Alchemy Quickstart Guide
Quickstart guide to Alchemy! Learn how to create an Alchemy key, make your first request, setup up Alchemy as your client, and get to building!
Getting Started
👋 New to Alchemy? Get access to Alchemy for free here.
Estimated time to complete this guide: < 10 minutes
📋 Steps to get started with Alchemy
This guide assumes you already have an Alchemy account and access to our Dashboard.
1. 🔑 Create an Alchemy API key
2. ✍️ Make a request
3. 🤝 Set up Alchemy as your client
4. 💻 Start building!
1.🔑 Create an Alchemy API Key
To use Alchemy's products, you need an API key to authenticate your requests.
You get an API key when you create an app from the dashboard. Follow the steps below to create an app:
-
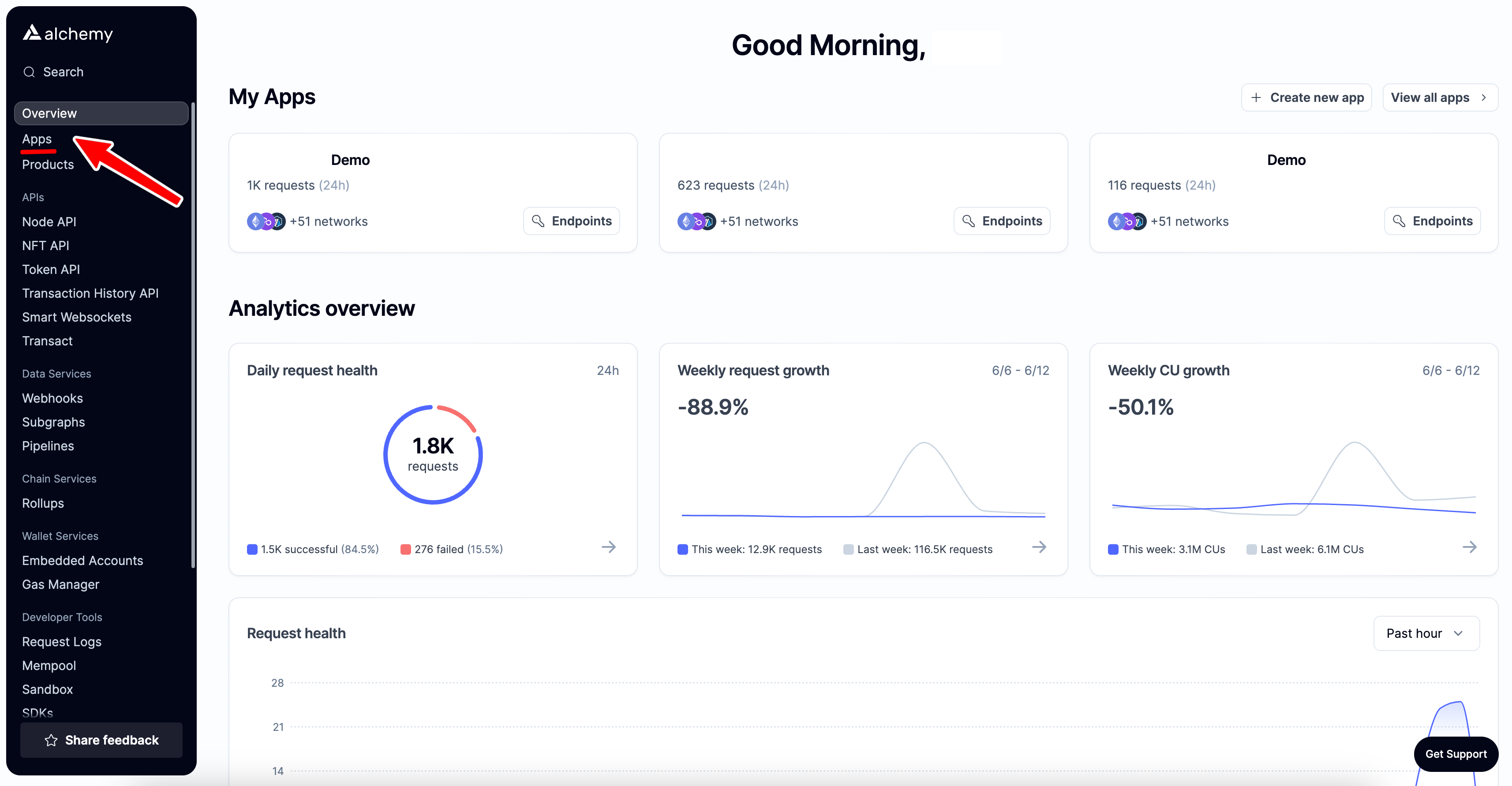
First, navigate to your Alchemy dashboard and click on the "Apps" tab.

-
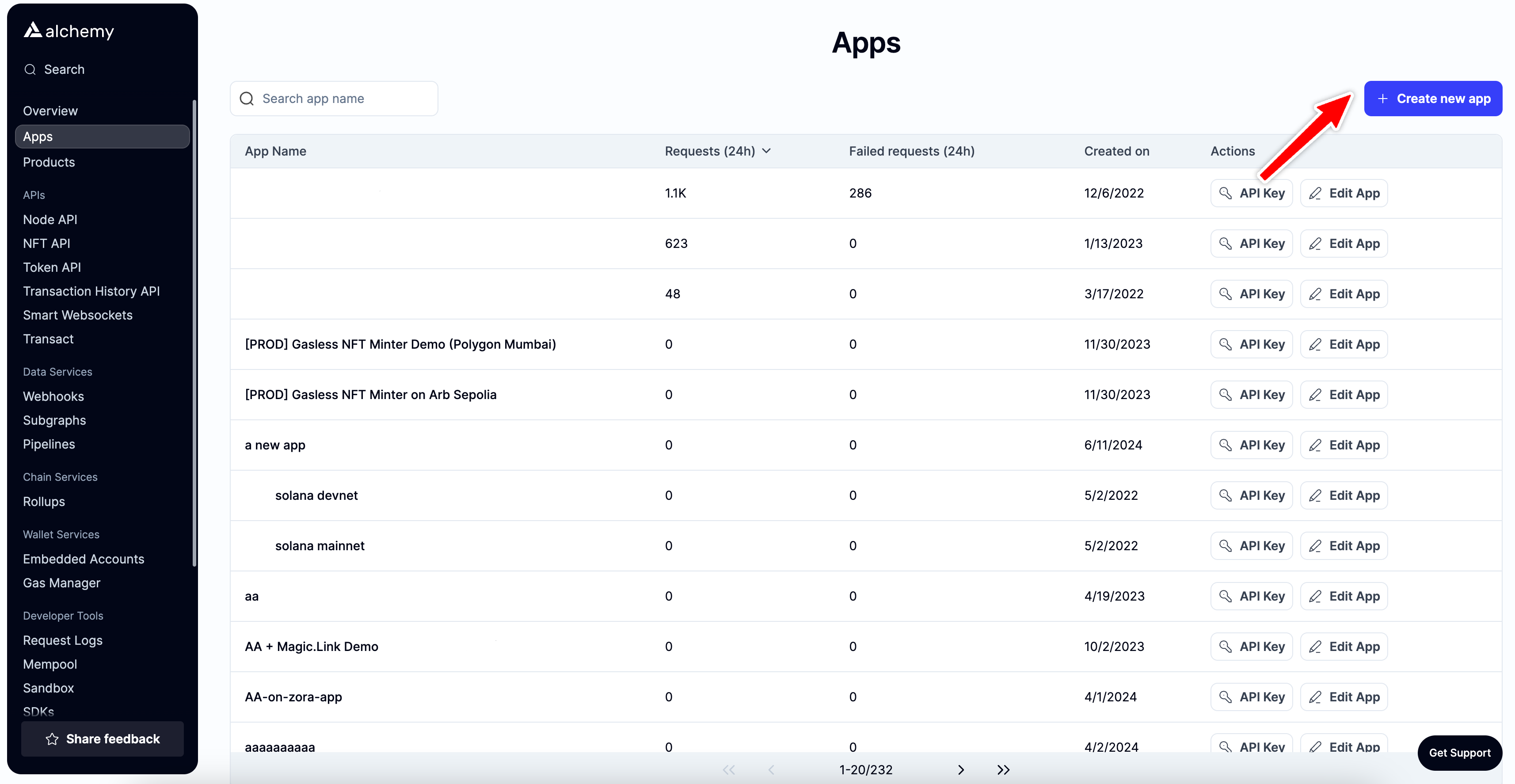
Next, click on the "Create new app" button.

-
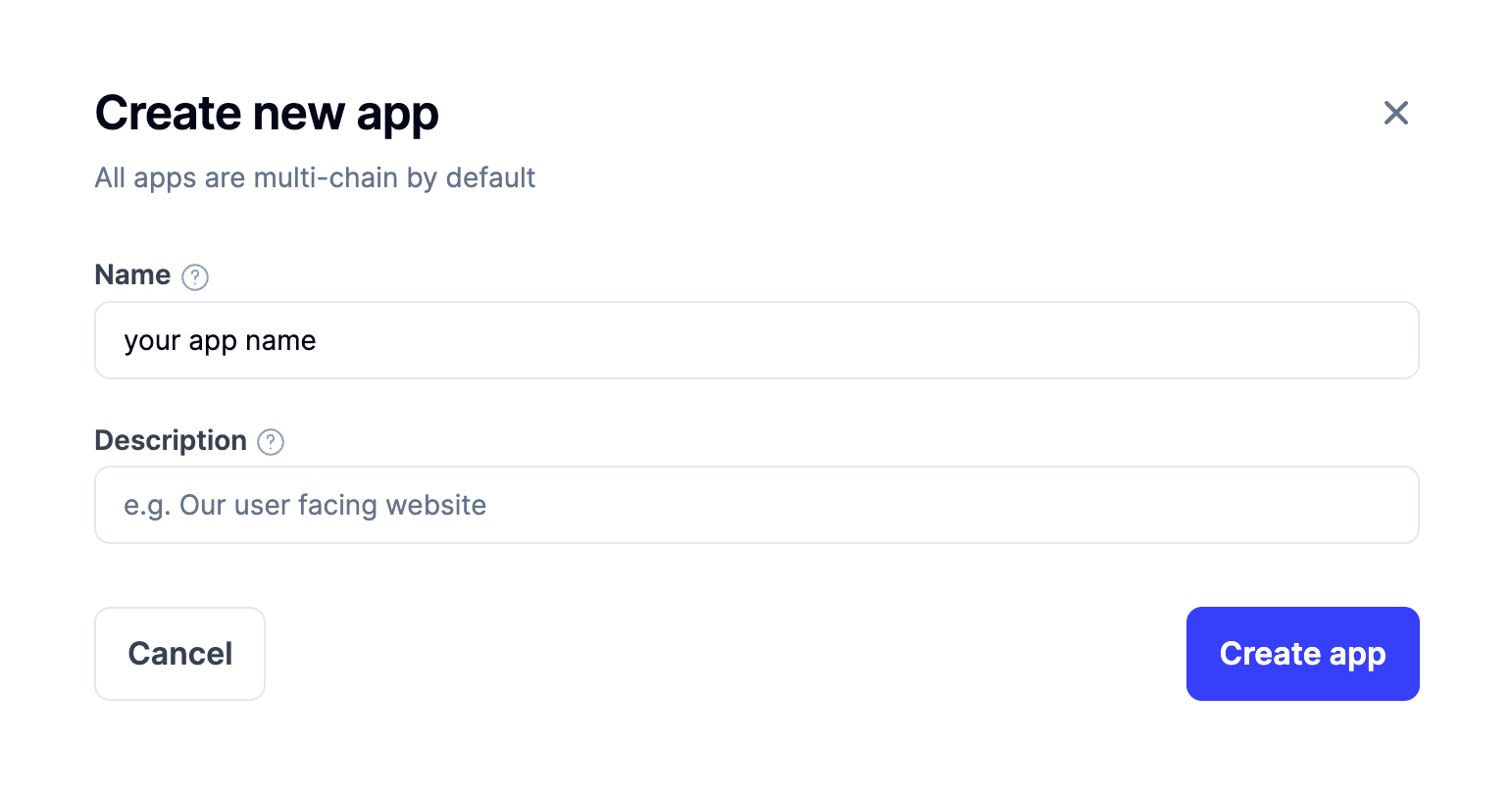
Fill in the details for your new app, this includes specifying a name and description (optional) for it. Then click the "Create app" button.

-
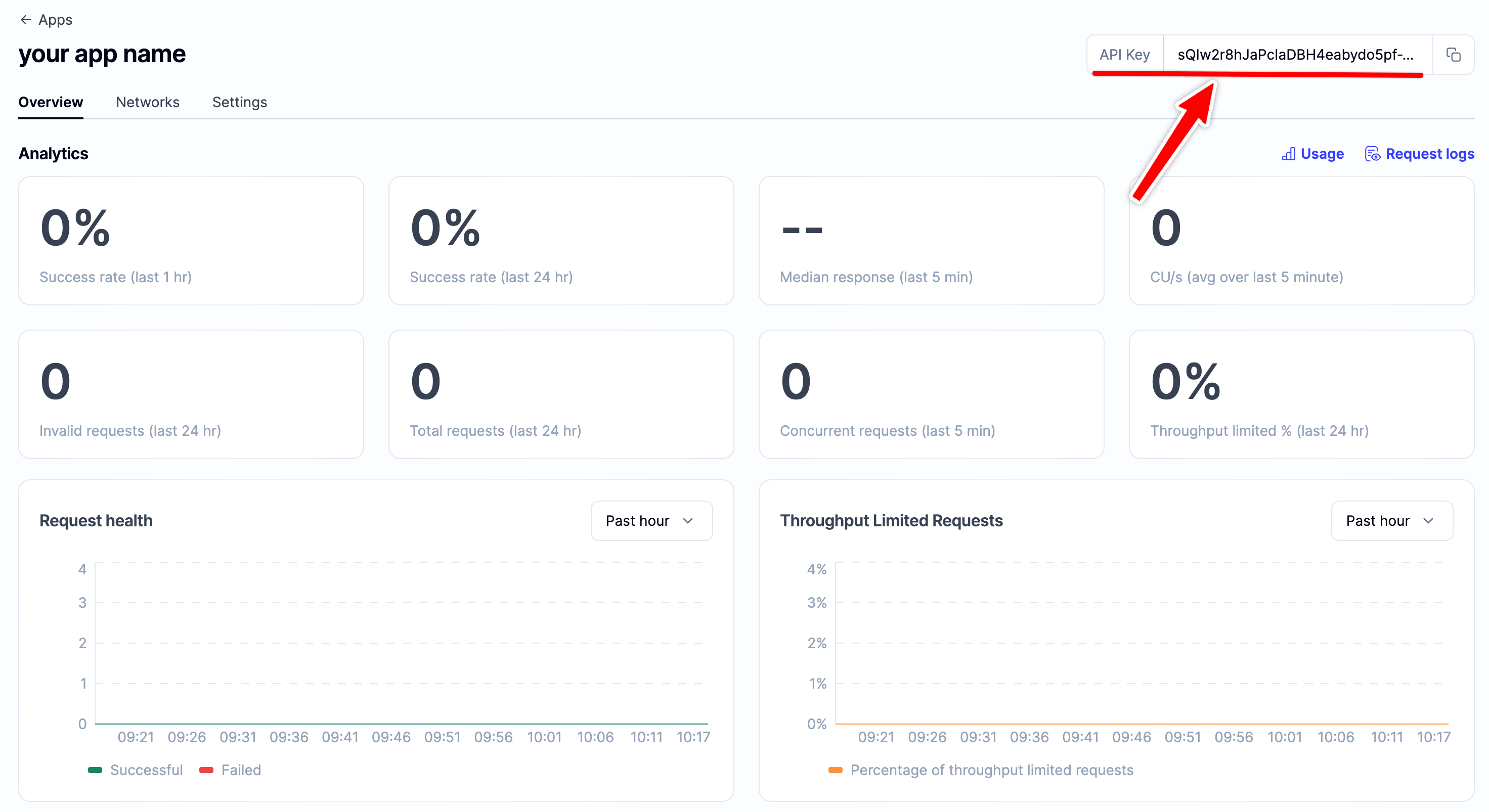
Once your app is created, you will be redirected to the app details page, here you will see your API key in the top right corner.

-
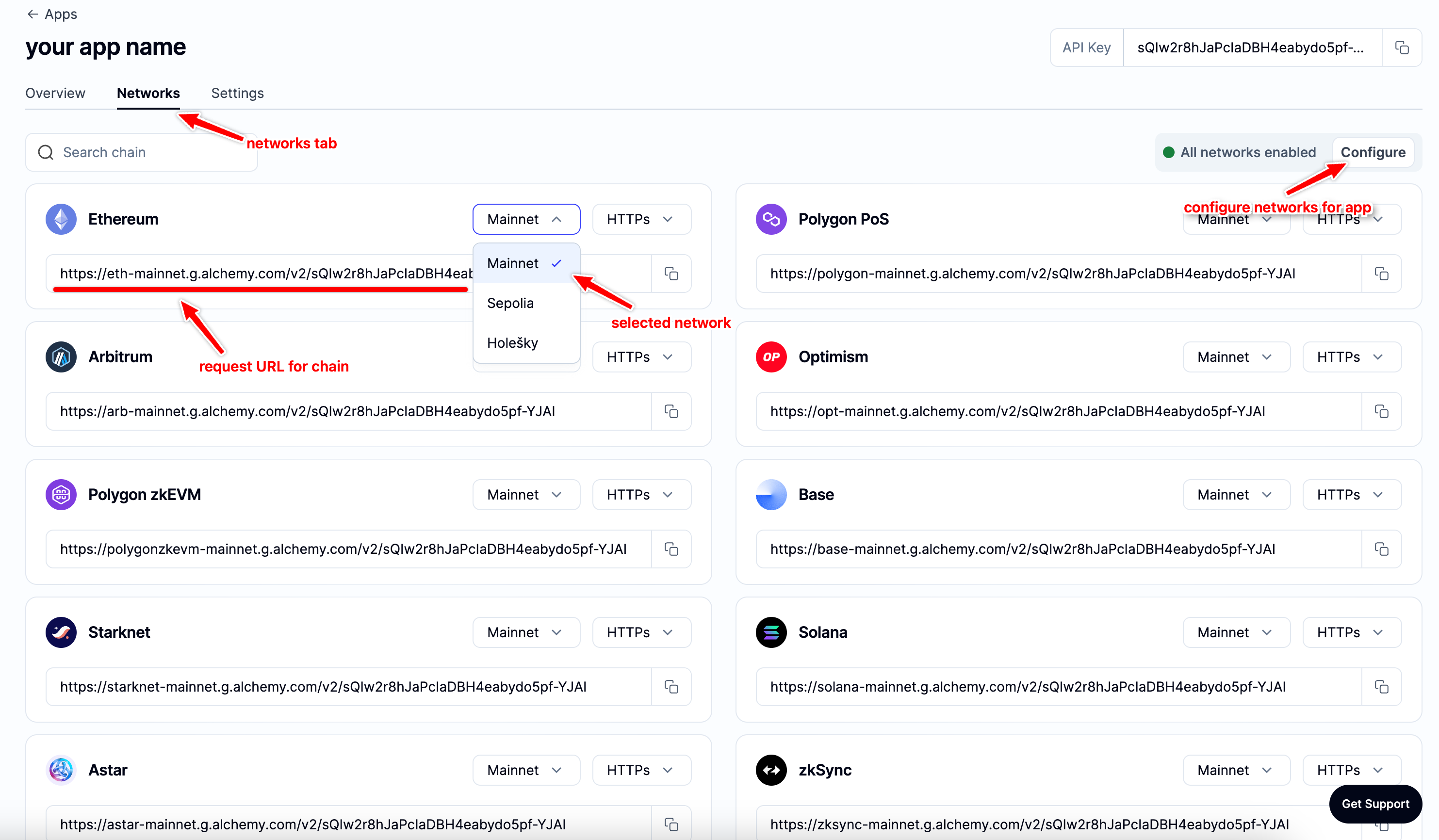
By default the API key is enabled for all the chains and networks, switch to the "Networks" tab to disable certain chains and view the request URLs.

-
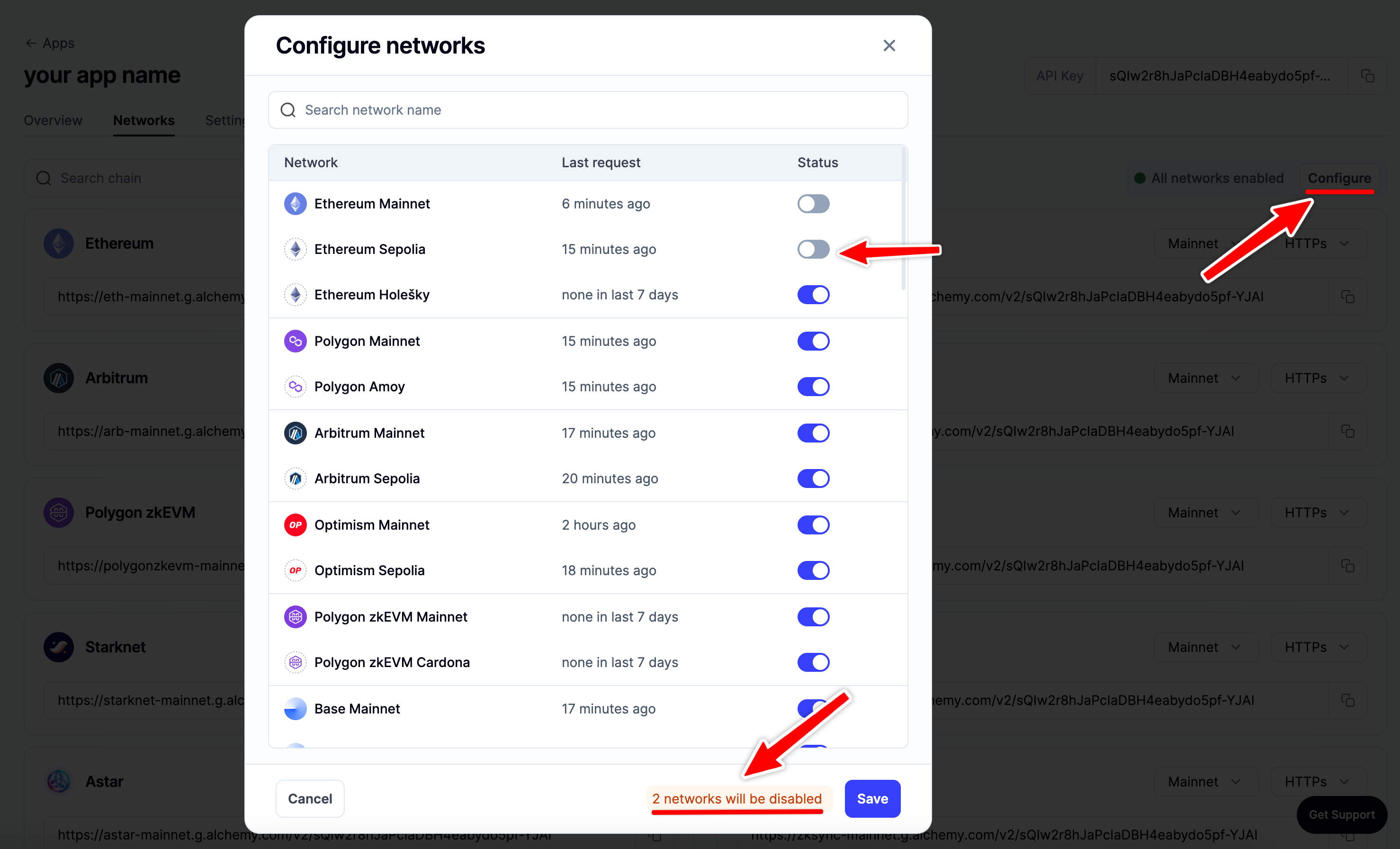
You can easily disable networks using the "Configure" option.

2. ✍️ Make Your First Request
You can interact with Alchemy's infrastructure provider using JSON-RPC and your command line.
For manual requests, we recommend interacting with the JSON-RPC via POST requests. Simply pass in the Content-Type: application/json header and your query as the POST body with the following fields:
jsonrpc: The JSON-RPC version—currently, only2.0is supported.method: The ETH API method. See API reference.params: A list of parameters to pass to the method.id: The ID of your request. Will be returned by the response so you can keep track of which request a response belongs to.
Here is an example you can run from the Terminal/Windows/LINUX command line to retrieve the current gas price:
curl https://eth-mainnet.g.alchemy.com/v2/demo \
-X POST \
-H "Content-Type: application/json" \
-d '{"jsonrpc":"2.0","method":"eth_gasPrice","params":[],"id":73}'
Please remember to replace "demo" in the request URL with your actual Alchemy API key you created in the last step!
Results:
{ "id": 73,
"jsonrpc": "2.0",
"result": "0x09184e72a000" // 10000000000000 }
3. 🤝 Set up Alchemy as your Client
Want to integrate Alchemy into your production app?
Find out how to set up or switch your current provider to Alchemy by using the Alchemy SDK, the easiest and most powerful way to access Alchemy's suite of Enhanced APIs and tools.
For existing clients:
If you have an existing client, change your current node provider URL to an Alchemy URL with your API key: "https://eth-mainnet.g.alchemy.com/v2/your-api-key"
Note: The scripts below need to be run in a node context or saved in a file, not run from the command line.
The Alchemy SDK
There are tons of Web3 libraries you can integrate with Alchemy. However, we recommend using the Alchemy SDK, a drop-in replacement for Ethers.js, built and configured to work seamlessly with Alchemy. This provides multiple advantages such as automatic retries and robust WebSocket support.
1. From your command line, create a new project directory and install the Alchemy SDK.
To install the Alchemy SDK, you want to create a project, and then navigate to your project directory to run the installation. Let's go ahead and do that! Once we're in our home directory, let's execute the following:
With Yarn:
mkdir your-project-name
cd your-project-name
yarn init # (or yarn init --yes)
yarn add alchemy-sdk
With NPM:
mkdir your-project-name
cd your-project-name
npm init # (or npm init --yes)
npm install alchemy-sdk
2. Create a file named index.js and add the following contents:
index.js and add the following contents:Hint
You should ultimately replace
demowith your Alchemy HTTP API key.
// Setup: npm install alchemy-sdk
const { Network, Alchemy } = require("alchemy-sdk");
// Optional Config object, but defaults to demo api-key and eth-mainnet.
const settings = {
apiKey: "demo", // Replace with your Alchemy API Key.
network: Network.ETH_MAINNET, // Replace with your network.
};
const alchemy = new Alchemy(settings);
async function main() {
const latestBlock = await alchemy.core.getBlockNumber();
console.log("The latest block number is", latestBlock);
}
main();
Unfamiliar with the async stuff? Check out this Medium post.
3. Run it using node
node index.js
4. You should now see the latest block number output in your console!
The latest block number is 11043912
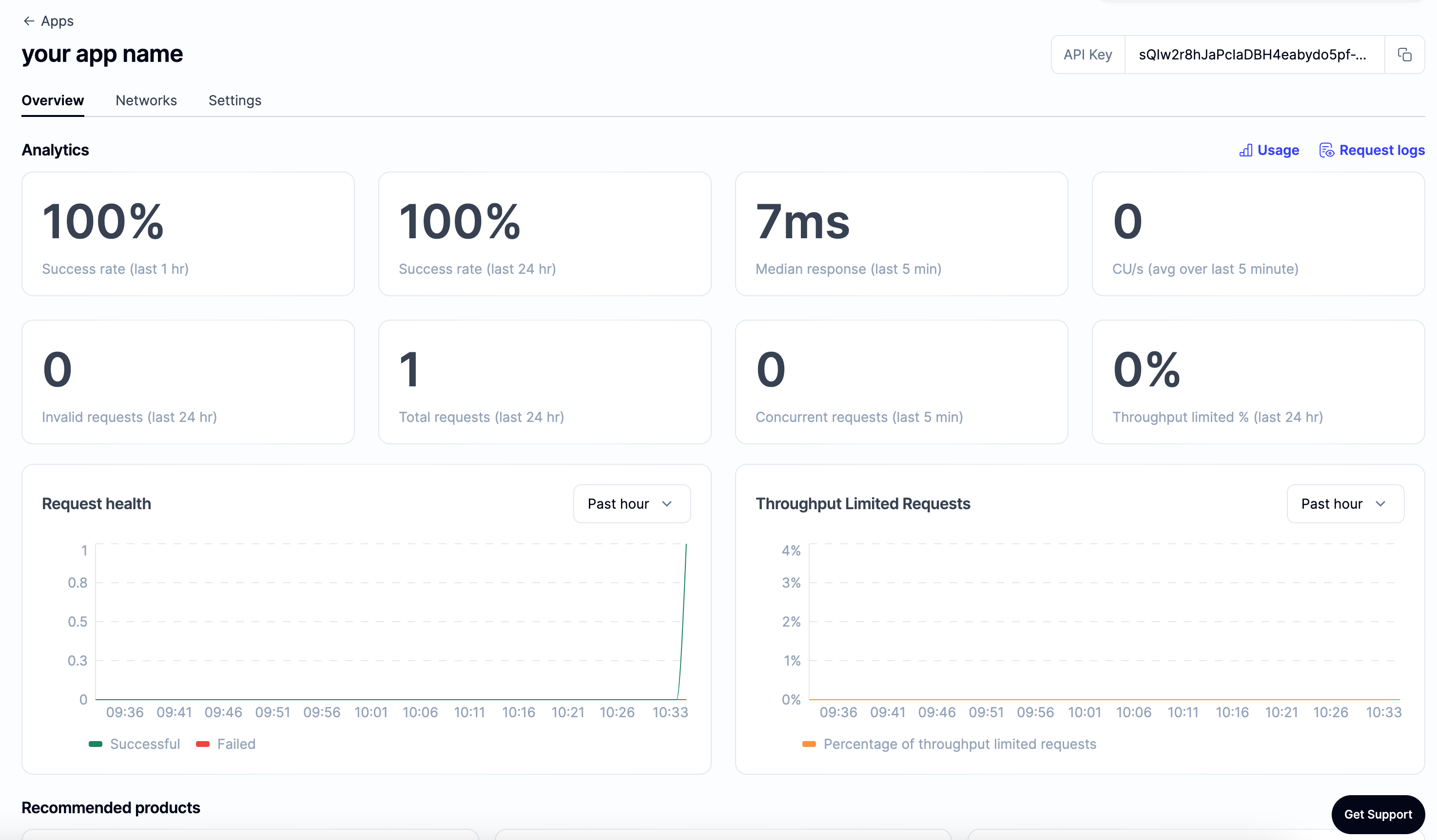
Woo! Congrats! You just wrote your first web3 script using Alchemy and sent your first request to your Alchemy API endpoint 🎉
The app associated with your API key should now look like this on the dashboard:

4. 💻 Start Building!
Don't know where to start? Check out these four tutorials to get more familiar with Alchemy and blockchain development:
- Examples of Common Queries Using the Alchemy SDK
- Write a simple web3 script
- Learn How to Send Transactions on Ethereum
- Try deploying your first Hello World Smart Contract and get your hands dirty with some solidity programming!
Once you complete this tutorial, let us know how your experience was or if you have any feedback by tagging us on Twitter @alchemyplatform!
Other Web3 Libraries
Check out the documentation for each library:
Using the below code snippets, you can install and use Alchemy as a provider via any of the following libraries!
# Setup: pip install web3
from web3 import Web3
alchemy = Web3(Web3.HTTPProvider("https://eth-mainnet.g.alchemy.com/v2/your-api-key"));
// Setup: curl -L get.web3j.io | sh
Web3j web3 = Web3j.build(new HttpService("https://eth-mainnet.g.alchemy.com/v2/your-api-key"));
// Setup: npm install ethers
const ethers = require("ethers");
const url = "https://eth-mainnet.g.alchemy.com/v2/your-api-key";
const customHttpProvider = new ethers.providers.JsonRpcProvider(url);
// Setup: npm install web3
const Web3 = require('web3');
const web3 = new Web3("https://eth-mainnet.g.alchemy.com/v2/your-api-key");
Updated 11 months ago
