How to Build and Deploy a Subgraph for Mainnet using Alchemy Subgraphs
Learn how to build and depoy a subgraph for Ethereum Mainnet that indexes ERC-721 transfer events using Alchemy Subgraphs.
Introduction
In this guide, we will walk you through the process of creating a simple subgraph hosted on the Alchemy Subgraphs platform and deployed for Ethereum Mainnet. The subgraph will be a simple one that indexes an ERC-721 contract's Transfer events - feel free to copy this same exact flow with a contract of your choice.
Developer Environment
Before proceeding with the guide, ensure you meet the following requirements:
- Node.js: You must have Node.js version 18 or higher installed on your system. If you do not have Node.js installed, or if your version is lower than 18, you can download the latest version from the official website.
- Run
node -vto verify.
- Run
- Install the Graph CLI (graph-cli) NPM package globally by running
npm i -g @graphprotocol/[email protected].
Step 1: Run the Subgraph CLI Wizard
Let's set up a local project to put together all the files that will be used to build and deploy our subgraph:
- Navigate to a directory where you want to initialize your project
- Make sure you have the Graph CLI (graph-cli) NPM package installed globally. Run
npm i -g @graphprotocol/[email protected]- Run
graphto verify you have this package installed
- Run
- Create an
abisfolder in your project directory - Copy the contract ABI on Etherscan for the Pudgy Penguins contract. Paste the ABI into a file called
pudgy-penguins.jsonwithin theabisfolder - Run
graph init --from-contract 0xBd3531dA5CF5857e7CfAA92426877b022e612cf8 --abi 'abis/pudgy-penguins.json'to initialize the package's CLI wizard and select the following options:- Protocol:
ethereum - Product for which to initialize:
hosted-service - Subgraph name:
alchemy/my-subgraph - Directory to create the subgraph in:
my-subgraph - Ethereum network:
mainnet - Contract address: 0xBd3531dA5CF5857e7CfAA92426877b022e612cf8
- Start block: The wizard should fill in a start block automatically,
12876179, press Enter! (this is the start block where the Pudgy Penguins NFT contract was first deployed - indexing from block0would be unnecessary and wasteful) - Contract name:
PudgyPenguins - Index contract events as entities (Y/n):
y(press Enter) - Once the wizard process begins, you will be asked if you want to add another contract:
n
- Protocol:
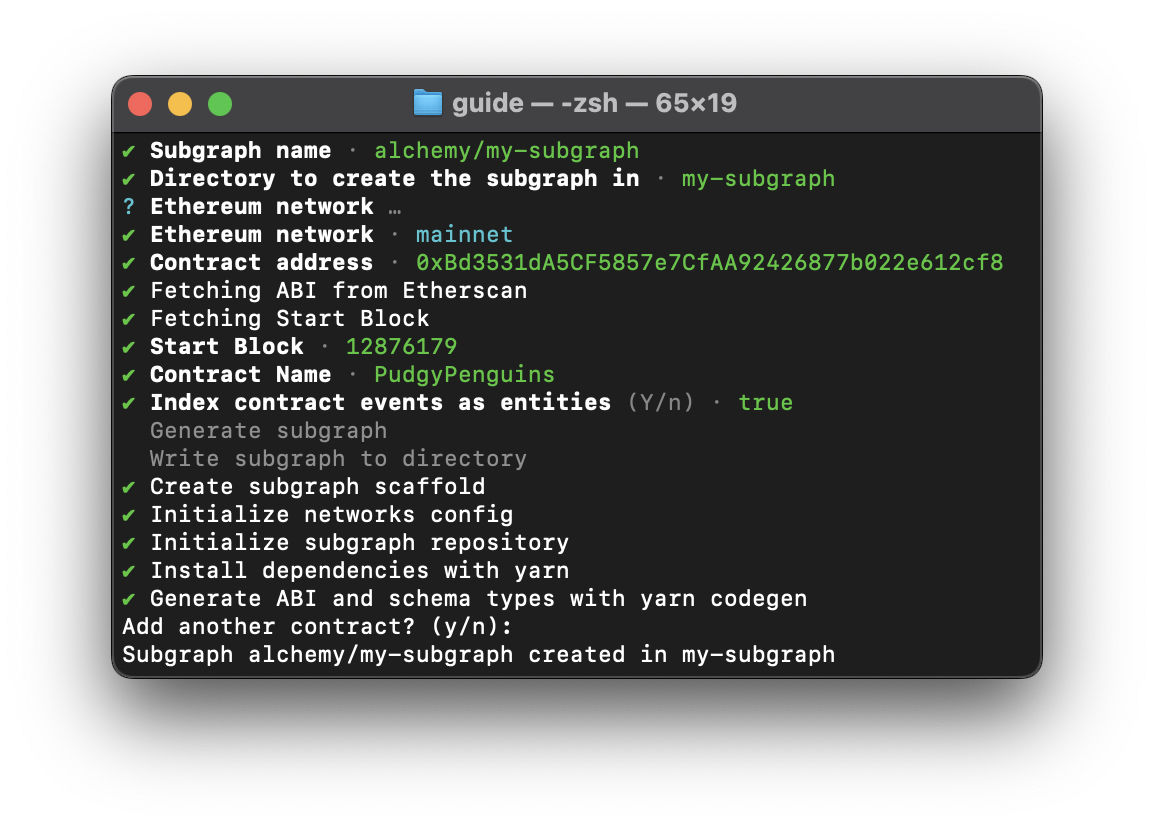
The wizard will now finish the local subgraph build process. Once done, your terminal should look like this:

Step 2: Set Up Your Local Files
If you don't want to create a simplified version of this subgraph below, you are ready to deploy your subgraph to the Alchemy Subgraphs platform. Go to Step #4 if you want to skip the deep dive into the files of the project below.
First of all, make sure to navigate to the newly created project you just set up with Step #1:
- Run
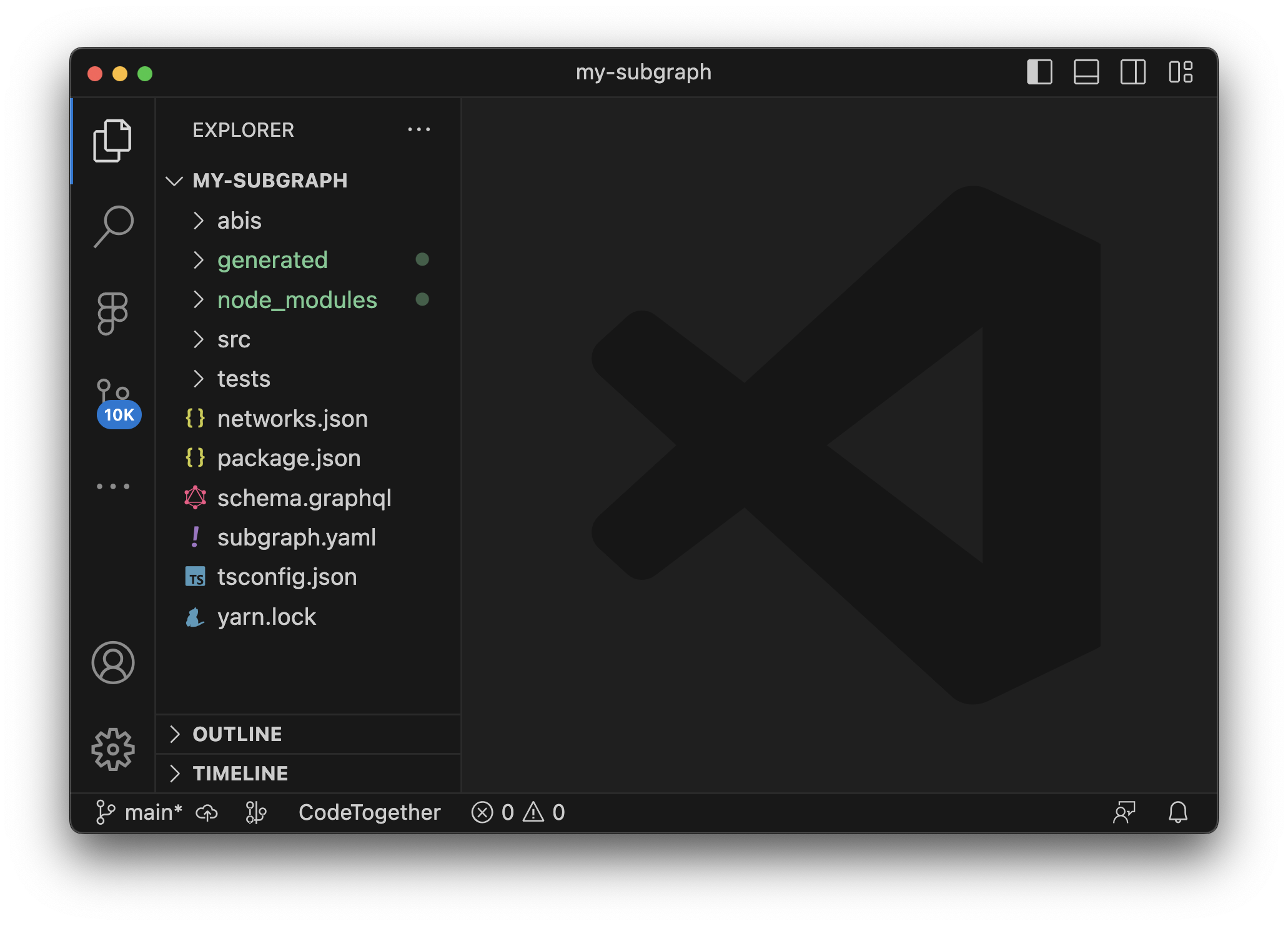
cd my-subgraphs - Open the folder in your preferred IDE and get familiar with the project files:

When building subgraphs, there are three main files you want to focus on before everything works properly:
schema.graphql: This file defines the GraphQL schema for your subgraph. The GraphQL schema is basically the data blueprint of what you want to index from the blockchain and in what format. The schema is used to define entities, which are used to generate the database and the GraphQL API, enabling developers to perform queries on the indexed data. In blockchain subgraph land, typically entities are just what contract Events you want to index and how.
Entities are simply interfaces for the data you want to index. For example, if you are indexing NFT transfers, you can have an entity named
Transferwith fields such as id, fromAddress, toAddress, tokenId, and timestamp.
subgraph.yaml(also referred to as the subgraph manifest): This file contains all of the key data regarding how the subgraph should be built. It references the entities defined in theschema.graphql. If you open the file in your local project, you'll notice it contains a lot of what you filled in during the wizard process like the contractaddressandstartBlock. The manifest basically aggregates all of of your subgraph's most important data into one file.- the
.tsfile inside/srcthat was auto-generated by the wizard process (if you are following this guide, it is calledpudgy-penguins.ts): This file contains the function handlers for your entities. When your subgraph indexes a new event, it will run the function, defined in this file, (and mapped to the entity in thesubgraph.yamlfile) to that entity.
Notice: the wizard process creates a
/abisfolder and automatically populates the contractabi, which you'll need. The file is calledPudgyPenguins.jsonin this guide project.
Ok, now that we've defined what the most important files in our project are, let's continue with the steps from above...
The wizard process, by default, sets you up with a fully loaded project correspondent to the smart contract you loaded. This means it will read the contract's ABI and create an entity for each of the contract's defined events. If you open the project's schema.graphql file, you'll notice all of the Pudgy Penguin NFT contract events defined as entities. This is great if you're building a wide-range app specific to Pudgy Penguins, but for our purposes let's keep things simple and only work with one entity: the Transfer entity.
- Open the
schema.graphqlfile and remove every entity except theTransferentity. You can overwrite the file and copy-paste the following:
type Transfer @entity(immutable: true) {
id: Bytes!
from: Bytes! # address
to: Bytes! # address
tokenId: BigInt! # uint256
blockNumber: BigInt!
blockTimestamp: BigInt!
transactionHash: Bytes!
}
- Save and close the file.
- Now, open the
subgraph.yamlfile.
We want to remove everything that is not specific to the Transfer event of the Pudgy Penguins smart contract.
- Remove any mentions of entities that aren't Transfer or overwrite the file and copy-paste the following:
specVersion: 0.0.5
schema:
file: ./schema.graphql
dataSources:
- kind: ethereum
name: PudgyPenguins
network: mainnet
source:
address: "0xBd3531dA5CF5857e7CfAA92426877b022e612cf8"
abi: PudgyPenguins
startBlock: 12876179
mapping:
kind: ethereum/events
apiVersion: 0.0.7
language: wasm/assemblyscript
entities:
- Transfer
abis:
- name: PudgyPenguins
file: ./abis/PudgyPenguins.json
eventHandlers:
- event: Transfer(indexed address,indexed address,indexed uint256)
handler: handleTransfer
file: ./src/pudgy-penguins.ts
Notice, these are the same exact file contents as the boilerplate but we are just removing anything not specific to the
Transferentity.
- Save and close the file.
- Now, open the
pudgy-penguins.tsfile in the/srcfolder. Remove any function handlers non-specific to theTransferevent or overwrite the file and copy-paste the following:
import { Transfer as TransferEvent } from "../generated/PudgyPenguins/PudgyPenguins";
import { Transfer } from "../generated/schema";
export function handleTransfer(event: TransferEvent): void {
let entity = new Transfer(
event.transaction.hash.concatI32(event.logIndex.toI32())
);
entity.from = event.params.from;
entity.to = event.params.to;
entity.tokenId = event.params.tokenId;
entity.blockNumber = event.block.number;
entity.blockTimestamp = event.block.timestamp;
entity.transactionHash = event.transaction.hash;
entity.save();
}
- Save and close the file. If you manually removed the function handlers, make sure to also remove any of the unused imports.
Step 3: Build Your Subgraph
Now that we've got all of the important files sorted out, let's build our subgraph artifacts in order to get them ready to be deployed to the Alchemy Subgraphs platform! 🕺
- In your project's root folder, run
graph codegen(this will re-build and overwrite all of the boilerplate build files with our more refined and efficient subgraph specs specific to Pudgy Penguin Transfers)
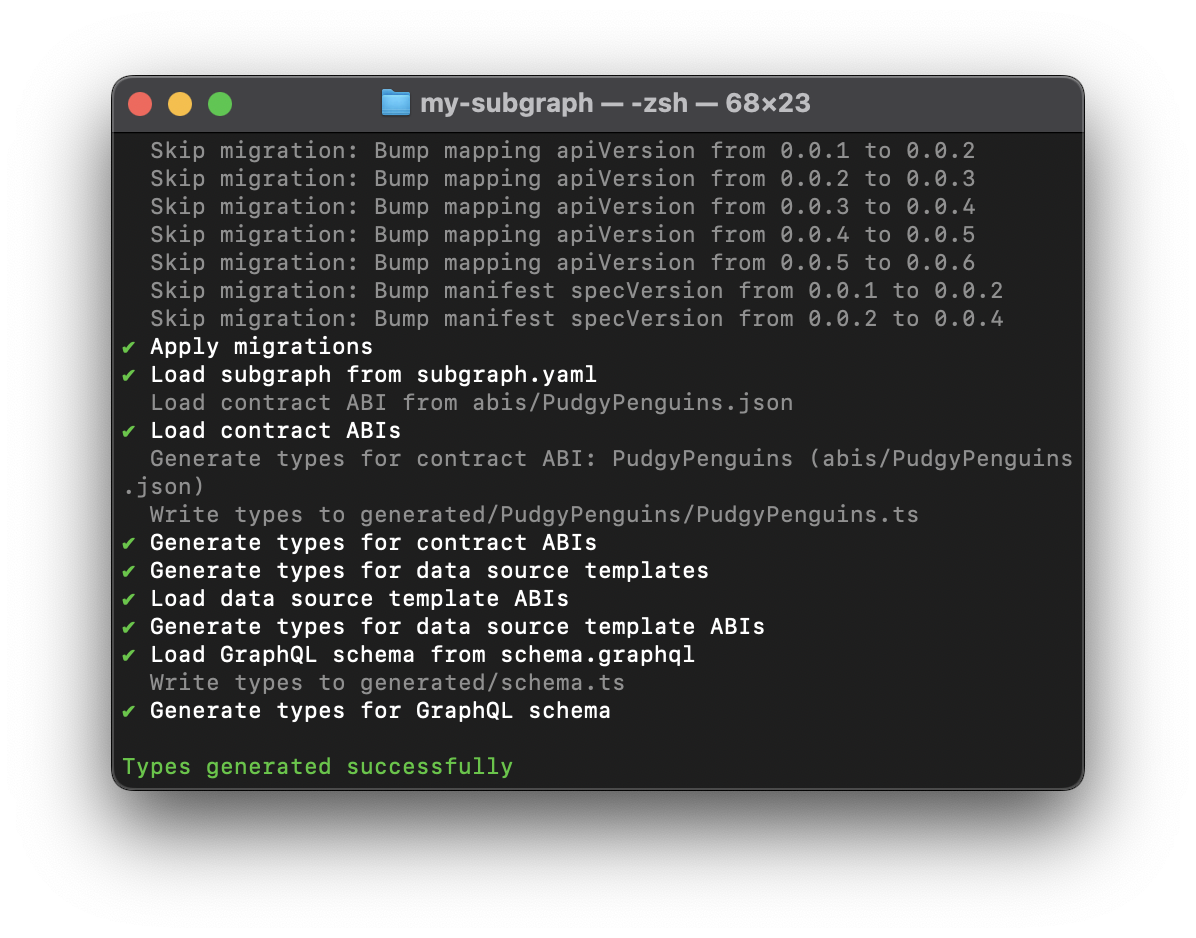
Your terminal should output the following:

When you run the command graph codegen and see the message Types generated successfully in your terminal, it means that The Graph CLI has successfully generated the necessary code based on your subgraph's GraphQL schema (defined in the schema.graphql file) and the ABIs of the smart contracts specified in your subgraph manifest (defined in the subgraph.yaml file). Overall, the command ensures that your mapping functions (defined in src/pudgy-penguings.ts) can interact with entity types in a type-safe manner.
- Finally, run
graph build
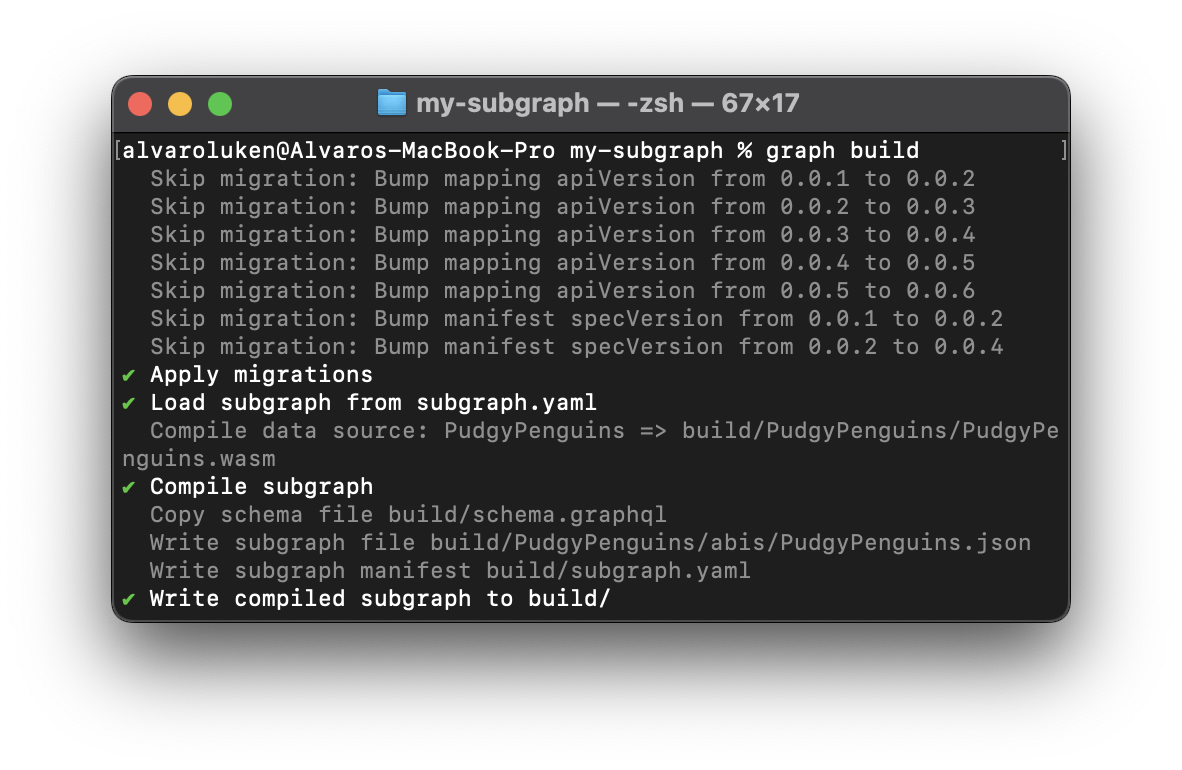
Your terminal should now output the following:

When you run the command graph build, your subgraph files are compiled, essentially acting as a final build check making sure that your schemas, manifest, and mappings are all correct and compatible. Without this final step, you will not be able to deploy your subgraph to the Alchemy Subgraphs platform.
Step 4: Deploy Your Subgraph to Alchemy Subgraphs
This step is the easiest. 🥞 You'll now deploy the subgraph you built and compiled locally to be hosted on the Alchemy Subgraphs platform:
- Acquire your unique
deploy-keyfrom the Alchemy Subgraphs Dashboard (you will need to log in with your Alchemy account)- Click the Add subgraph button
- Choose Deploy via Command Line
- Copy the
deploy-key
- Plug in your
deploy-keywhere it saysCOPY_PASTE_YOUR_DEPLOY_KEY_HEREand then run the following in your terminal (paste it all as one command!):
graph deploy pudgy-penguins-transfers \
--version-label v0.0.1-new-version \
--node https://subgraphs.alchemy.com/api/subgraphs/deploy \
--deploy-key COPY_PASTE_YOUR_DEPLOY_KEY_HERE \
--ipfs https://ipfs.satsuma.xyz
Note: If you followed this guide exactly, you might get an output that indicates this subgraph has already been deployed!
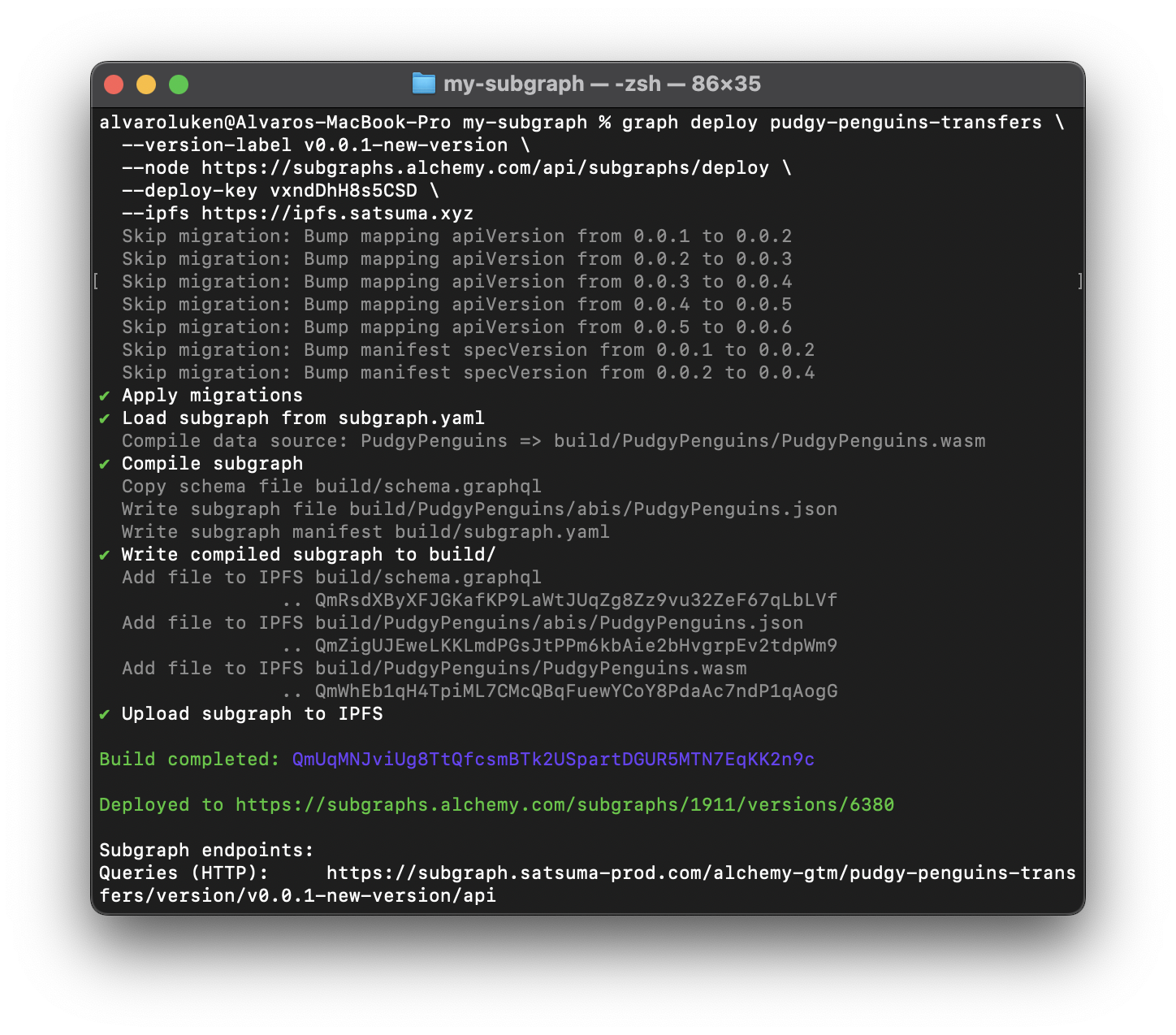
Your terminal should output the following: 👀

The key line you want to see in your terminal is: Deployed to link.
You will need to sign in using your Alchemy account to view the subgraph dashboard!
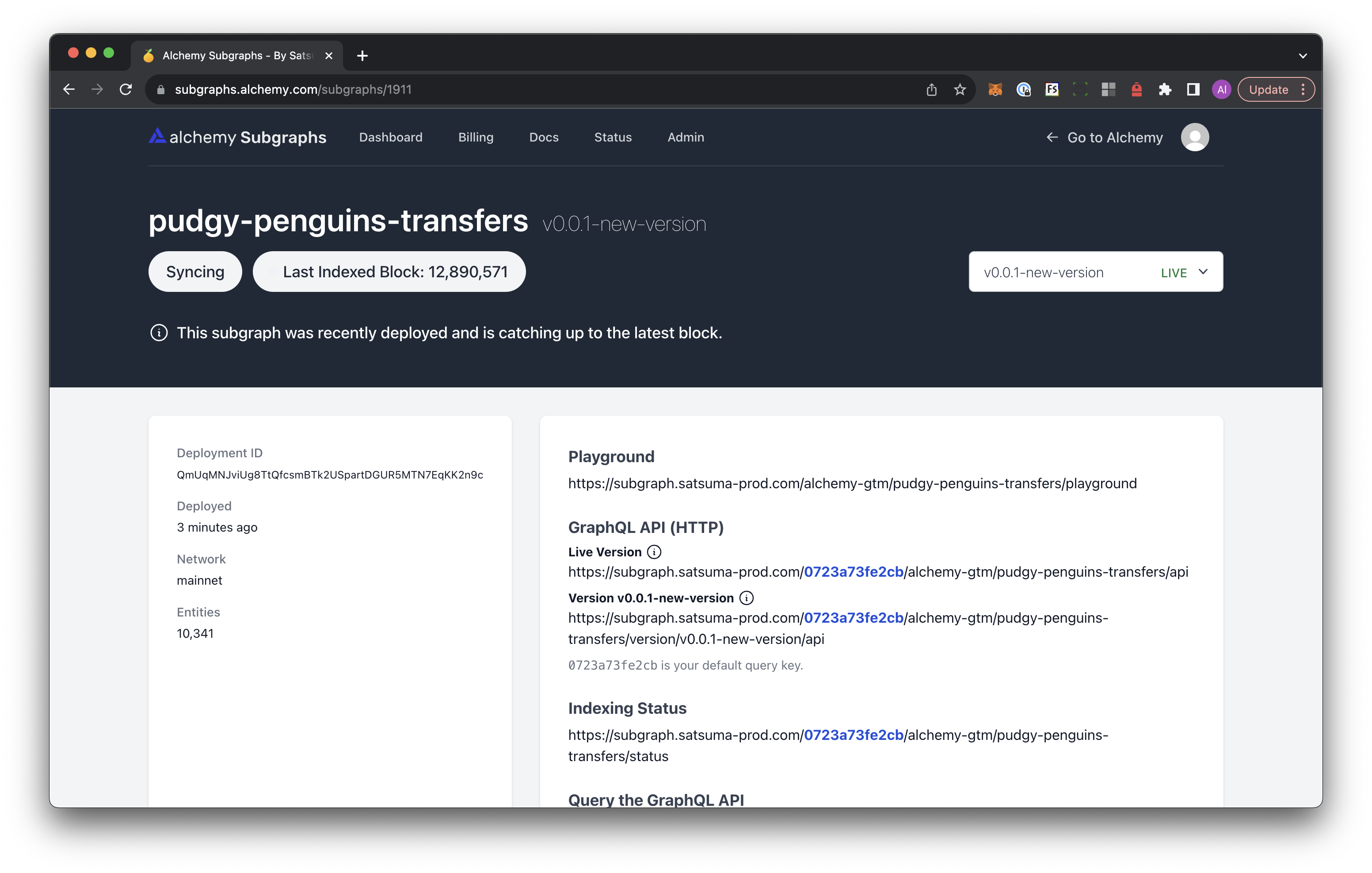
When you visit the link (which you can share with your community or team of developers), you will get a dashboard loaded with all of the details you'll need about your newly-deployed subgraph:

Congrats! 🎉 You've just fully built a customized subgraph project and used it to deploy a live subgraph onto the Alchemy Subgraphs platform! ✅
Updated 3 months ago
Follow the next guide in order to learn how to query your subgraph!
