नेटवर्क पर काम करने के अभ्यास की अनुमति देता है, जो एथेरियम ऍप्लिकेशन्स के निर्माण के लिए एक अभ्यास क्षेत्र है। इस तरह आपको Ethereum Mainnet(एथेरियम मेननेट) पर वास्तविक पैसा खर्च करने की आवश्यकता नहीं है।
कुछ निःशुल्क परीक्षण ईथर प्राप्त करने के लिए https://www.goerlifaucet.com पर जाएं और अपने अल्केमी खाते से साइन इन करें।
अब हम डेप्लॉय कर सकते हैं!
गोएर्ली नेटवर्क का उपयोग करने के लिए एक विशेष फ्लैग जोड़कर, इस बार डेप्लॉय स्क्रिप्ट चलाएँ:
npx hardhat run scripts/deploy.js --network goerli
यदि यहाँ आपको कोई Error(एरर) मिलता है, उदाहरण के लिए Error HH8, तो हम समाधान के लिए Google और Stack Overflow(स्टैक ओवरफ़्लो) या Ethereum StackExchange(एथेरियम स्टैकएक्सचेंज) को खोजने की सलाह देते हैं। जब आपके hardhat.config.js, .env, या आपके dotenv मॉड्यूल में कुछ ठीक से सेट नहीं होता है, तो उन समस्याओं का सामना करना आम बात है।
यदि सब ठीक हो जाता है, तो आपको कुछ सेकंड के बाद कंसोल में लॉग किया गया अपना कॉन्ट्रैक्ट एड्रेस दिखना चाहिए:
BuyMeACoffee deployed to: 0xDBa03676a2fBb6711CB652beF5B7416A53c1421D
🎉 बधाई हो 🎉
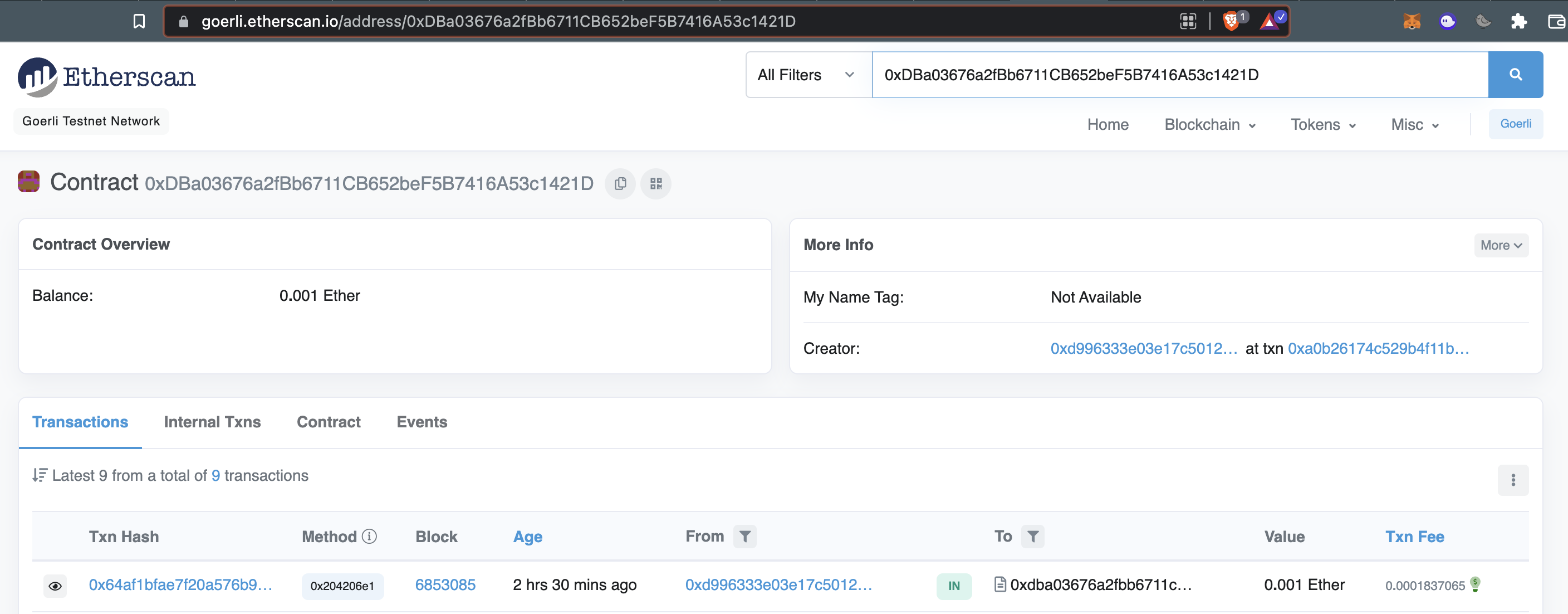
अब आपके पास गोएर्ली टेस्टनेट पर तैनात एक कॉन्ट्रैक्ट है। आप अपने इस कॉन्ट्रैक्ट को Goerli Etherscan Blockchain Explorer(गोएर्ली इथरस्कैन ब्लॉकचैन एक्स्प्लोरर) पर सर्च इनपुट में एड्रेस पेस्ट कर के देख सकते हैं : https://goerli.etherscan.io/

इससे पहले कि हम ट्यूटोरियल के फ़्रंटएंड वेबसाइट (dapp) को बनने की तरफ जाए, आइए एक और स्क्रिप्ट तैयार करें जिसे हम बाद में उपयोग करना चाहेंगे, withdraw.js स्क्रिप्ट।
withdraw स्क्रिप्ट बनाएं
withdraw स्क्रिप्ट बनाएंबाद में जब हम अपनी वेबसाइट प्रकाशित करेंगे, तो हमें उन सभी अद्भुत टिप्स को एकत्र करने के लिए एक तरीके की आवश्यकता होगी जो हमारे मित्र और प्रशंसक हमें दे रहे हैं। हम ऐसा करने के लिए एक और हार्डहैट स्क्रिप्ट लिखेंगे!
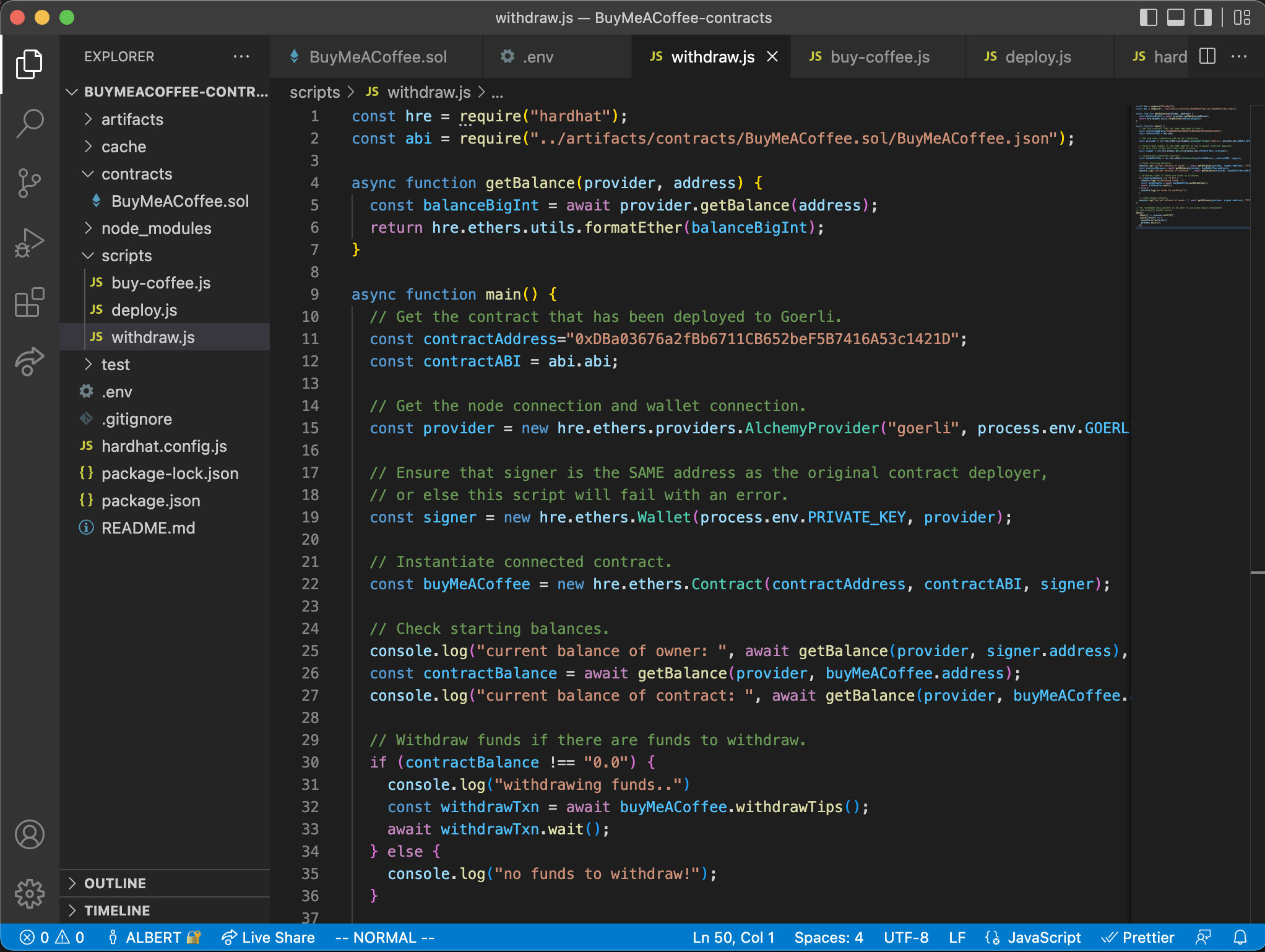
scripts/withdraw.js पर एक फाइल बनाएं:
// scripts/withdraw.js
const hre = require("hardhat");
const abi = require("../artifacts/contracts/BuyMeACoffee.sol/BuyMeACoffee.json");
async function getBalance(provider, address) {
const balanceBigInt = await provider.getBalance(address);
return hre.ethers.utils.formatEther(balanceBigInt);
}
async function main() {
// गोएर्ली पे जो कॉन्ट्रैक्ट डेप्लॉय किया गया है उसे प्राप्त करें
const contractAddress="0xDBa03676a2fBb6711CB652beF5B7416A53c1421D";
const contractABI = abi.abi;
// नोड कनेक्शन और वॉलेट कनेक्शन प्राप्त करें
const provider = new hre.ethers.providers.AlchemyProvider("goerli", process.env.GOERLI_API_KEY);
// सुनिश्चित करें कि हस्ताक्षरकर्ता वही है जिसने कॉन्ट्रैक्ट को डेप्लॉय किया था,
// अन्यथा यह स्क्रिप्ट एक एरर के साथ विफल हो जाएगी।
const signer = new hre.ethers.Wallet(process.env.PRIVATE_KEY, provider);
// कनेक्टेड कॉन्ट्रैक्ट को अर्जित करें
const buyMeACoffee = new hre.ethers.Contract(contractAddress, contractABI, signer);
// प्रारंभिक शेष राशि की जाँच करें
console.log("current balance of owner: ", await getBalance(provider, signer.address), "ETH");
const contractBalance = await getBalance(provider, buyMeACoffee.address);
console.log("current balance of contract: ", await getBalance(provider, buyMeACoffee.address), "ETH");
// यदि निकासी के लिए धन है तो धन निकालें
if (contractBalance !== "0.0") {
console.log("withdrawing funds..")
const withdrawTxn = await buyMeACoffee.withdrawTips();
await withdrawTxn.wait();
} else {
console.log("no funds to withdraw!");
}
// अंतिम शेष राशि की जाँच करें
console.log("current balance of owner: ", await getBalance(provider, signer.address), "ETH");
}
// हम इस पैटर्न को इस्तेमाल करने की सलाह देते हैं जहाँ भी आप असयंस/अवैत का इस्तेमाल करें
// ताकि आप Errors(एरर्स) को अच्छे से संभाल पाए।.
main()
.then(() => process.exit(0))
.catch((error) => {
console.error(error);
process.exit(1);
});
आपकी परियोजना संरचना(project structure) इस तरह दिखनी चाहिए:

Now we have 1 Contract and 3 Hardhat scripts.
अब हमारे पास 1 कॉन्ट्रैक्ट और 3 हार्डहट स्क्रिप्ट हैं।
इस स्क्रिप्ट का सबसे महत्वपूर्ण हिस्सा यह है कि जब हम अपने कॉन्ट्रैक्ट की शेष राशि से पैसे निकालने के लिए withdraw() फ़ंक्शन को कॉल करते हैं और इसे ओनर के वॉलेट में भेजते हैं:
// Withdraw funds if there are funds to withdraw.
// यदि निकासी के लिए धन है तो धन निकालें।
if (contractBalance !== "0.0") {
console.log("withdrawing funds..")
const withdrawTxn = await buyMeACoffee.withdrawTips();
await withdrawTxn.wait();
}
यदि कॉन्ट्रैक्ट में कोई धनराशि नहीं है, तो हम विथड्रा करने के प्रयास से बचते हैं ताकि हम अनावश्यक रूप से गैस शुल्क खर्च न करें।
जब आप स्क्रिप्ट चलाते हैं, तो आप इस तरह आउटपुट देखेंगे:
thatguyintech@albert BuyMeACoffee-contracts % npx hardhat run scripts/withdraw.js
current balance of owner: 0.039608085986833815 ETH
current balance of contract: 0.001 ETH
withdrawing funds..
current balance of owner: 0.040562731986622163 ETH
ध्यान दें कि हमने इस बार --network goerli फ्लैग नहीं जोड़ा, और ऐसा इसलिए है क्योंकि हमारी स्क्रिप्ट सीधे लॉजिक(तर्क) के अंदर नेटवर्क कॉन्फ़िगरेशन को hard-code(हार्ड-कोड) करती है:
const provider = new hre.ethers.providers.AlchemyProvider(
"goerli",
process.env.GOERLI_API_KEY
);
बढ़िया, अब हमारे पास कॉन्ट्रैक्ट की टिप्स को विथड्रॉ करने का एक तरीका है!
आइए इस प्रोजेक्ट के dapp(डैप) भाग पर चलते हैं ताकि हम अपने सभी दोस्तों के साथ अपना टिपिंग पेज साझा कर सकें :)
Replit(रीप्लिट) और Ethers.js के साथ Buy Me A Coffee वेबसाइट के फ़्रंटएंड का निर्माण करें
वेबसाइट के इस हिस्से और चीजों को सरल और साफ रखने के लिए, हम डेमो प्रोजेक्ट्स को तेजी से स्पिन करने के लिए एक अद्भुत टूल का उपयोग करने जा रहे हैं, जिसे Replit IDE(रेप्लिट आईडीई) कहा जाता है।
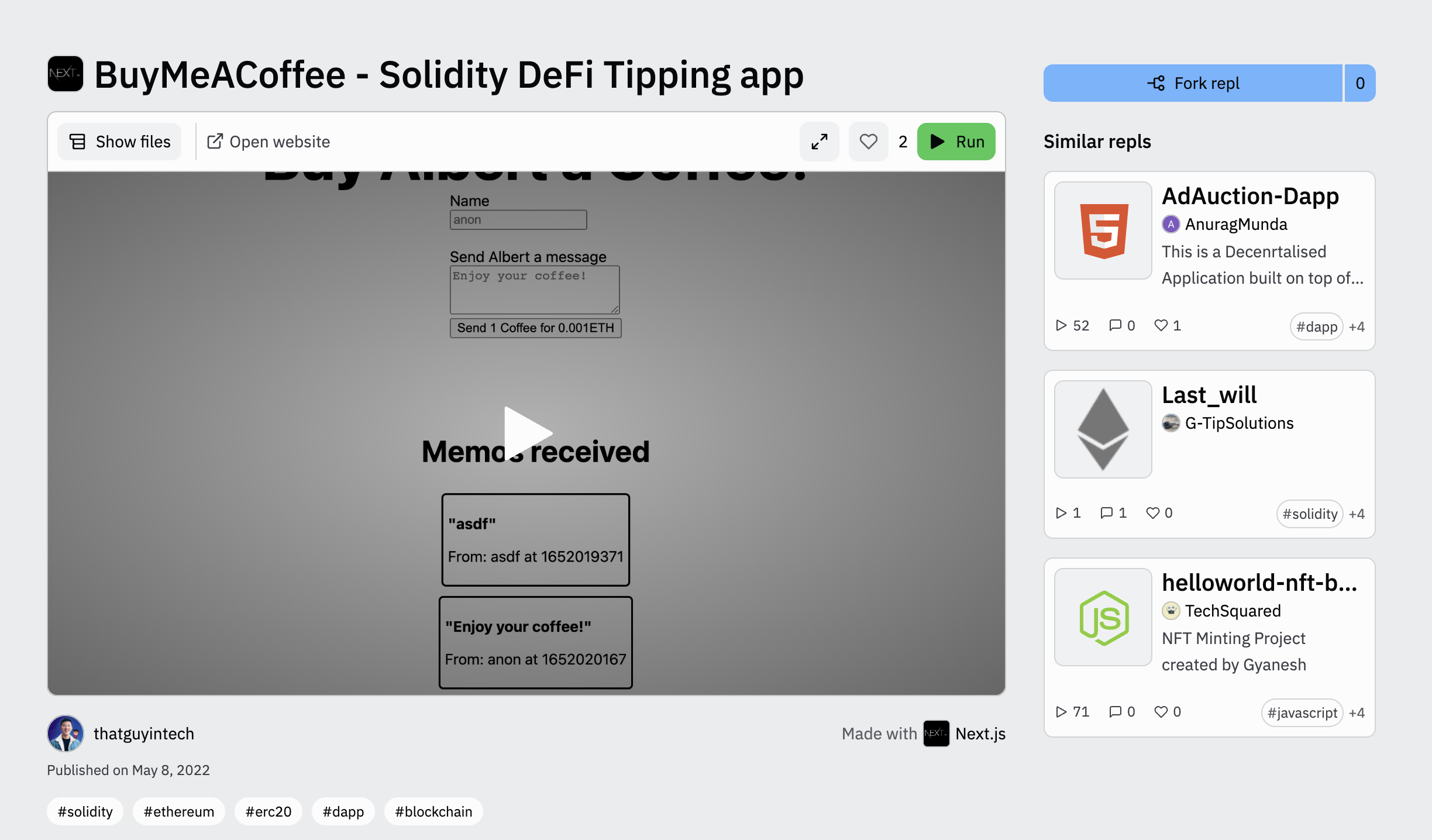
यहां हमारे उदाहरण प्रोजेक्ट पर जाएं, और इसे मॉडिफाई करने और अपनी खुद की कॉपी बनाने के लिए फोर्क करें: https://replit.com/@thatguyintech/BuyMeACoffee-Solidity-DeFi-Tipping-app

Click "Fork repl" in the top right to make your own copy and follow along!
अपनी खुद की कॉपी बनाने और साथ और हमारे साथ कोडन करते रहने के लिए ऊपर दाईं ओर "Fork repl" पर क्लिक करें!
आप यहां पूरा वेबसाइट कोड भी देख सकते हैं: https://github.com/alchemyplatform/RTW3-Week2-BuyMeACoffee-Website
Repl को फोर्क करने के बाद, आपको एक IDE(आईडीई) पृष्ठ पर ले जाया जाना चाहिए जहां आप यह कर सकते हैं:
Next.jsवेब एप्लिकेशन का कोड देख सकते हैं- कंसोल, टर्मिनल शेल और README.md फ़ाइल का प्रीव्यू प्राप्त कर सकते हैं
- अपने daap(डैप) का hot-reloading(हॉट-रीलोडिंग) वर्शन देख सकते हैं
इसे ऐसा दिखना चाहिए:

ट्यूटोरियल का यह हिस्सा त्वरित और मजेदार होगा -- हम कुछ वेरिएबल्स को अपडेट करने जा रहे हैं ताकि यह उस स्मार्ट कॉन्ट्रैक्ट से जुड़ा हो जिसे हमने प्रोजेक्ट के पहले के हिस्सों में डेप्लॉय किया था और ताकि इस वेबसाइट पर आपका अपना नाम दिखे!
पहले सब कुछ इकठा करे और चलने लायक बनाए फिर हम आपको समझाएँगे की सब काम कैसे कर रहा है
यहां वह परिवर्तन हैं जिन्हें हमें करने की आवश्यकता है:
pagesindex.jsमें अनुबंध का पता अपडेट करेंpages/index.jsमें नाम स्ट्रिंग्स को अपना नाम बनाने के लिए अपडेट करें- सुनिश्चित करें कि अनुबंध ABI आपके अनुबंध से
utils/BuyMeACoffee.jsonमें जो ABI है उस से मेल खाता है
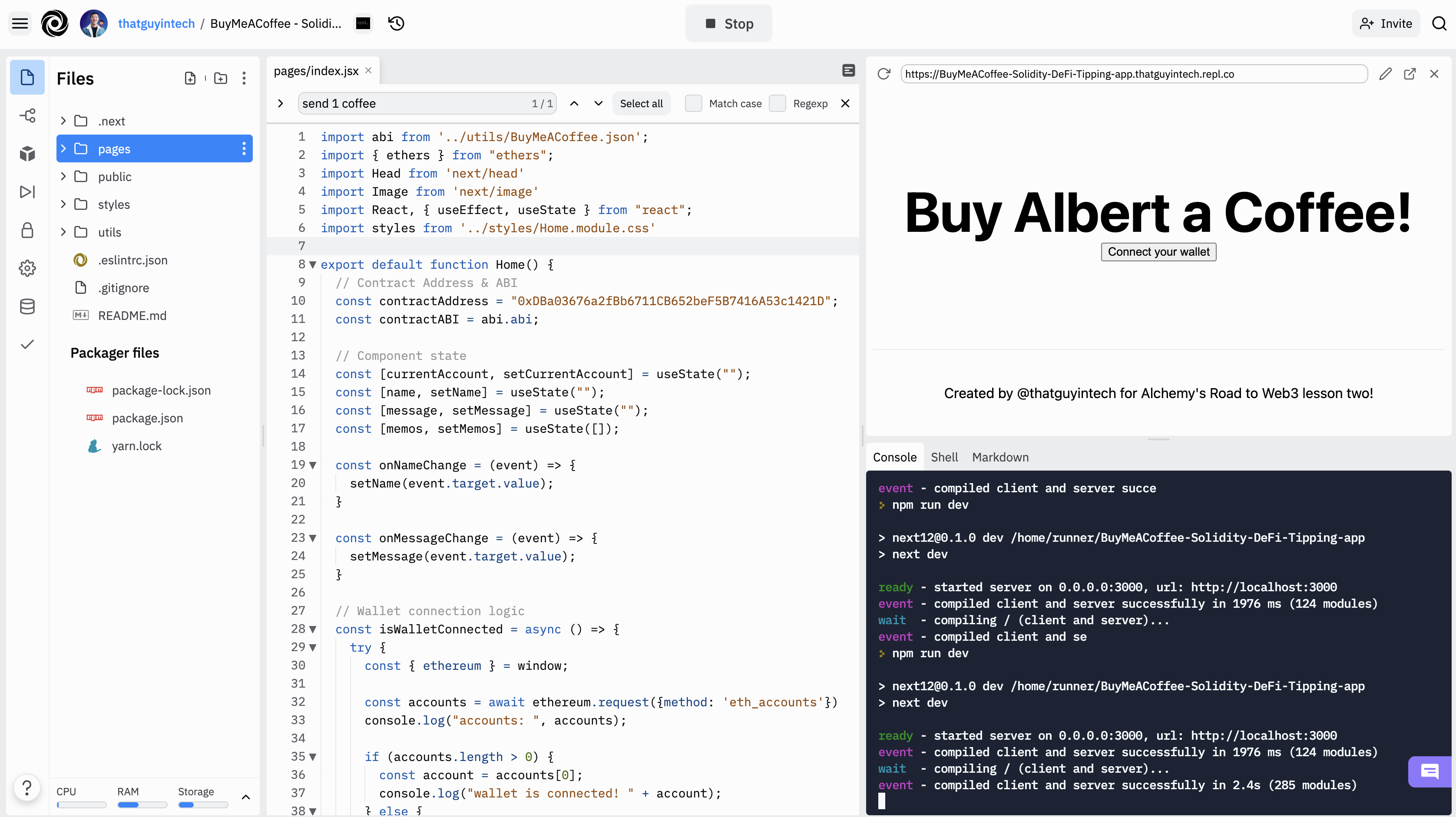
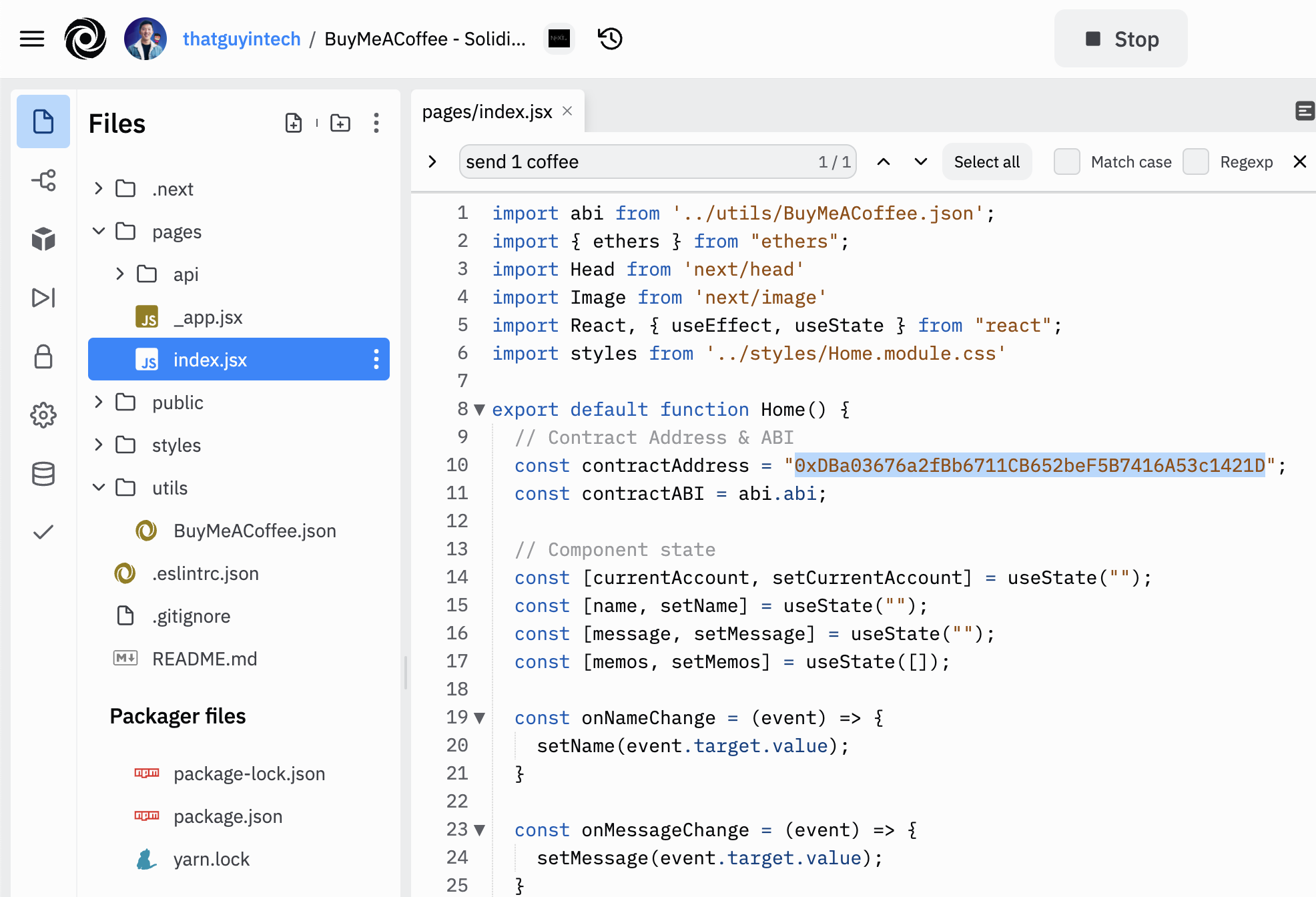
pages/index.js में contractAdderss अपडेट करें
आप देख सकते हैं कि contractAddress वेरिएबल पहले से ही एक पते से भरा हुआ है। यह एक उदाहरण कॉन्ट्रैक्ट है जिसे हमने डेप्लॉय किया है, इसका उपयोग आप कर सकते हैं, लेकिन यदि आप ऐसा करते हैं... आपकी वेबसाइट पर भेजे गए सभी टिप्स मेरे हमारे पर जाएंगे :)
आप अपना एड्रेस डाल के इसे ठीक कर सकते हैं, जो हमें BuyMeACoffee.sol स्मार्ट कॉन्ट्रैक्ट डेप्लॉय करने के बाद मिला था।

Change the contractAddress to point to your BuyMeACoffee.sol contract deployed on Goerli
गोएर्ली पर तैनात अपने BuyMeACoffee.sol कॉन्ट्रैक्ट को पॉइंट करने के लिए contractAddress बदलें
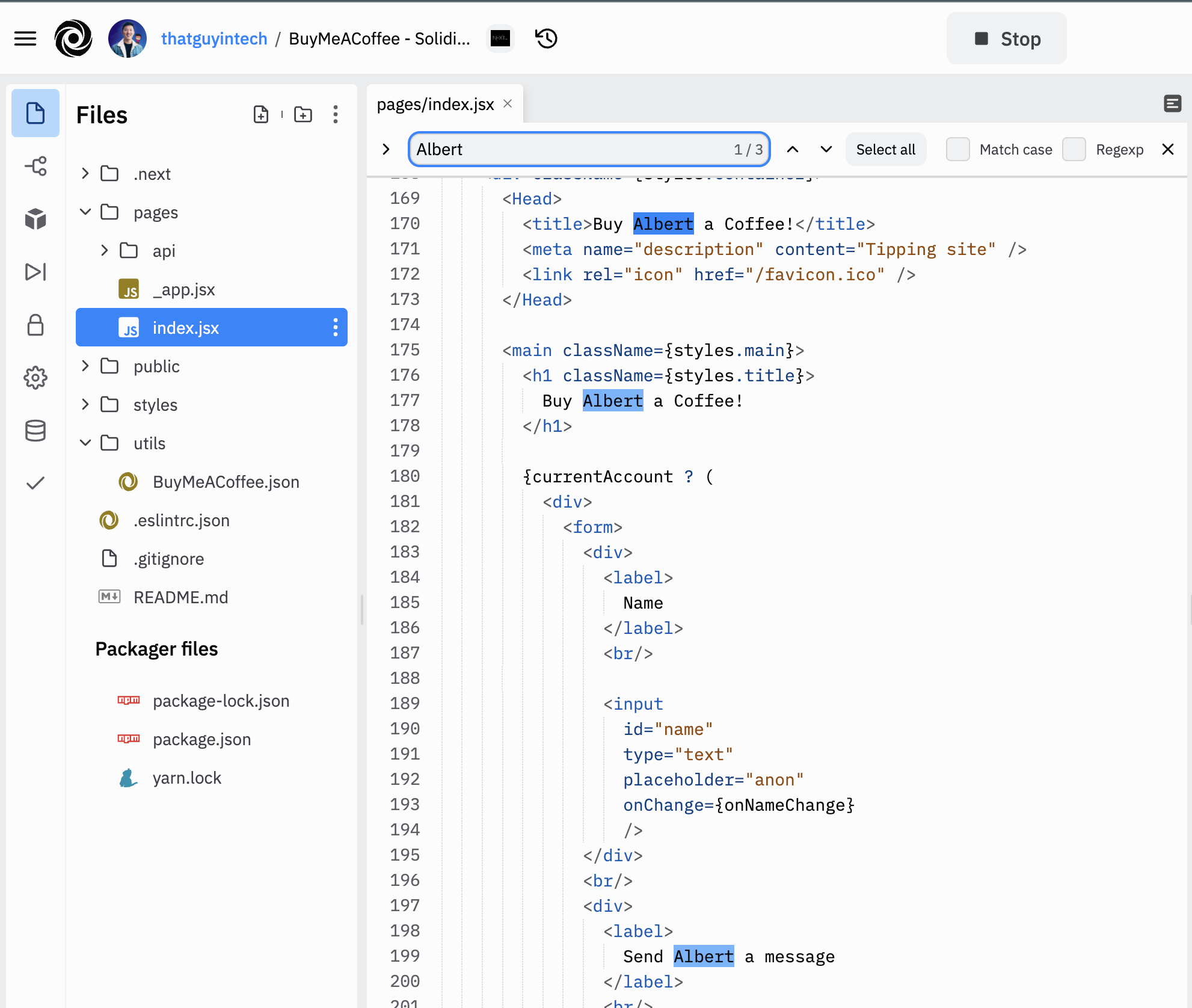
pages/index.js में नाम स्ट्रिंग्स को अपना नाम बनाने के लिए अपडेट करें
अभी इस साइट पर हर जगह Albert का नाम है। Albert का उपयोग करने वाले सभी स्थानों को ढूंढें और इसे अपने name/anon profile/ENS domain से बदलें, या जो कुछ भी आप चाहते हैं कि लोग आपको बुलाएँ।
Albert के सभी उदाहरणों को बदलने के लिए आप cmd + F या ctrl + F कमांड का उपयोग कर सकते हैं।

Change the name text to your own name! I apologize for not putting these in a single variable.
नाम टेक्स्ट को अपने नाम से बदलें! हम इन्हें एक वेरिएबल में न डालने के लिए क्षमा चाहते हैं।
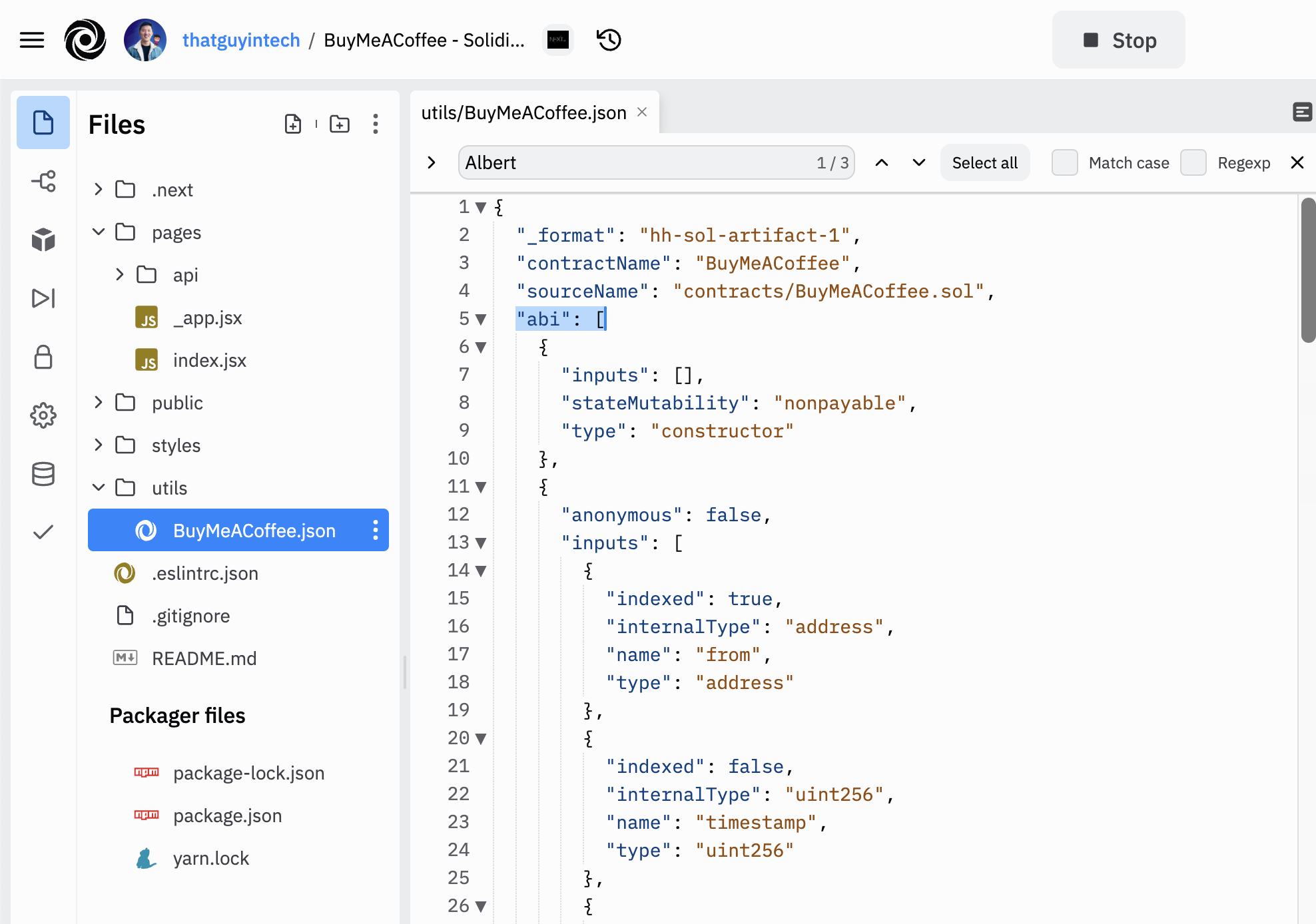
सुनिश्चित करें कि कॉन्ट्रैक्ट ABI, utils/BuyMeACoffee.json में जो ABI है उस से मेल खाता है
यह भी एक महत्वपूर्ण बात है, खासकर जब आप बाद में (इस ट्यूटोरियल के बाद) अपने स्मार्ट कॉन्ट्रैक्ट में बदलाव करते हैं।
ABI एप्लिकेशन बाइनरी इंटरफ़ेस(Application Binary Interface) है, जो हमारे फ्रंटएंड कोड को यह बताने का एक शानदार तरीका है कि स्मार्ट कॉन्ट्रैक्ट पर कॉल करने के लिए किस प्रकार के फ़ंक्शन उपलब्ध हैं। स्मार्ट कॉन्ट्रैक्ट कंपाईल होने पर ABI एक json फ़ाइल के अंदर उत्पन्न होती है। आप इसे स्मार्ट कॉन्ट्रैक्ट फ़ोल्डर में artifacts/contracts/BuyMeACoffee.sol/BuyMeACoffee.json पथ पर वापस पा सकते हैं।
जब भी आप अपना स्मार्ट कॉन्ट्रैक्ट कोड बदलते हैं और फिर से तैनात करते हैं, तो आपका ABI भी बदल जाएगा। इसके कॉपी करें और रीप्लिट फ़ाइल में पेस्ट करें: utils/BuyMeACoffee.json

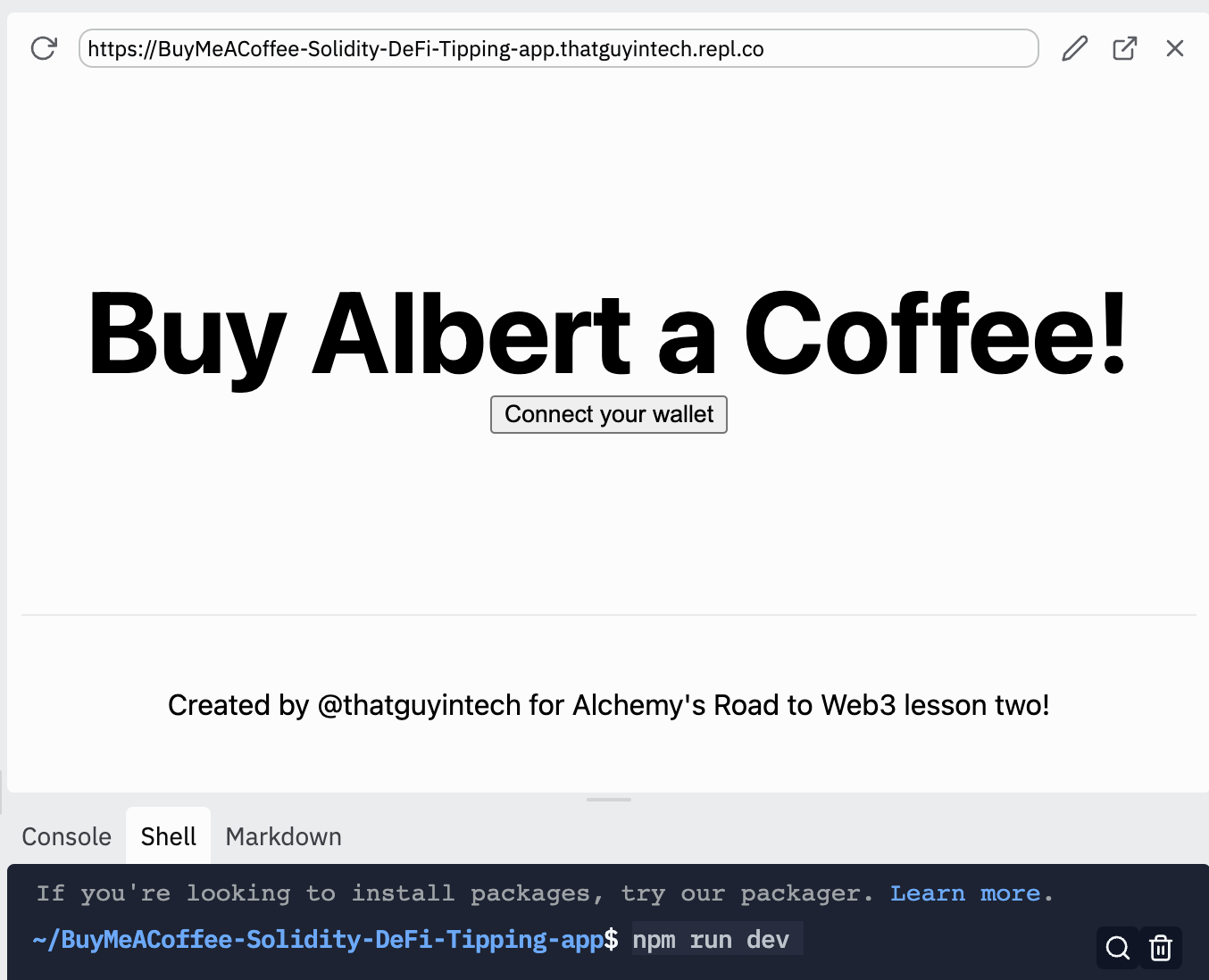
अब यदि ऐप पहले से नहीं चल रही है, तो आप shell(शेल) में जाए और अपने परिवर्तनों का परीक्षण करने के लिए स्थानीय सर्वर npm run dev कमांड का उपयोग कर के शुरू करें। वेबसाइट कुछ ही सेकंड में लोड होनी चाहिए:

रिप्लिट के बारे में कमाल की बात यह है कि एक बार जब आपकी वेबसाइट लाइव हो जाती है, तो आप अपनी प्रोफाइल पर वापस जा सकते हैं, रिप्लिट प्रोजेक्ट लिंक ढूंढ सकते हैं, और अपने दोस्तों को अपने टिपिंग पेज पर जाने के लिए भेज सकते हैं।
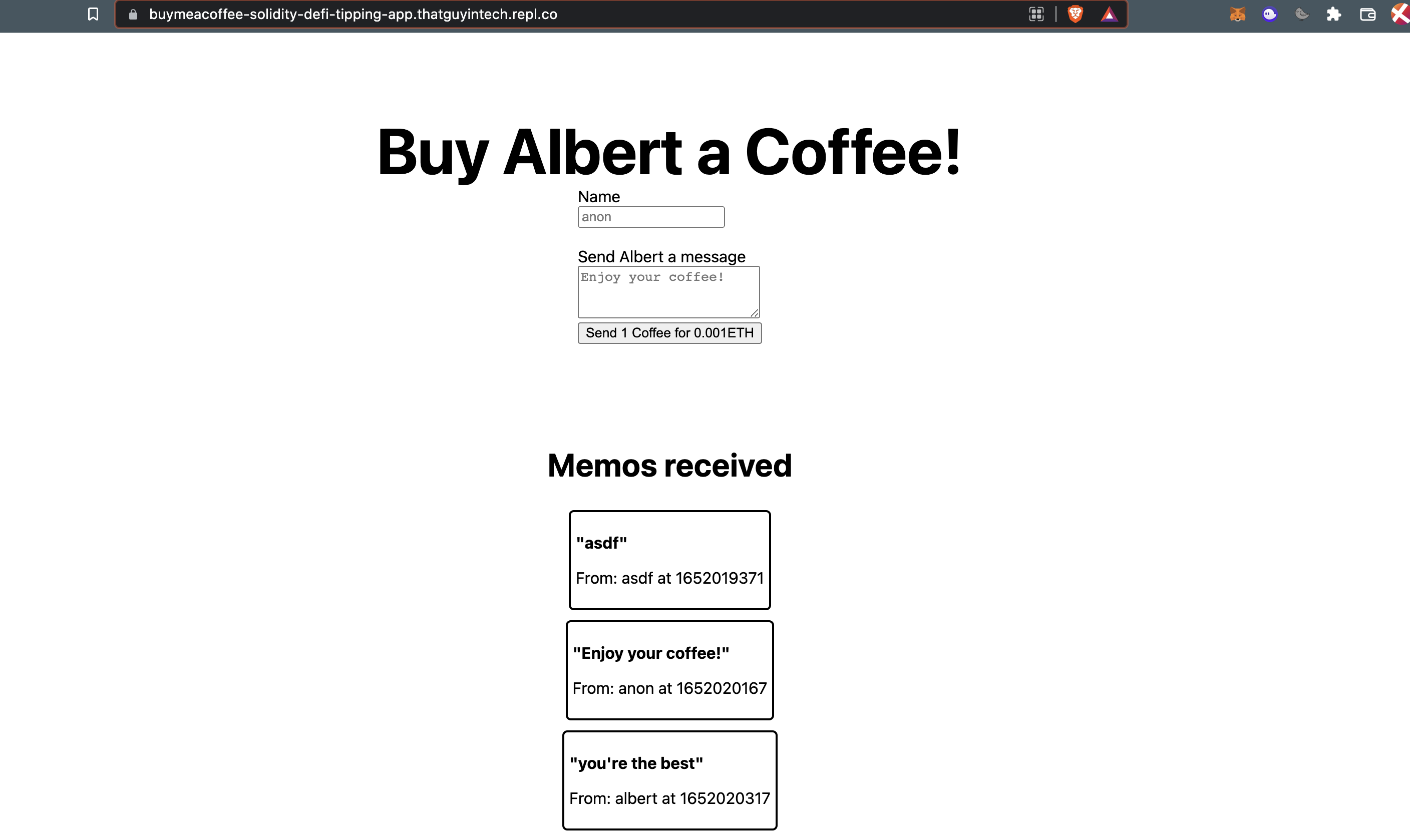
आइये एक बार कोड और वेबसाइट को देख लें। आप उपरोक्त स्क्रीनशॉट से पहले ही देख सकते हैं कि जब आप पहली बार डैप पर जाते हैं, तो यह जांच करेगा कि क्या आपने मेटामास्क स्थापित किया है और आपका वॉलेट साइट से जुड़ा है या नहीं। जब आप पहली बार विज़िट करेंगे, तो आप कनेक्ट नहीं होंगे, इसलिए एक बटन दिखाई देगा जो आपसे अपना वॉलेट कनेक्ट करने के लिए कहेगा।
Connect your wallet, पर क्लिक करने के बाद, एक मेटामास्क विंडो पॉप अप करके पूछेगी कि क्या आप किसी संदेश पर हस्ताक्षर(sign) करके कनेक्शन की पुष्टि करना चाहते हैं। इस संदेश पर हस्ताक्षर करने के लिए किसी गैस शुल्क या लागत की आवश्यकता नहीं है।
एक बार हस्ताक्षर पूरा हो जाने के बाद, वेबसाइट आपके कनेक्शन को स्वीकार करेगी और आप कॉफी फॉर्म, साथ ही अन्य विज़िटर्स द्वारा छोड़े गए पिछले मेमो(Memo) को देख पाएंगे।

शानदार! बस इतना ही है! यह ही पूरा प्रोजेक्ट था। अपने आप को पीठ पर थपथपाने के लिए एक सेकंड का समय लें और उस सफर को देखें जिस आप अभी चल कर आएं हैं।
आइये संक्षेप में देखें की हमने क्या-क्या पढ़ा है :
- हमने एक कस्टम सॉलिडिटी स्मार्ट कॉन्ट्रैक्ट को कोड करने, परीक्षण(test) करने और डेप्लॉय करने के लिए Hardhat और Ethers.js का उपयोग किया।
- हमने अल्केमी और मेटामास्क का उपयोग करके स्मार्ट कॉन्ट्रैक्ट को गोएर्ली परीक्षण नेटवर्क में तैनात किया।
- हमने अपने श्रम के फल को स्वीकार करने की अनुमति देने के लिए एक विथद्रवल(withdrawal) की स्क्रिप्ट लागू की।
- हमने कॉन्ट्रैक्ट ABI को लोड करने के लिए Ethers.js का उपयोग करके Next.js, React, और Replit से निर्मित फ्रॉंटेंड वेबसाइट को स्मार्ट कॉन्ट्रैक्ट के साथ कनेक्ट किया।
बहुत बढ़िया अपने आज बहुत कुछ सीखा है!
चुनौतियों
ठीक है, अब सबसे अच्छे हिस्से का समय है। हम आपको कुछ चुनौतियों के साथ छोड़ने जा रहे हैं ताकि आप स्वयं प्रयास कर सकें, यह देखने के लिए कि क्या आपने यहाँ जो सीखा है उसे पूरी तरह से समझते हैं! (कुछ मार्गदर्शन के लिए, यहां YouTube वीडियो देखें)।
- अपने स्मार्ट कॉन्ट्रैक्ट को विथड्रावल एड्रेस अपडेट करने दें।
- अपने स्मार्ट कॉन्ट्रैक्ट को 0.003 ETH के लिए buyLargeCoffe खरीदने की अनुमति दें, और फ्रंटएंड वेबसाइट पर एक बटन बनाएं जो "Buy Large Coffee for 0.003ETH" बटन दिखाता है।
एक बार जब आप अपनी चुनौती पूरी कर लेते हैं, तो ट्विटर पर @AlchemyPlatform को टैग करके और हैशटैग #roadtoweb3 का उपयोग करके इसके बारे में ट्वीट करें!
और अपने Proof of Knowledge(POK)/ ज्ञान प्रमाण (पीओके) टोकन को पाने के लिए अपना चैलेंज प्रोजेक्ट यहां सबमिट करें: https://forms.gle/uYhMS3brabNg3RVs7
दूसरी तरफ मिलते हैं 💙
हम हमेशा इस सीखने की यात्रा को बेहतर बनाना चाहते हैं, कृपया हमारे साथ कोई भी सुझाव हो तो निचे दिए गए लिंक पर जा कर साझा करें! https://alchemyapi.typeform.com/roadtofeedback
Updated over 2 years ago
